【AFFINGER6(アフィンガー6)使い方】〜トップページカスタマイズ〜お知らせの作成方法

みなさん、おはこんばんは☺️
今回は、トップページのカスタマイズ方法、"お知らせ"の作成方法を解説していきます✨

それでは、カスタマイズ方法をお伝えしますね✨今回はちょ〜簡単です!!
【AFFINGER6(アフィンガー6)使い方】〜トップページカスタマイズ〜お知らせの作成方法
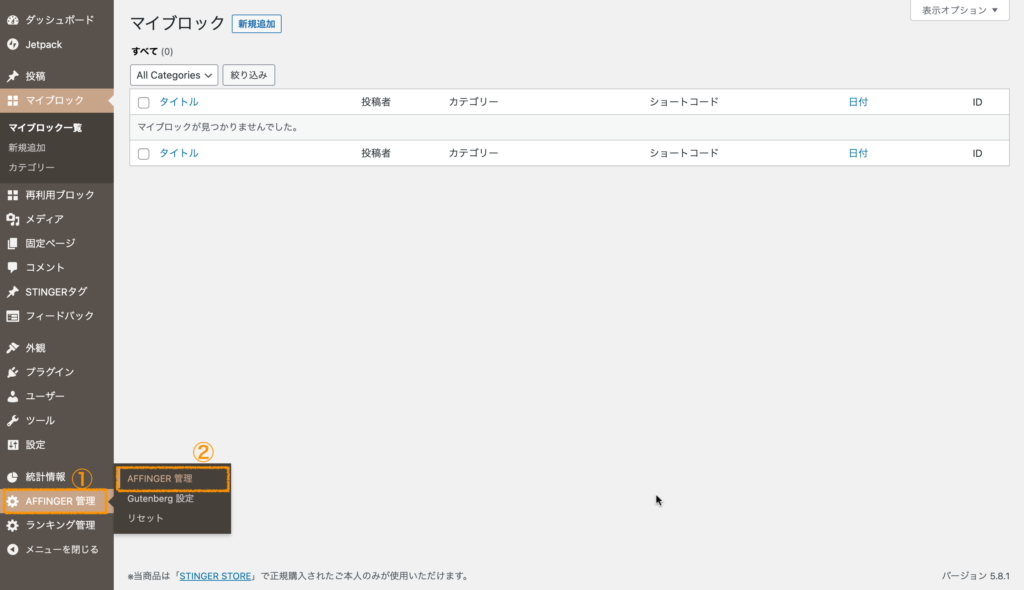
step
1"AFFIGER管理"から"AFFINGER管理"を選択

