【AFFINGER6(アフィンガー6)使い方】〜トップページカスタマイズ〜タブ式カテゴリー一覧の作成方法
みなさん、おはこんばんは😊
今回もトップページのカスタマイズ法、
タブ式カテゴリー一覧の作成方法について解説していきます。
ぜひ、参考にしておしゃれなトップページを作ってみてくださいね🤗

それでは、カスタマイズ方法をお伝えしますね✨
【AFFINGER6(アフィンガー6)使い方】〜トップページカスタマイズ〜タブ式カテゴリー一覧の作成方法
step
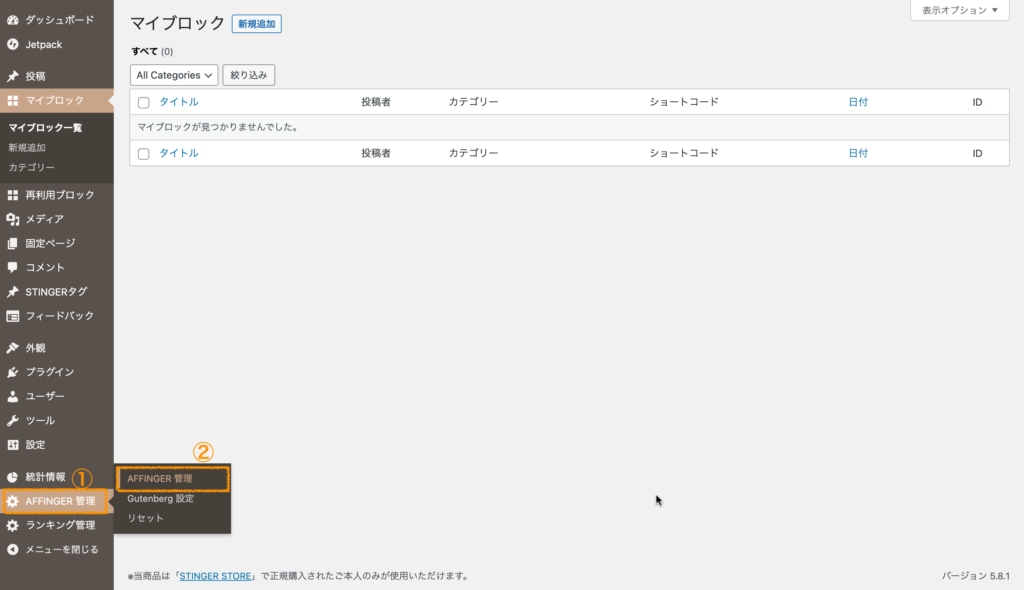
1"AFFINGER管理"から"AFFINGER管理"を選択

