【AFFINGER6(アフィンガー6)使い方】文字にアニメーションを付ける方法
【AFFINGER6(アフィンガー6)使い方】文字にアニメーションを付ける方法
まずは、どんなアニメーションがあるのか紹介しますね☺️
| アニメーション (クラス) | 文字装飾 | 画像装飾 |
| 45°揺れ | 45°揺れ |
|
| ベル揺れ | ベル揺れ |
|
| 横揺れ | 横ゆれ |
|
| 縦揺れ | 縦揺れ |
|
| 点滅 | 点滅 |
|
| バウンド | バウンド |
|
| 回転 | 回転 |
|
| ふわふわ | ふわふわ |
|
| 大小 | 大小 |
|
| シェイク | シェイク |
|
| シェイク(強) | シェイク(強) |
|
| 拡大(ゆれ) | 拡大(ゆれ) |
|
| 過ぎる | 過ぎる |
|
| 戻る | 戻る |
|
| バースト | バースト |
|
| 落ちる | 落ちる |
|
いかがですか?
ものすごいアクセントになって、より記事に愛着が沸くようになりますよね🤗
それでは使い方の解説をしていきます✨
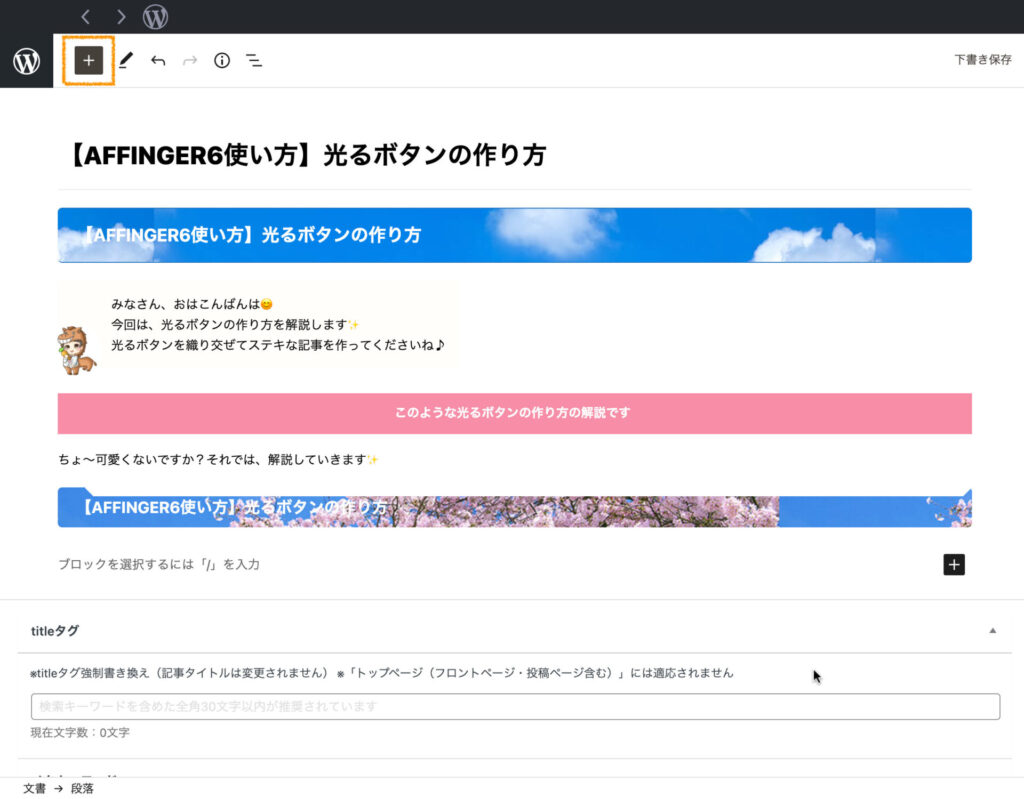
step
1"を押す