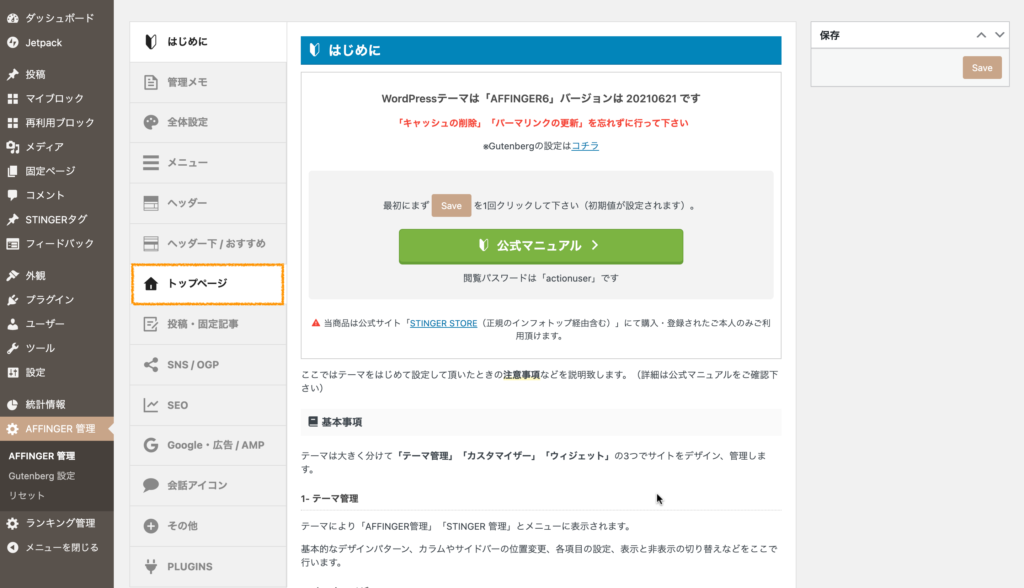
step
2"トップページ"を選択

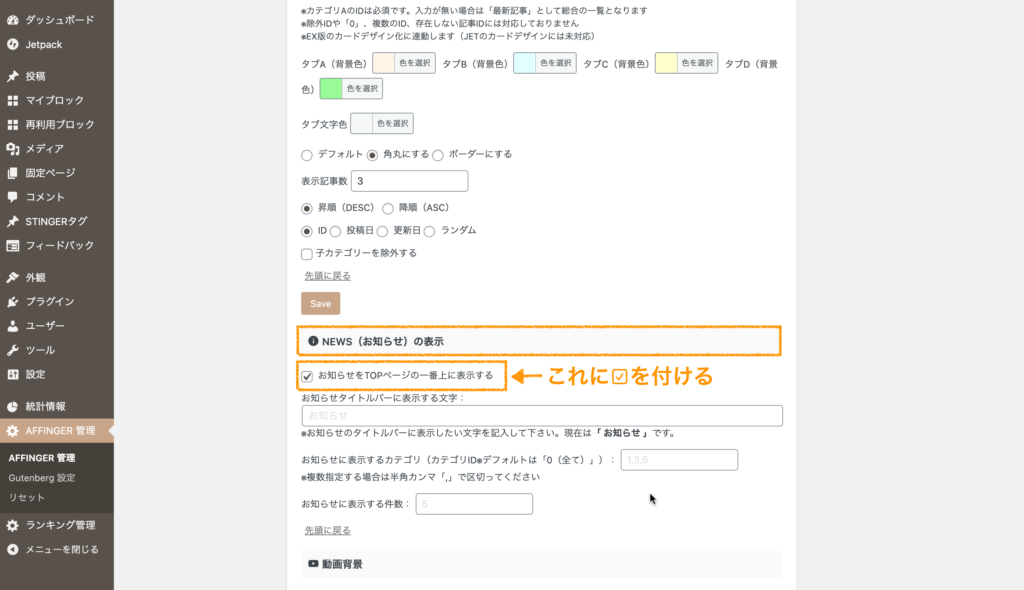
step
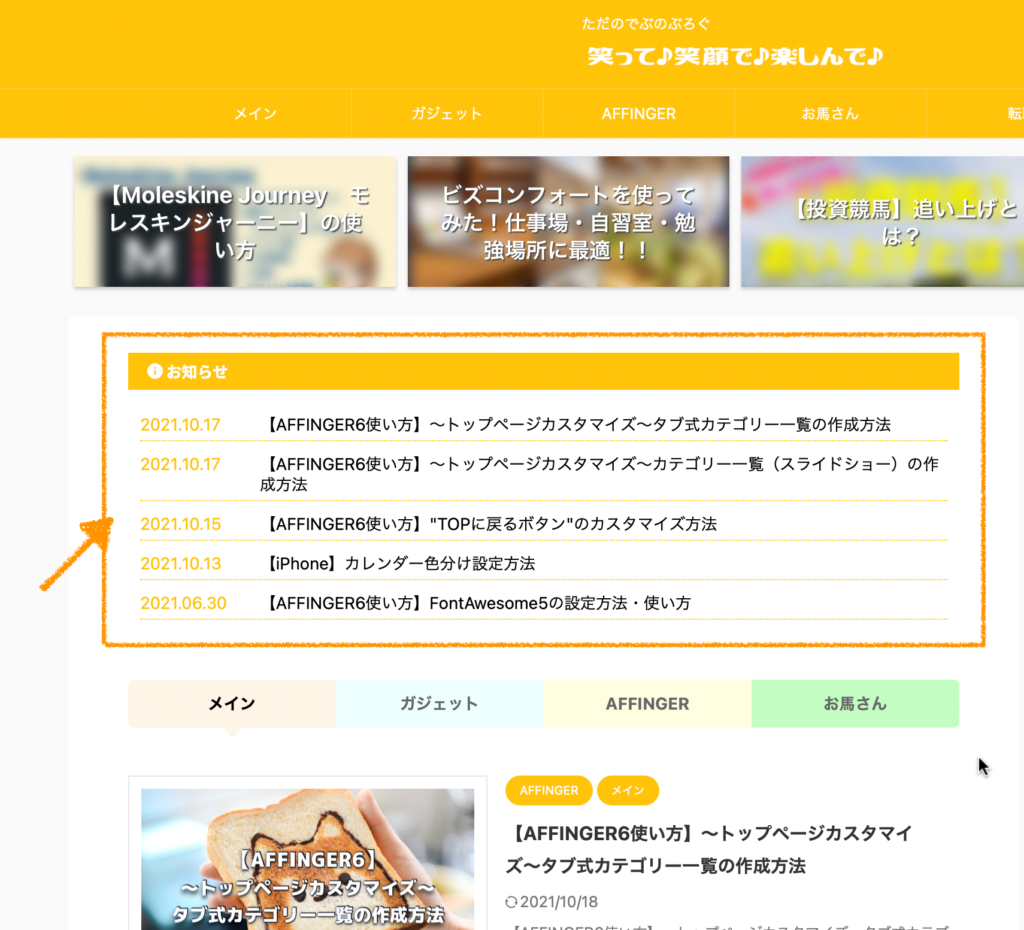
3NEWS(お知らせ)の表示の"お知らせのTOPページの一番上に表示する"にを入れる

