【AFFINGER6(アフィンガー6)使い方】タグ機能の装飾一覧〜様々なデザインが可能です〜
みなさん、おはこんばんは☺️
今回は記事を書く際に参考にして頂きたい、タグ機能の装飾を一覧にしてみました✨
バリエーションはたくさんあるので、イメージどおりの記事作成に役立てば嬉しいです😊
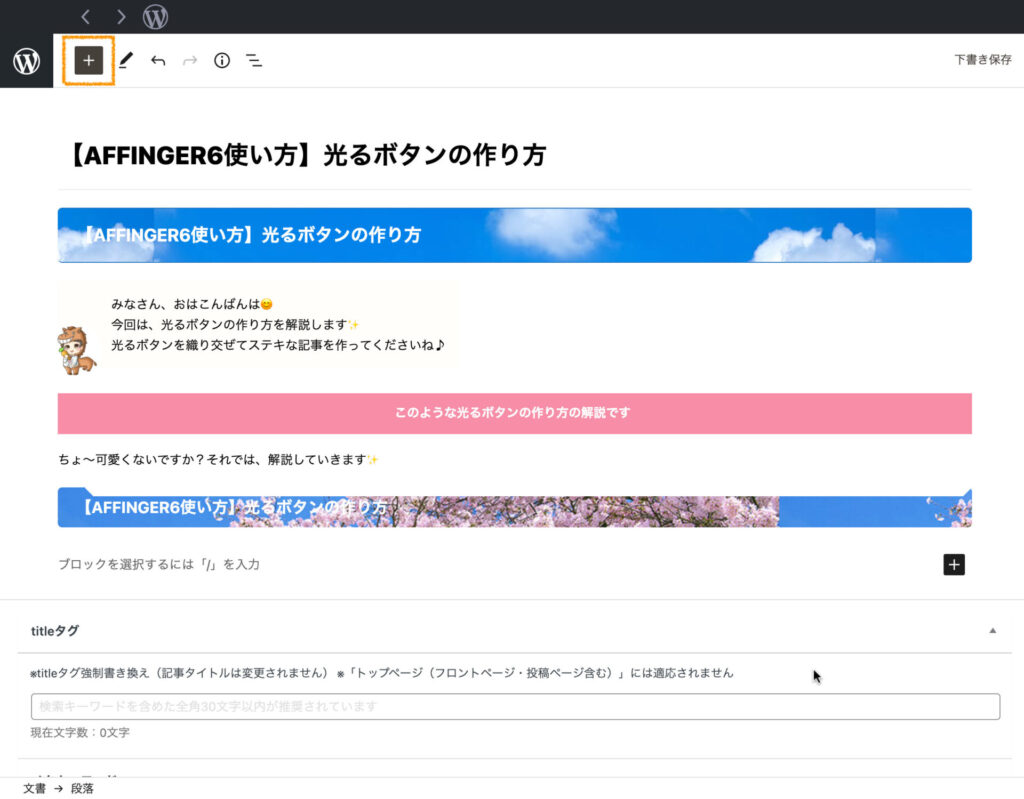
まず、タグ機能がある場所を解説します。
step
1"を押す