step
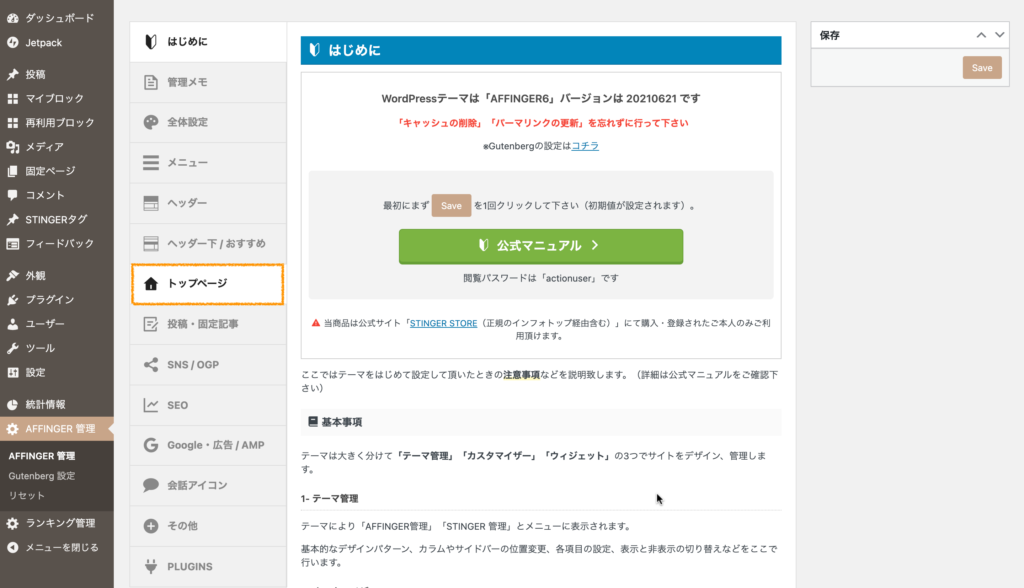
2"トップページ"を選択

step
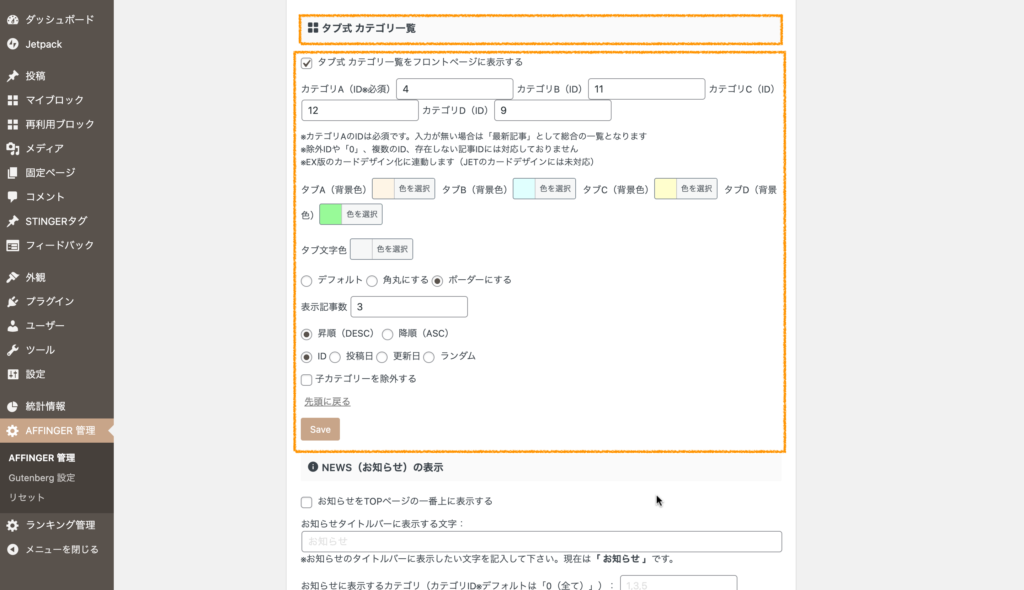
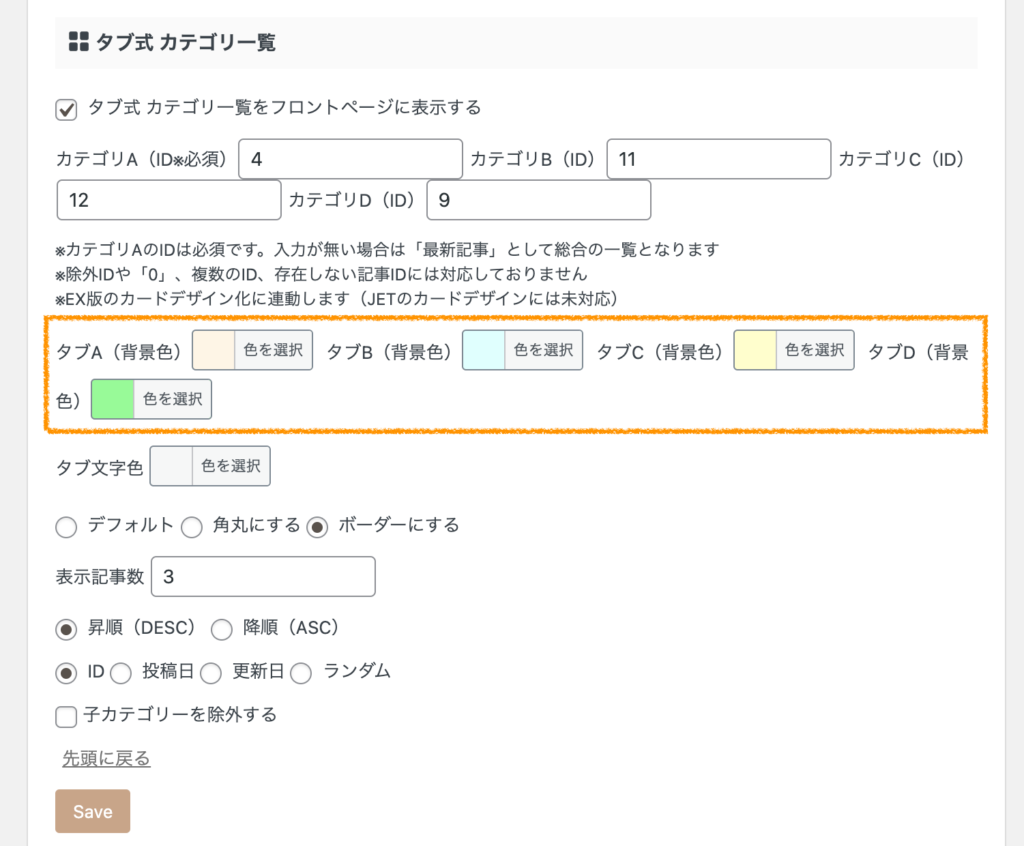
3"タブ式カテゴリー一覧"の中をいじっていきます

