【AFFINGER6(アフィンガー6)使い方】光るボタンの作り方
みなさん、おはこんばんは😊
今回は、光るボタンの作り方を解説します✨
光るボタンを織り交ぜてステキな記事を作ってくださいね♪
ちょ〜可愛くないですか?それでは、解説していきます✨
【AFFINGER6(アフィンガー6)使い方】光るボタンの作り方
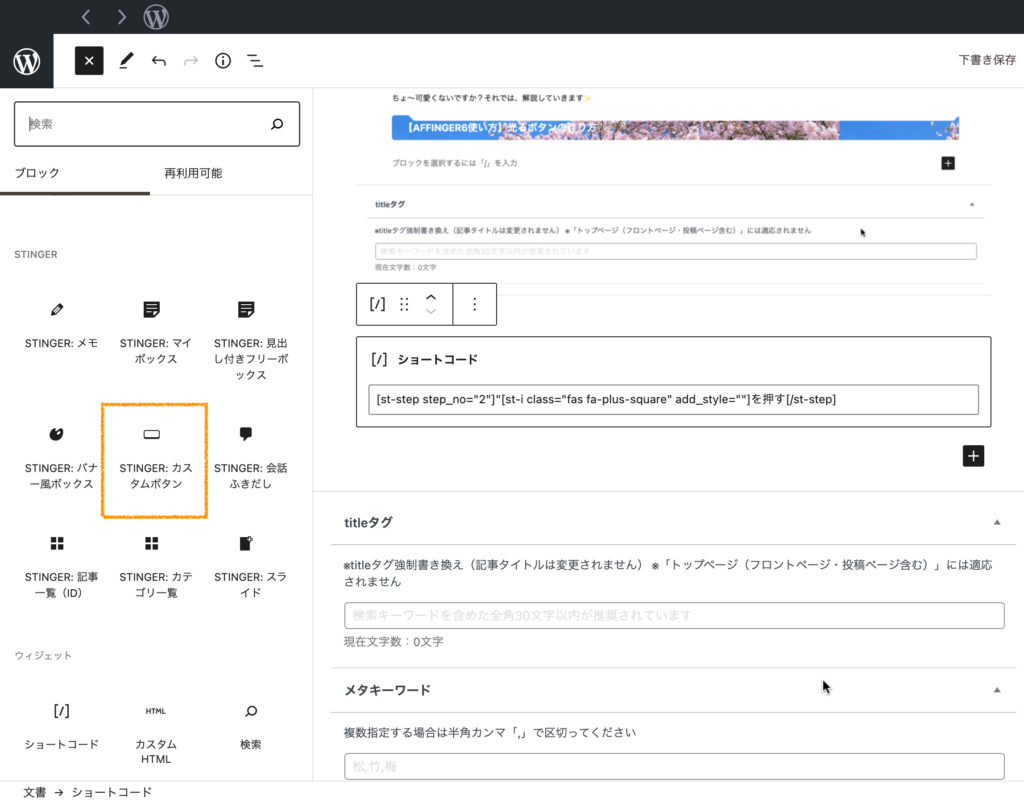
step
1"を押す