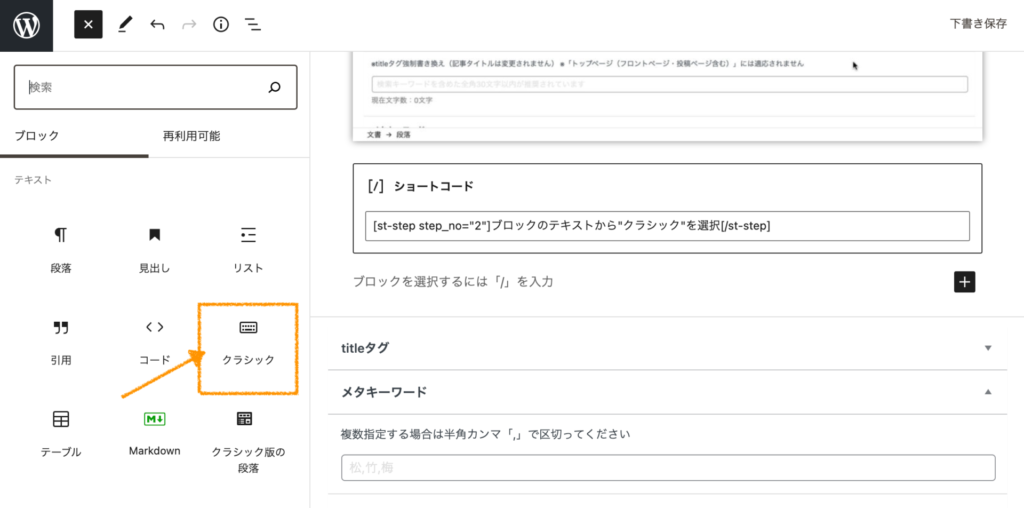
step
2ブロックのテキストから"クラシック"を選択

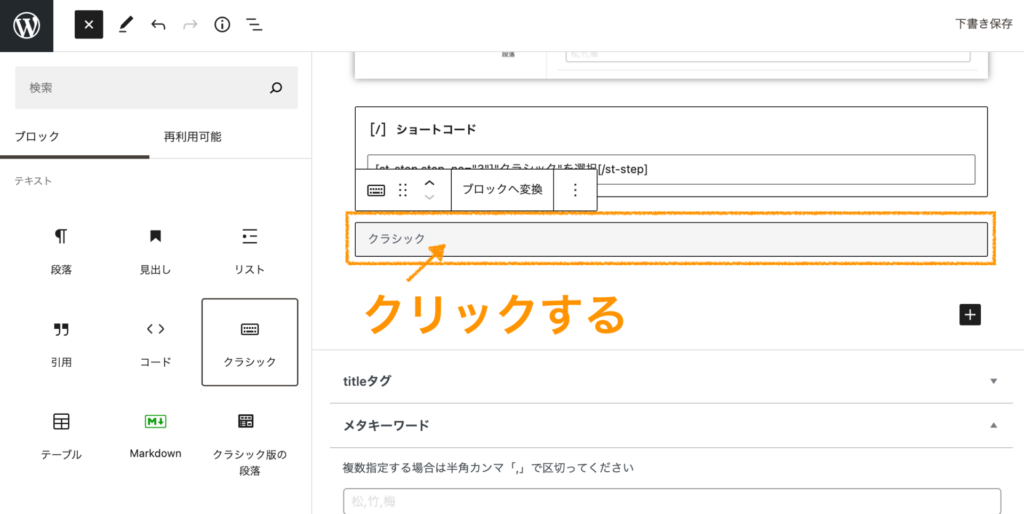
step
3書く場所に出てきた"クラシック"をクリックする

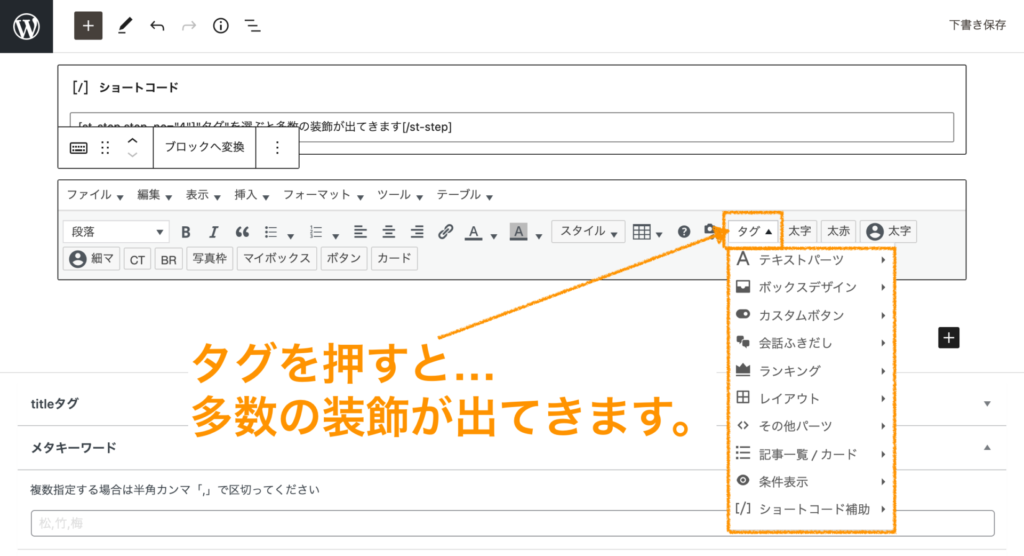
step
4"タグ"を押すと多数の装飾が出てきます

【AFFINGER6(アフィンガー6)使い方】タグ機能の装飾一覧〜様々なデザインが可能です〜
タグの出し方がわかったところで、本題の装飾一覧を披露します🤗
タグ機能の装飾一覧 目次
- テキストパーツ→クリップメモ
- テキストパーツ→クリップメモ(テキスト)
- テキストパーツ→ミニふきだし
- テキストパーツ→複合
- テキストパーツ→複合(アイコンなし)
- テキストパーツ→まるもじ(小)
- テキストパーツ→まるもじ(大)
- テキストパーツ→HTML(カスタム)
- テキストパーツ→カスタムフォント
- テキストパーツ→ステップ
- テキストパーツ→ポイント
- テキストパーツ→ラベル
- テキストパーツ→流れる文字(marquee風)
- ボックスデザイン→バナー風ボックス
- ボックスデザイン→マイボックス
- ボックスデザイン→マイボックス(+CSSクラス)
- ボックスデザイン→見出し付きフリーボックス
- ボックスデザイン→メモボックス
- ボックスデザイン→スライドボックス
- ボックスデザイン→チェックボックス(番号なしリスト)
- ボックスデザイン→こんな方におすすめ(v)
- ボックスデザイン→こんな方におすすめ[v]
- ボックスデザイン→ガイドマップメニュー
- ボックスデザイン→pre
- ボックスデザイン→pre:terminal
- ボックスデザイン→pre:shortcode
- カスタムボタン→ノーマル
- カスタムボタン→角丸
- カスタムボタン→ミニ
- カスタムボタン→MCボタン
- カスタムボタン→ボックメニュー
- カスタムボタン→ボタンA
- カスタムボタン→ボタンB
- 会話ふきだし
- ランキング
- レイアウト→全サイズ
- レイアウト→PCとTab(959px以上)
- レイアウト→DIV