step
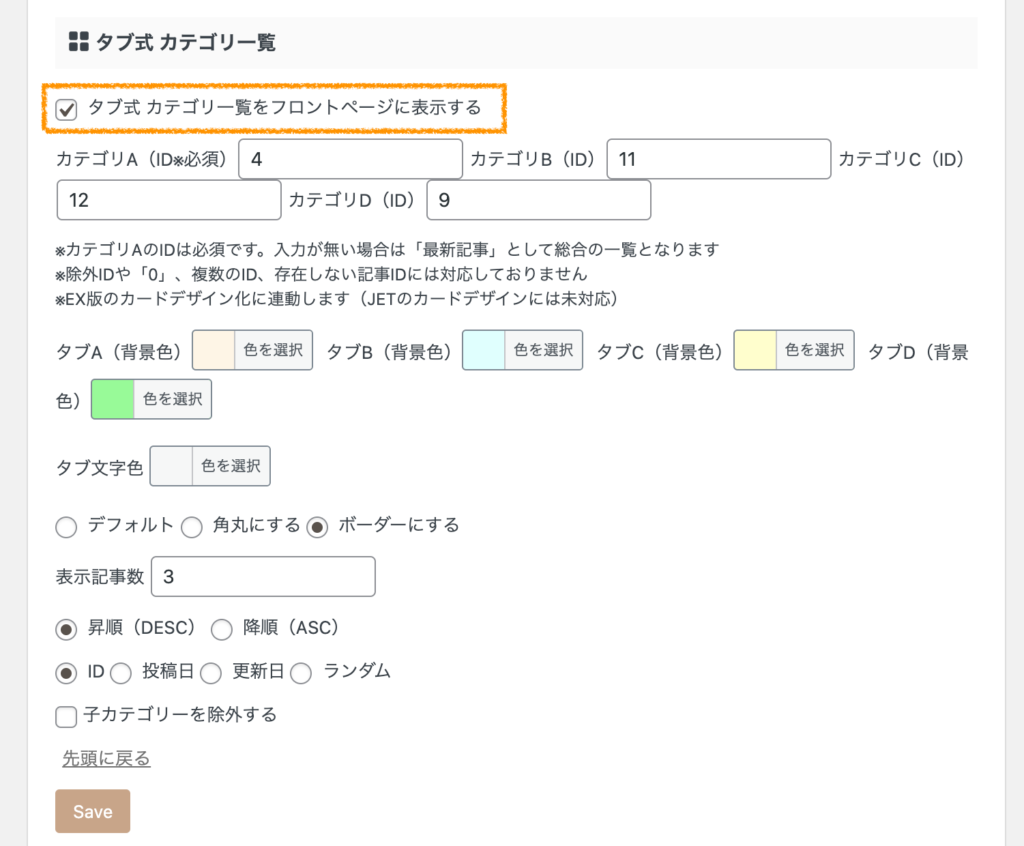
3"タブ式カテゴリー一覧をフロントページに表示する"にを入れる

step
4表示したいカテゴリーIDを入力(最大4カテゴリーまで表示可能)

