【AFFINGER6(アフィンガー6)使い方】「今日の運勢」の作り方

みなさん、おはこんばんは😊
今回は、STINGER:スライドのブロックを使った「今日の運勢」の作り方を解説します✨
こんなこともできるので、ぜひみなさんもSTINGER:スライドのブロックを活用して、ステキなサイトを作ってくださいね


おみくじやりたいモ〜
どうぞどうぞ、下の3つから選んでね〜

【AFFINGER6(アフィンガー6)使い方】「今日の運勢」の作り方
step
1おみくじ画像をGETしよう
今回のこのかわいいイラストは、
「かわいいフリー素材集 いらすとや」さんから
ダウンロードさせて頂きました✨リンクはこちらになります😊
検索窓に"おみくじ"と入れて検索すると出てきます。
step
2"を押す

step
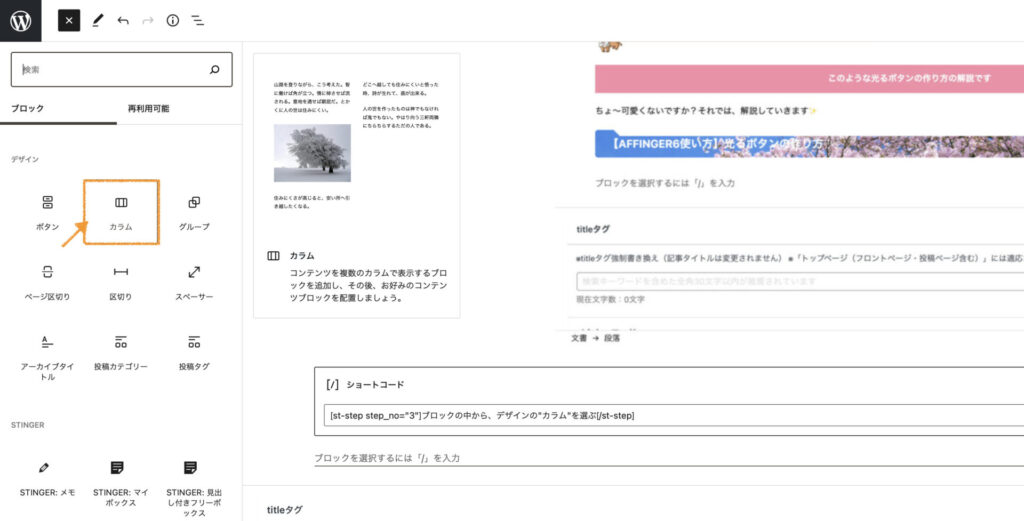
3ブロックの中から、デザインの"カラム"を選ぶ

step
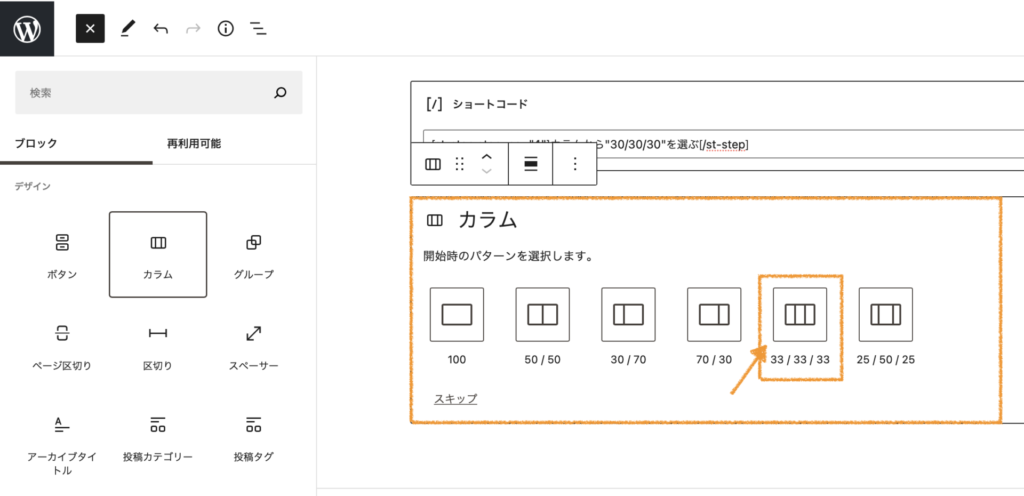
4カラムから"33/33/33"を選ぶ

step
5""を選び、"すべて表示"を押す

step
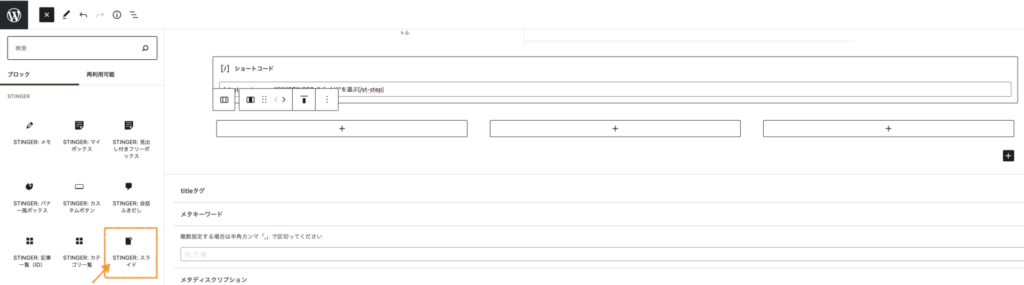
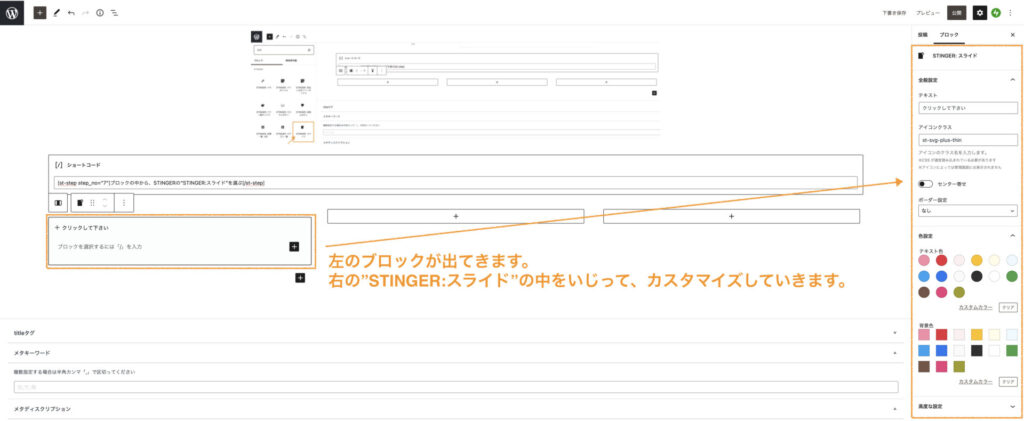