- レイアウト→背景ワイド
- レイアウト→タブ(切替ボタン)
- レイアウト→タブ
- レイアウト→タイムライン
- レイアウト→タイムライン(カウント)
- その他パーツ→Googleアイコン
- その他パーツ→スター
- その他パーツ→画像付きコメント
- その他パーツ→アドセンス
- その他パーツ→三角(矢印下)
- その他パーツ→スクロールナビ
- その他パーツ→目次(カスタム)
- 記事一覧/カード→記事一覧
- 記事一覧/カード→カテゴリ一覧
- 記事一覧/カード→カテゴリ一覧(スライドショー)
- 記事一覧/カード→ブログカード
1.テキストパーツ → クリップメモ
メモ
外部リンク
ブックマーク
お知らせ
はてな
コメント
コード
ポイント
ユーザー
初心者
注意文
注意文(グレー)
2.テキストパーツ → クリップメモ(テキスト)
メモ
参考
関連
注意
Check
次へ進む
前に戻る
質問
回答
3.テキストパーツ → ミニふきだし
基本
オレンジ
ピンク
ブルー
グリーン
レッド
ふきだしテキスト
+マイボックス
4.テキストパーツ → 複合
5.テキストパーツ → 複合(アイコンなし)
自由なメモ
ココがポイント
ココがおすすめ
ココがダメ
ココに注意
もっと詳しく
つまづきポイント
6.テキストパーツ → まるもじ(小)
基本 オレンジ ピンク ブルー うすい注意 注意7.テキストパーツ → まるもじ(大)
基本
オレンジ
ピンク
ブルー
はてな
チェック
うすい注意
注意
8.テキストパーツ → HTML(カスタム)
Pタグ
spanタグ9.テキストパーツ → カスタムフォント
デフォルト
白影
10.テキストパーツ → ステップ
step
1ステップ
step
2ステップ
step
3ステップ
11.テキストパーツ → ポイント
12.テキストパーツ → ラベル
13.テキストパーツ → 流れる文字(marquee風)
流れる文字(marquee風)
14.ボックスデザイン → バナー風ボックス
15.ボックスデザイン → マイボックス
16.ボックスデザイン → マイボックス(+CSSクラス)
メモ
メモ
メモ
メモ(下線のみ)
メモ
メモ(枠のみ)
メモ
メモ(枠・下線あり)
ここに注意
注意(下線のみ)
必要なモノ
- 必要なモノ
- 必要なモノ