step
2"STINGER:カスタムボタン"を選択

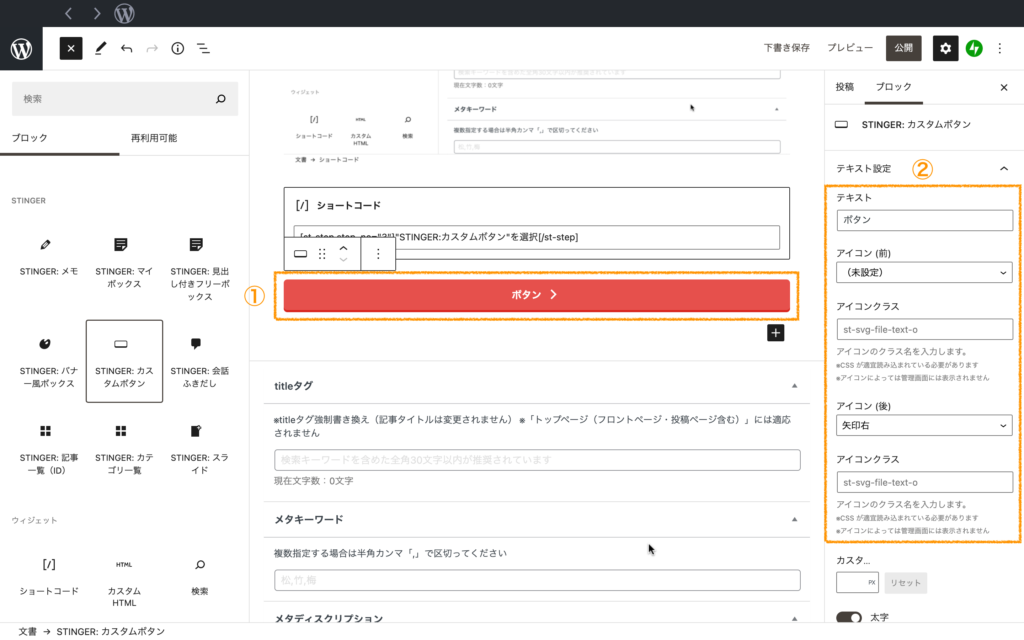
step
3①にできたボタンの内部テキストを②をいじって好みのボタンを作ります

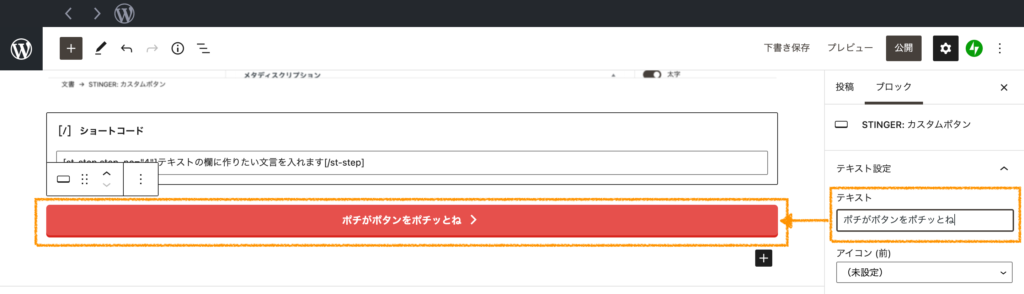
step
4テキストの欄に作りたい文言を入れます

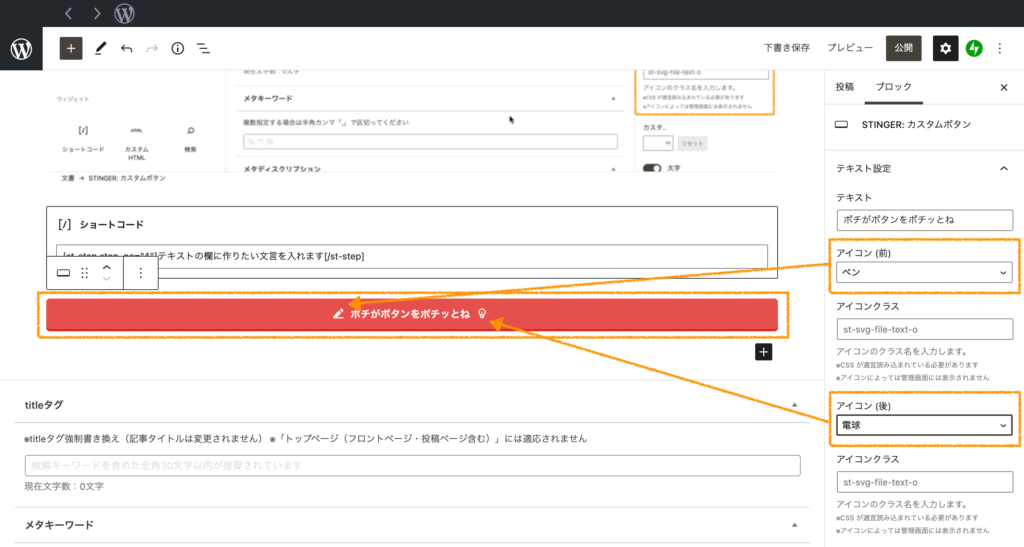
step
5文言の前後に好きなアイコンを付けることができます。

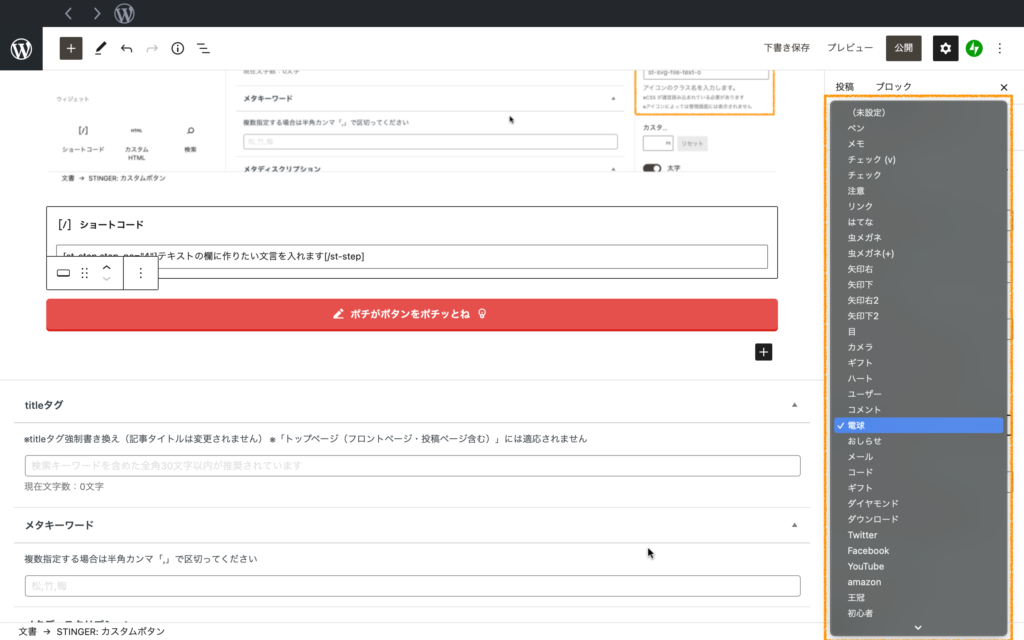
こんな感じで標準でもたくさんのアイコンから選ぶことが可能になってます。


これだけあっても中々イメージに合うアイコンがないなぁ...
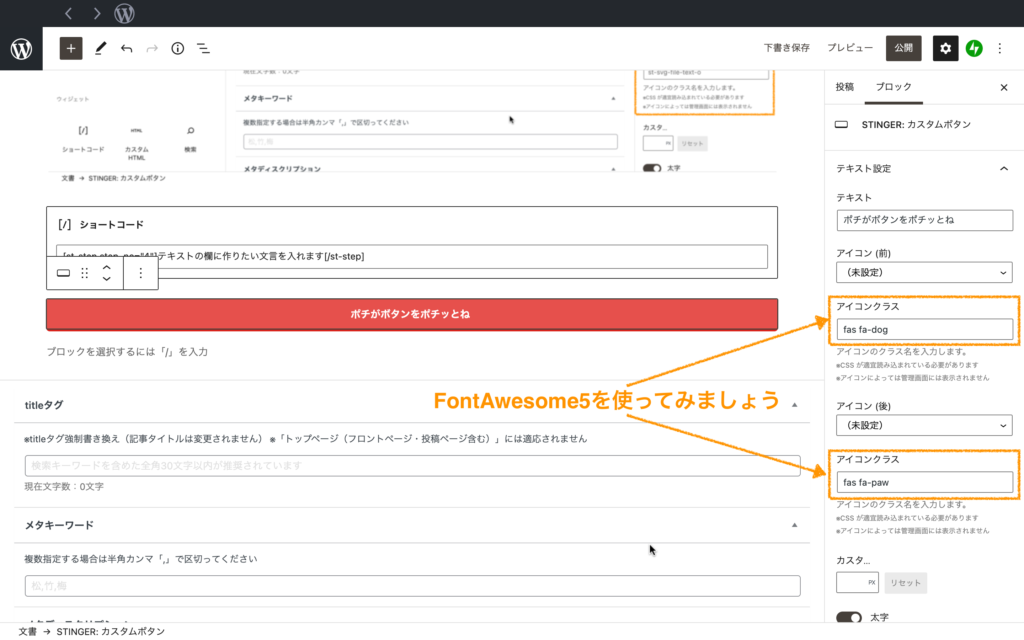