これで完成です☺️簡単ですよね✨

表示するカテゴリを絞り込む
お知らせに表示するカテゴリーを絞り込むことも可能です。
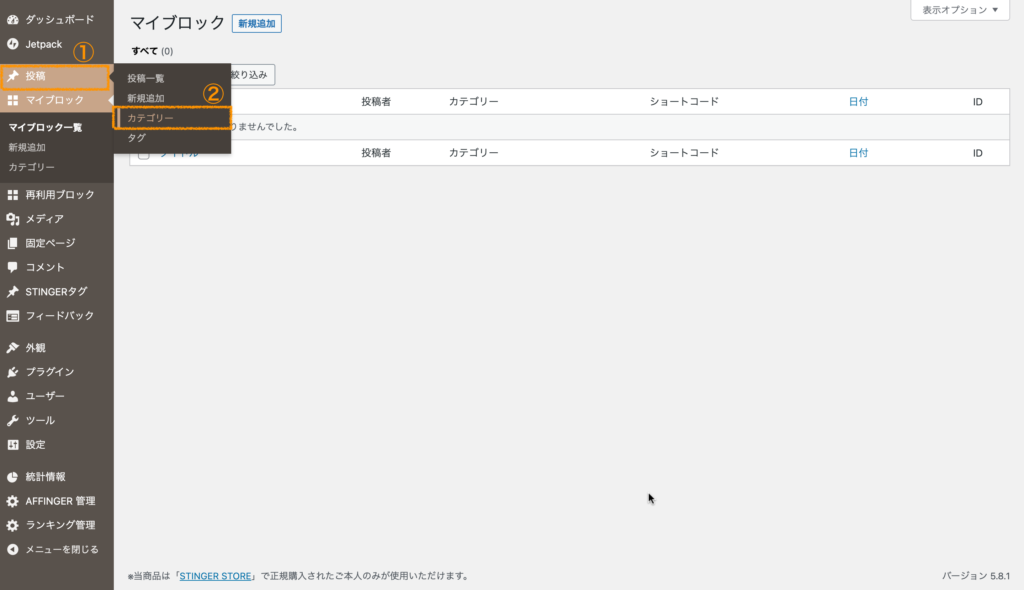
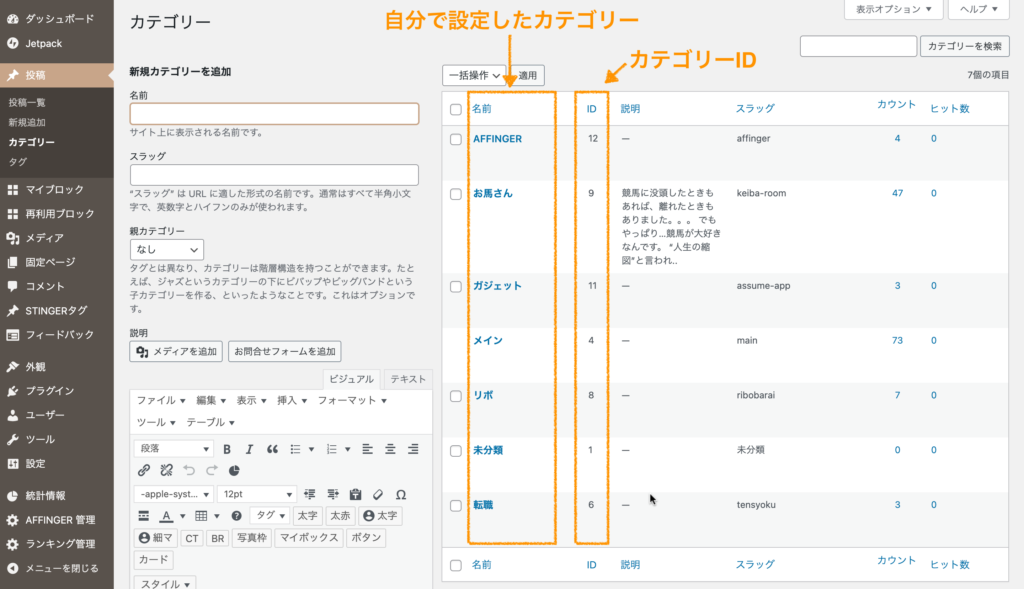
それには、カテゴリIDが必要です。
カテゴリIDの確認方法はこちらを参考にしてください。


ぜひ、お好みのトップページを作成してみてください✨
やればやるほど、愛着が湧いてブログ作成が楽しくなってきますよ〜🤗
それでは、今回も最後まで読んで頂きありがとうございました!また遊びに来てくださいね。

AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法