- 必要なモノ
必要なモノ
- 必要なモノ(ドット下線)
- 必要なモノ(ドット下線)
- 必要なモノ(ドット下線)
チェックリスト
- チェックリスト
- チェックリスト
- チェックリスト
チェックリスト
- チェックリスト(ドット下線)
- チェックリスト(ドット下線)
- チェックリスト(ドット下線)
簡単な流れ
- 簡単な流れ
- 簡単な流れ
- 簡単な流れ
簡単な流れ
- 簡単な流れ(ドット下線)
- 簡単な流れ(ドット下線)
- 簡単な流れ(ドット下線)
17.ボックスデザイン → 見出し付きフリーボックス
見出し(全角15文字)
基本
注意
注意
はてな
はてな
ポイント
ポイント
メモ
メモ
見出し(全角15文字)
基本(タイトル幅100%)
18.ボックスデザイン → メモボックス
メモ
メモボックス
19.ボックスデザイン → スライドボックス
20.ボックスデザイン → チェックボックス(番号なしリスト)
21.ボックスデザイン → こんな方におすすめ(v)
こんな方におすすめ
- こんな方におすすめ(v)
- こんな方におすすめ(v)
22.ボックスデザイン → こんな方におすすめ[v]
こんな方におすすめ
- こんな方におすすめ[v]
- こんな方におすすめ[v]
23.ボックスデザイン → ガイドマップメニュー
24.ボックスデザイン → pre
html
pre
25.ボックスデザイン → pre:terminal
command
pre:terminal
26.ボックスデザイン → pre:shortcode
shortcode
pre:shortcode
27.カスタムボタン → ノーマル
28.カスタムボタン → 角丸
29.カスタムボタン → ミニ
ボタン 基本
詳しくはコチラ(オレンジ)
詳しくはコチラ(レッド)
詳しくはコチラ(グリーン)
詳しくはコチラ(ブルー)
30.カスタムボタン → MCボタン
31.カスタムボタン → ボックメニュー
ボックスメニュー 基本(4列)
ボックスメニュー サブあり(4列)
ボックスメニュー 縦並びタイプ
ボックスメニュー 縦並びタイプ(サブあり)
ボックスメニュー 縦並びタイプ(単品)
32.カスタムボタン → ボタンA
33.カスタムボタン → ボタンB
34.会話ふきだし