6ブロックの中から、"STINGER:スライド"を選ぶ

step
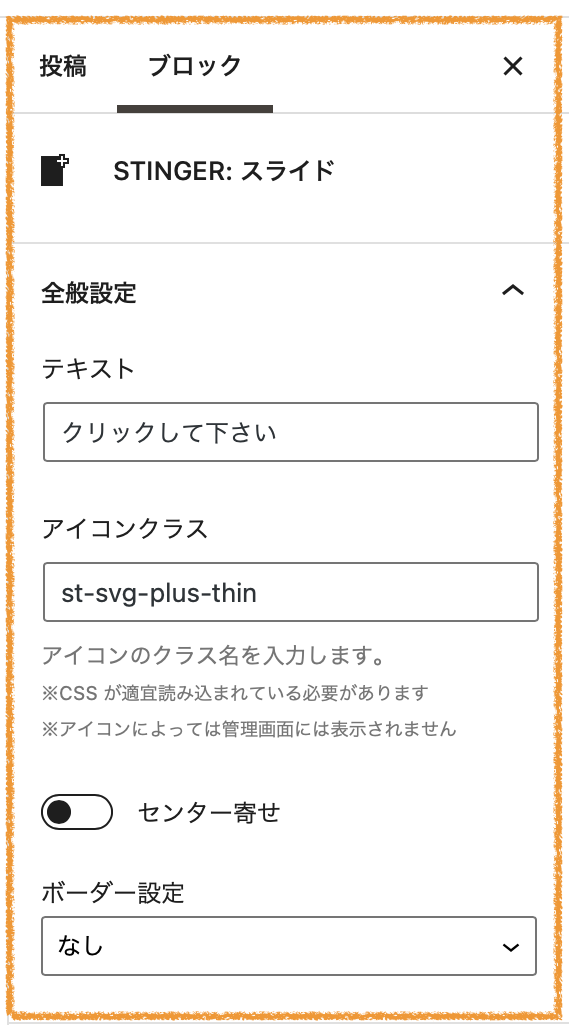
7"+クリックして下さい"のブロックが出たら、右にある"STINGER:スライド"の中をカスタマイズしていきます。


step
11色設定で"テキスト色"と"背景色"を選ぶ
おすすめ!カラー選択方法
「色の名前とカラーコードが一目でわかるWEB色見本」
このサイト、とっても便利です。好みの色の見本とカラーコードが非常に見やすくなっているので、カラーを選ぶのが楽しくなりますよ🤗
良かったら、参考に見てみてください✨

step
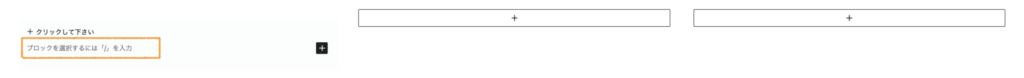
12"ブロックを選択するには「/」を入力"に"/"を入れ、画像を挿入

step
13step5〜step12を真ん中と右のブロックにも同様にカスタマイズする
これで完成です🤗


おみくじやりたいモ〜
どうぞどうぞ、下の3つから選んでね〜

ぜひ、応用して様々なカスタマイズを楽しんでください✨
ひと手間かけることで、ブログ作りが楽しくなってきますね😊

AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法