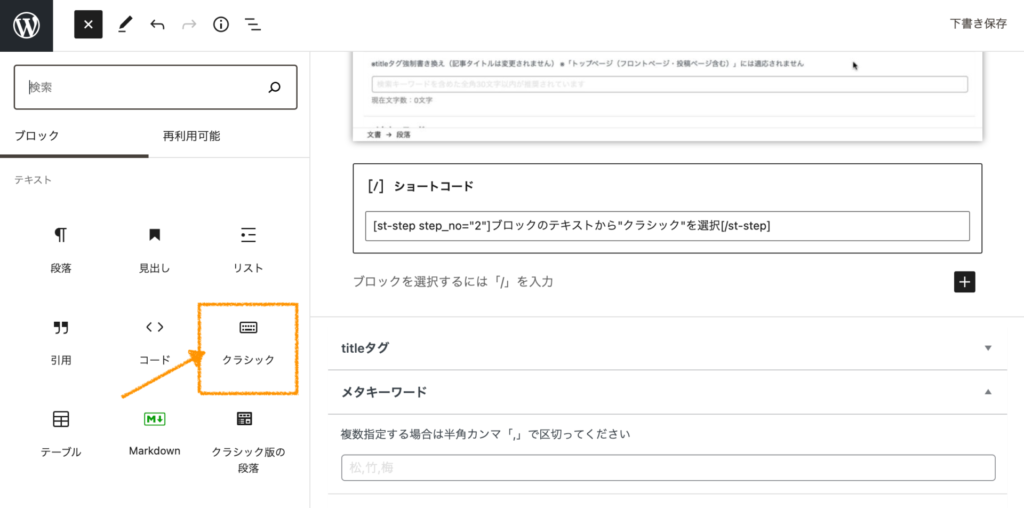
step
2ブロックのテキストから"クラシック"を選択

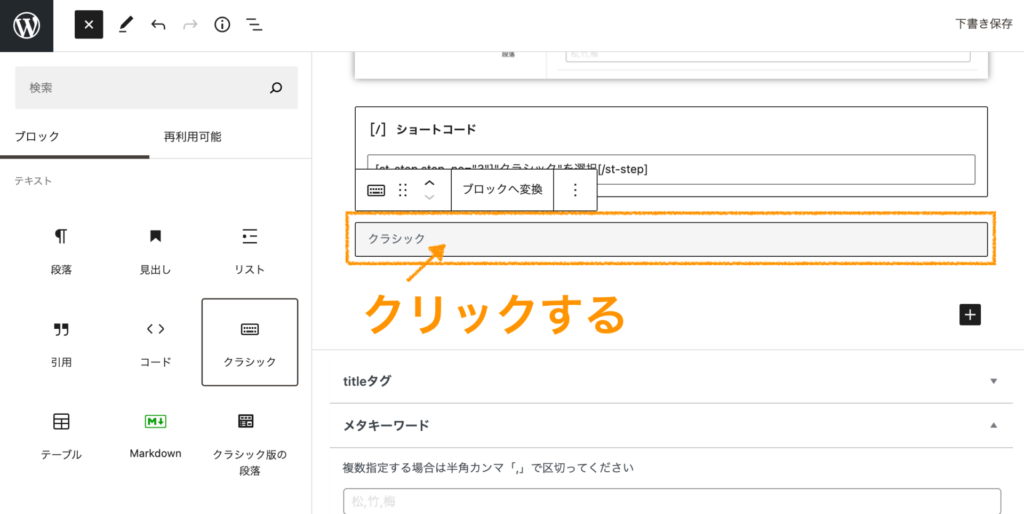
step
3書く場所に出てきた"クラシック"をクリックする

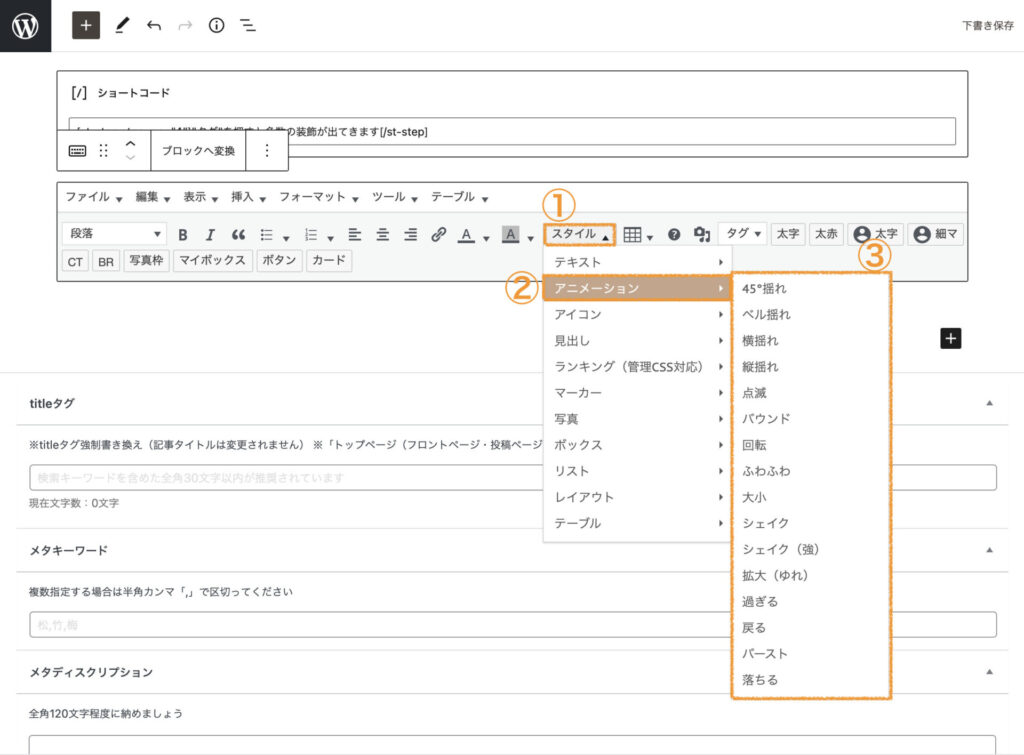
step
4"スタイル"から"アニメーション"を選択すると多数のアニメーションが出るので、好みのものを選択