35.ランキング
ランキング1位(基本)
ランキング2位
ランキング3位
ランキング4位以下
36.レイアウト → 全サイズ
30%
70%
50%
50%
free(%)
free(%)
- 均等横並び
- 均等横並び
- 均等横並び
37.レイアウト → PCとTab(959px以上)
33%
33%
33%
30%
70%
70%
30%
40%
60%
60%
40%
50%
50%
38.レイアウト → DIV
メイン
サブ
39.レイアウト → 背景ワイド
背景ワイド
40.レイアウト → タブ(切替ボタン)
タブ(切替ボタン) 2つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ(切替ボタン) 3つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
タブ(切替ボタン) 4つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
タブ4のコンテンツ
41.レイアウト → タブ
タブ 2つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ 3つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
42.レイアウト → タイムライン
タイムライン 基本
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
タイムライン センター
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
タイムライン 基本(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
タイムライン センター(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
タイムライン ブログカード
43.レイアウト → タイムライン(カウント)
タイムライン(カウント) 基本
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
タイムライン(カウント) センター
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
タイムライン(カウント) ブログカード
44.その他パーツ → Googleアイコン
desktop_mac
phone_iphone
tablet_mac
timer
location_on
directions_bike
directions_run
directions_car
directions_transit
subway
flight
local_parking
restaurant
store_mall_directory
cake
smoking_rooms
arrow_back
45.その他パーツ → スター
スター(5)
スター(4.5)
スター(4)
スター(3.5)
スター(3)
スター(2)
スター(1)
46.その他パーツ → 画像付きコメント
47.その他パーツ → アドセンス
スポンサーリンク
48.その他パーツ → 三角(矢印下)
49.その他パーツ → スクロールナビ
50.その他パーツ → 目次(カスタム)
51.記事一覧/カード → 記事一覧
-

【Moleskine Journey モレスキンジャーニー】の使い方
2021/10/22
万能カレンダーアプリ【Moleskine Journey モレスキンジャーニー】を紹介します!現在、Google Playからも配信されてます✨ ただのでぶのおすすめアプリ紹介【Mole ...
-

【AFFINGER6(アフィンガー6)使い方】"TOPに戻るボタン"のカスタマイズ方法
2021/10/27
【AFFINGER6(アフィンガー6)使い方】"TOPに戻るボタン"のカスタマイズ方法 皆さま、おはこんばんは😊今回は、ページをスクロールしているとさりげなく右下に現れるこのような"T ...
-

【AFFINGER6(アフィンガー6)使い方】「今日の運勢」の作り方
2021/10/27
【AFFINGER6(アフィンガー6)使い方】「今日の運勢」の作り方 【AFFINGER6(アフィンガー6)使い方】「今日の運勢」の作り方 step1おみくじ画像をGETしよう 今回のこのかわいいイラ ...
52.記事一覧/カード → カテゴリ一覧
-

【iPhoneカレンダー】〜たくさん色分けできるの知ってました?〜色分け設定方法
2021/10/22
【iPhoneカレンダー】〜たくさん色分けできるの知ってました?〜色分け設定方法 皆さま、おはこんばんは☺️予定の種類ごとに色分けをしたいと思った方、必見です。実はかなり多 ...
-

【Microsoft Pix カメラ】の使い方〜自炊に最適!無音カメラアプリ〜
2021/12/25
自炊に最適!無音カメラアプリ【Microsoft Pix カメラ】を紹介します! ただのでぶのおすすめアプリ紹介【Microsoft Pix カメラ】 目次 【#1】 自炊? 【#2】 おすすめポイン ...
-

【Moleskine Journey モレスキンジャーニー】の使い方
2021/10/22
万能カレンダーアプリ【Moleskine Journey モレスキンジャーニー】を紹介します!現在、Google Playからも配信されてます✨ ただのでぶのおすすめアプリ紹介【Mole ...
53.記事一覧/カード → カテゴリ一覧(スライドショー)
54.記事一覧/カード → ブログカード
ブログカード 参考
-

参考【Moleskine Journey モレスキンジャーニー】の使い方
万能カレンダーアプリ【Moleskine Journey モレスキンジャーニー】を紹介します!現在、Google Playからも配信されてます✨ ただのでぶのおすすめアプリ紹介【Mole ...
続きを見る
ブログカード CHECK(ふきだし)
こちらもCHECK
-

【Moleskine Journey モレスキンジャーニー】の使い方
万能カレンダーアプリ【Moleskine Journey モレスキンジャーニー】を紹介します!現在、Google Playからも配信されてます✨ ただのでぶのおすすめアプリ紹介【Mole ...
続きを見る

AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法





















タイトル
◯代男性