カテゴリーIDの確認方法
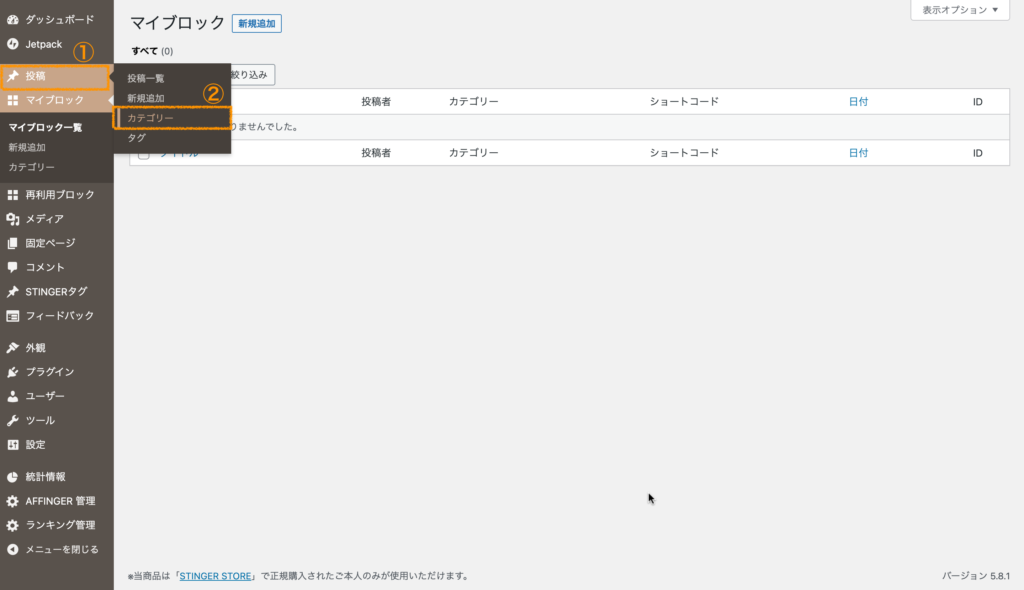
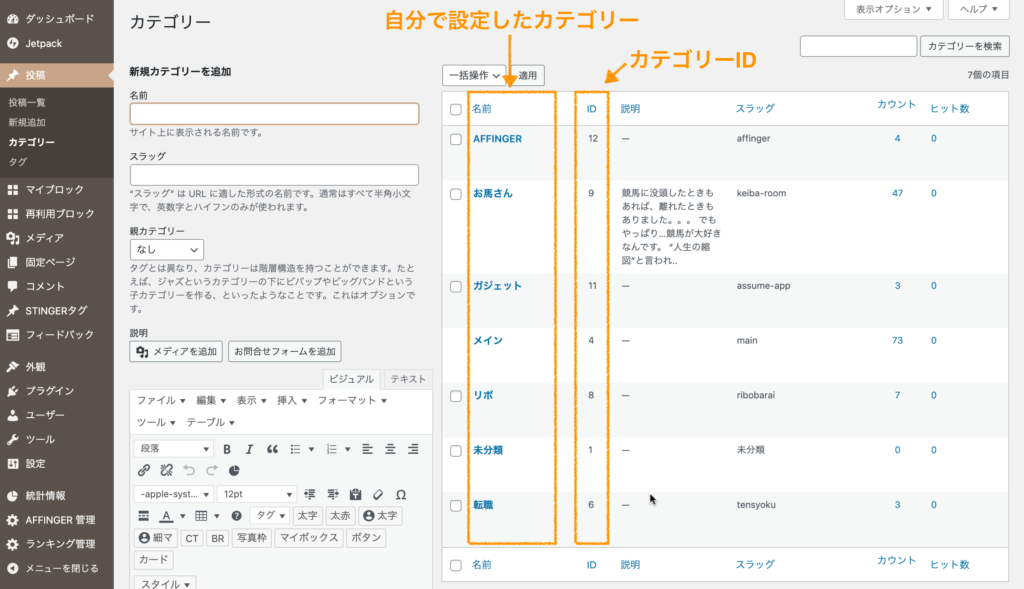
1."投稿"から"カテゴリー"を選択