こだわりたいよね〜😊ラッコくん、そんなときはこれを使ってみて!
FontAwesome5だよ!AFFINGER6から使えるようになっているんだ。


すると、こんな絶妙なギャグにぴったりなアイコンがあったりするんだ🤗



すごい!思わずポチが押しちゃうよ!
どうやったら、FontAwesome5が使えるようになるの?
このページで解説しているから覗いてみてね✨

-

【AFFINGER6(アフィンガー6)使い方】FontAwesome5の設定方法・使い方
【AFFINGER6(アフィンガー6)使い方】FontAwesome5の設定方法・使い方 皆さま、おはこんばんは😊WING AFFINGER5からACTION AFFINGER6になり ...
続きを見る
step
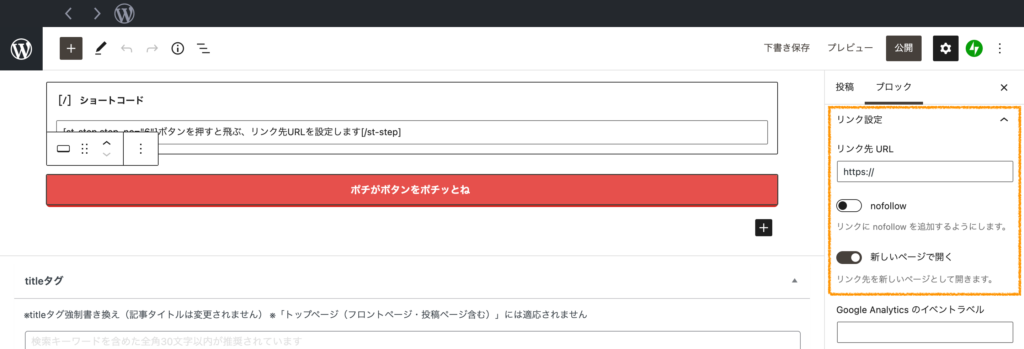
6ボタンを押すと飛ぶ、リンク先URLを設定します