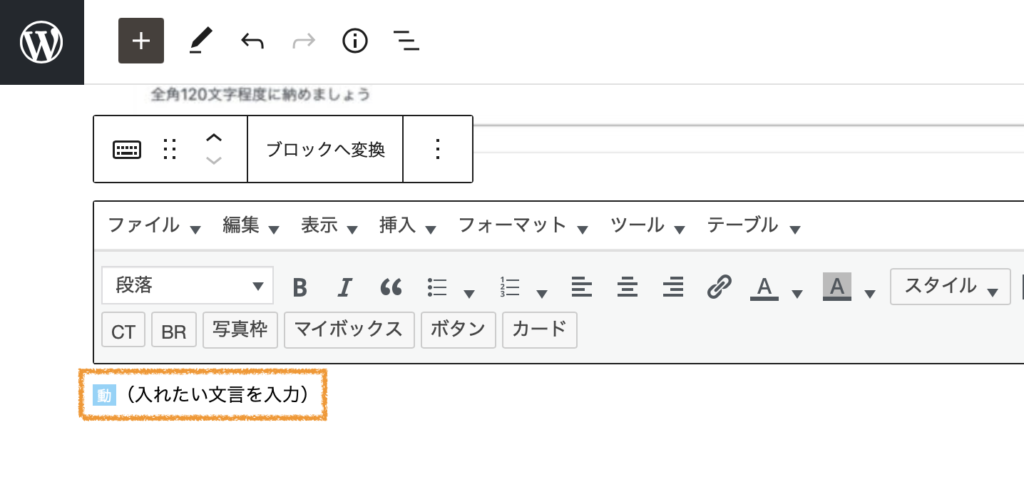
step
5この青い"動"のアイコンのとなりに文字または画像を入れれば完成
文字にアニメーション付ける方法
"動"アイコンの右側に文字を入力すればOK

できましたか?😊
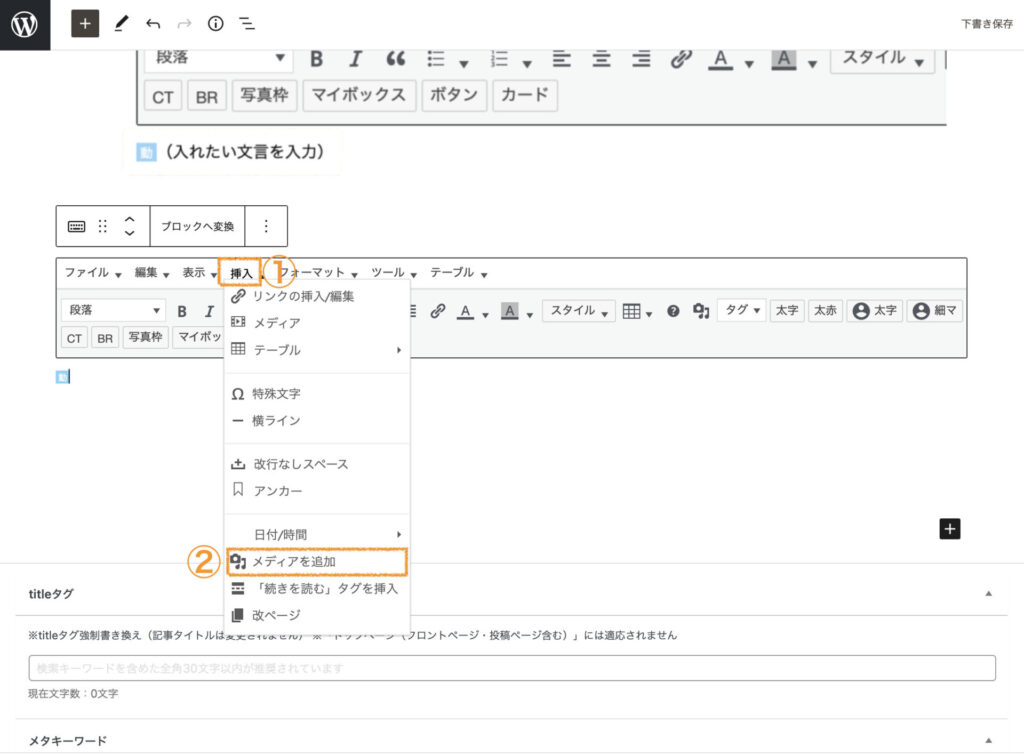
画像にアニメーション付ける方法
①"挿入を押す。
②"メディアを追加"を押し、画像を挿入する。


ぜひ、ステキなブログのアレンジに使ってみてくださいね🤗
また、アイコン(FontAwesome5)にアニメーションを付ける方法をお探しの方は、の記事で解説していますのでご覧ください✨
-

【AFFINGER6(アフィンガー6)使い方】FontAwesome5のアイコンにアニメーションを付ける方法
【AFFINGER6(アフィンガー6)使い方】FontAwesome5のアイコンにアニメーションを付ける方法 みなさま、おはこんばんは☺️今回は、FontAwesome5の ...
続きを見る

AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法