2."ID"の欄にある数字が各カテゴリーのIDとなり、ここから表示したいIDを最大4つ選び、"タブ式カテゴリー一覧"のカテゴリA〜Dに入力する

step
5各タブの背景色を決める

おすすめ!カラー選択方法
「色の名前とカラーコードが一目でわかるWEB色見本」
このサイト、とっても便利です。好みの色の見本とカラーコードが非常に見やすくなっているので、カラーを選ぶのが楽しくなりますよ🤗
良かったら、参考に見てみてください✨
step
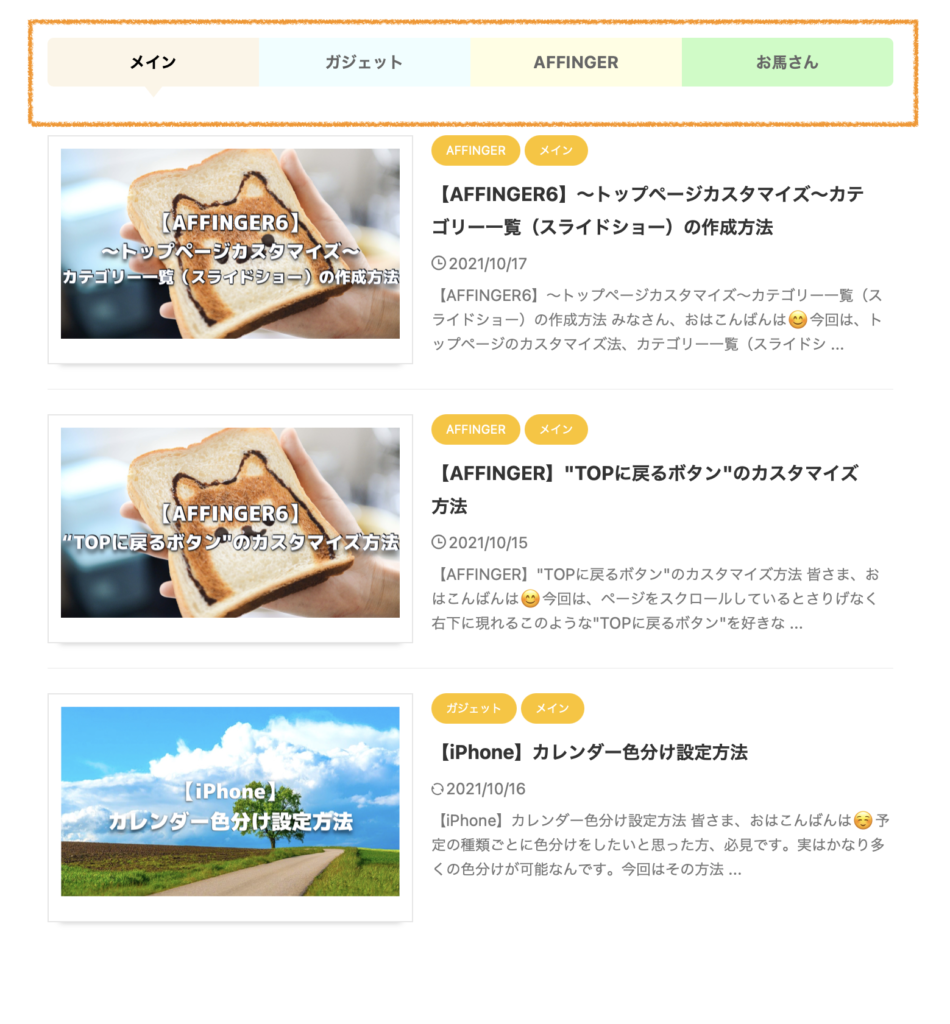
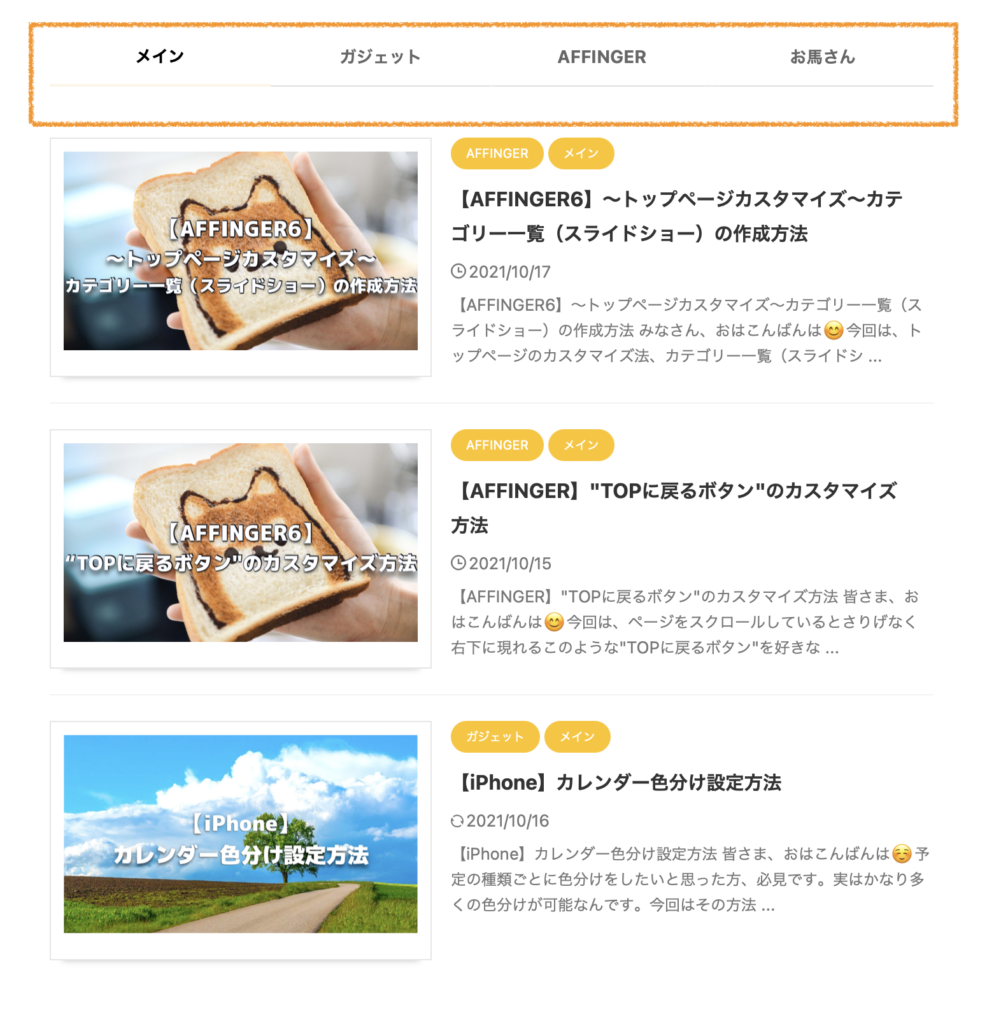
6"デフォルト"、"角丸にする"、"ボーダーにする"で好みのデザインを選ぶ