ポイント
新しいページで開くはONにしておいた方が良いと思います✨
せっかくページを見に来てくれた人がそのまま帰ってこなくなるかもしれませんからね☺️
step
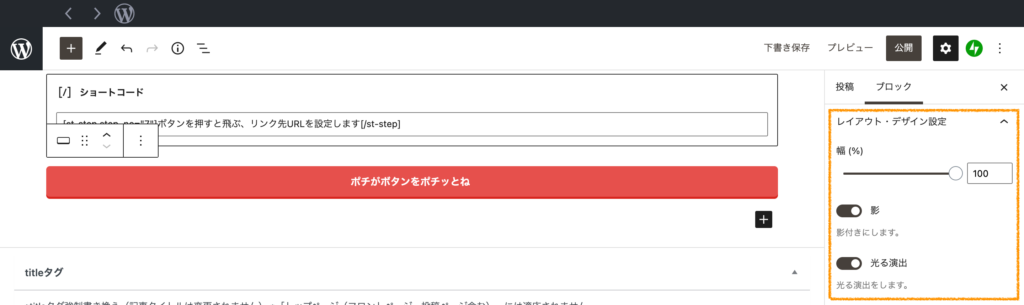
7レイアウト・デザイン設定で、"光る演出"をONにします

ポイント
幅は100%をおすすめします✨
ボタンが長くなるので、より長い時間光ります☺️
step
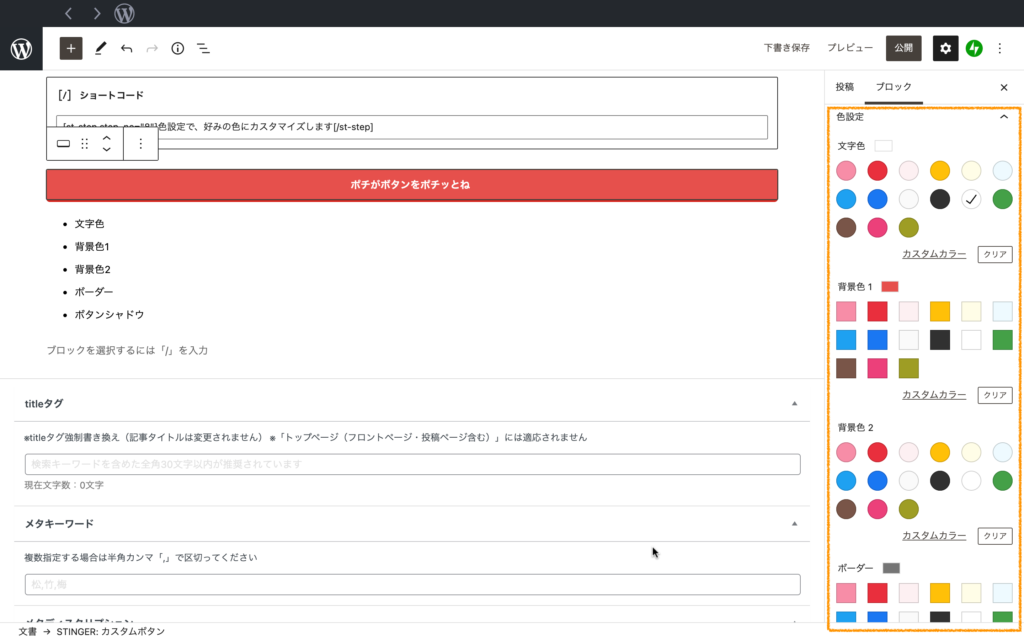
8色設定で、好みの色にカスタマイズします

- 文字色
- 背景色1
- 背景色2
- ボーダー
- ボタンシャドウ
と、5種類も色設定ができる細かさのため、好みのボタンに仕上がりますよ😊

色がいろいろ選べて困っちゃう〜
良い悩みだよね〜🤗
そんな、うしくんに良いサイトを紹介するよ✨

おすすめ!カラー選択方法
「色の名前とカラーコードが一目でわかるWEB色見本」
このサイト、とっても便利です。好みの色の見本とカラーコードが非常に見やすくなっているので、カラーを選ぶのが楽しくなりますよ🤗
良かったら、参考に見てみてください✨
こんなにステキなボタンができました😊
ぜひ、みなさんも好みのボタンをカスタマイズしてみてくださいね☺️

AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法