step
7"タブ文字色"で好きな色を選ぶ

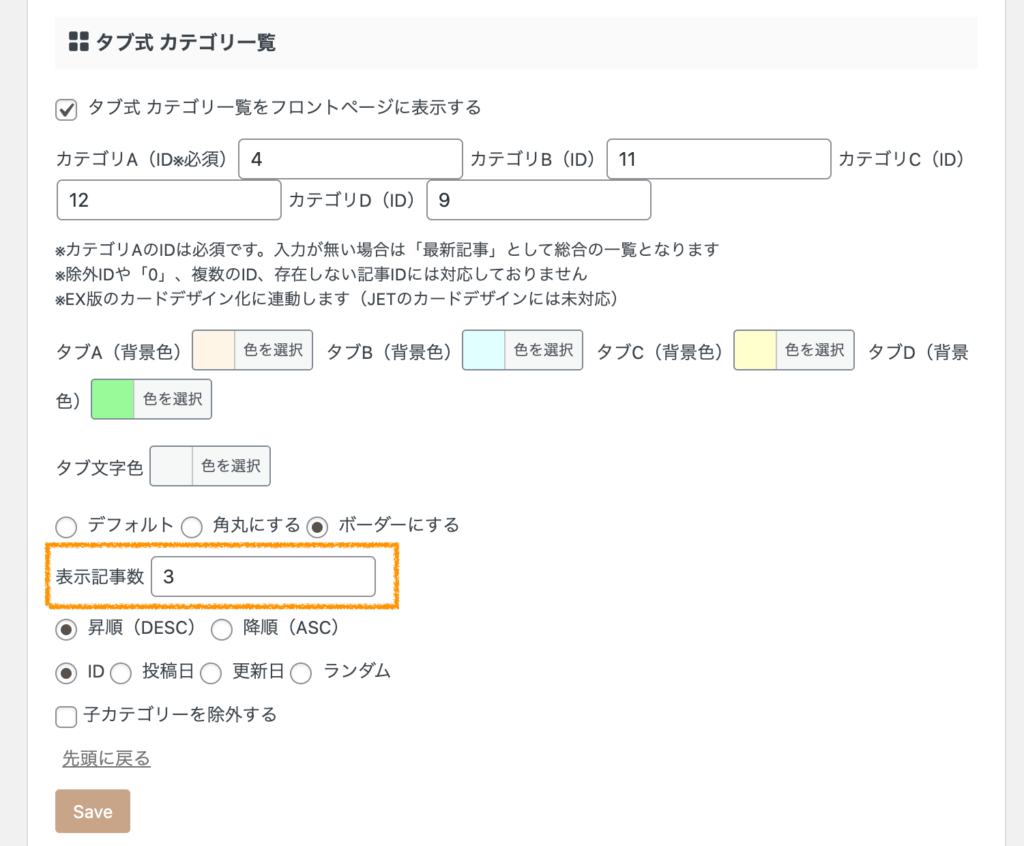
step
8"表示記事数"で好きな記事数を選ぶ

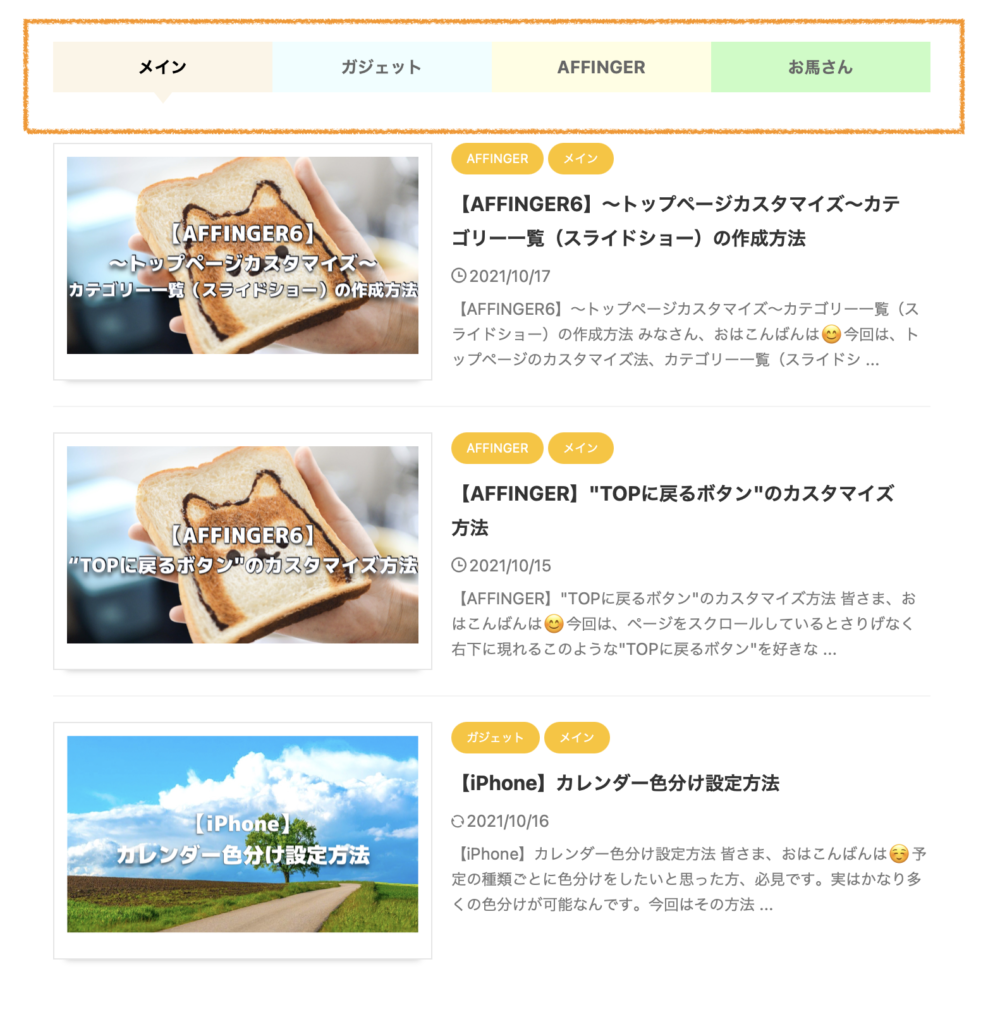
以上で完成です。好みのトップページができましたでしょうか。

AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法








