【AFFINGER6(アフィンガー6)使い方】"TOPに戻るボタン"のカスタマイズ方法
皆さま、おはこんばんは😊
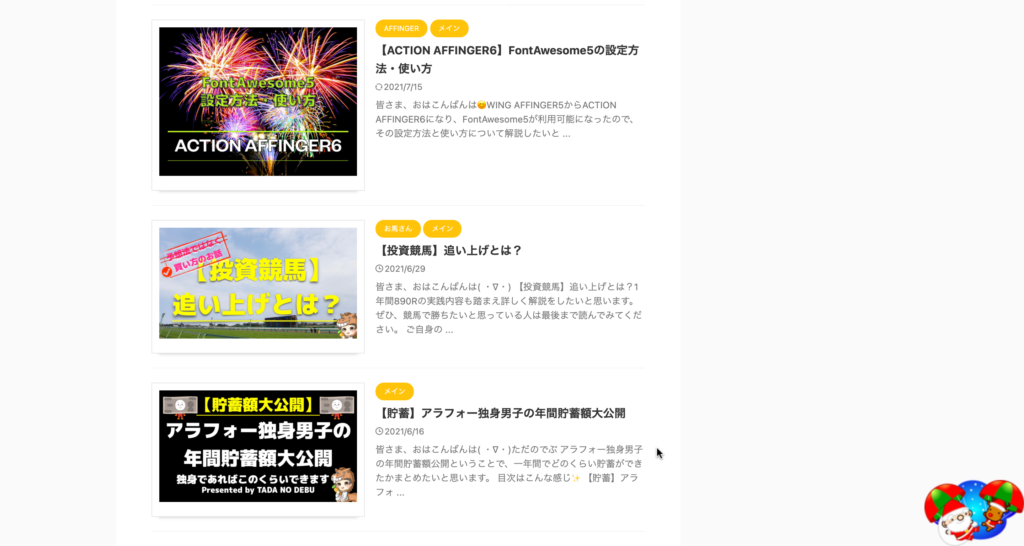
今回は、ページをスクロールしているとさりげなく右下に現れるこのような"TOPに戻るボタン"を好きな画像に変更をできるのを知っていましたか?
ただのでぶは、こんな感じのかわいいイラストにしました☺️

それでは、カスタマイズ方法をお伝えしますね✨
【AFFINGER6(アフィンガー6)使い方】"TOPに戻るボタン"のカスタマイズ方法
step
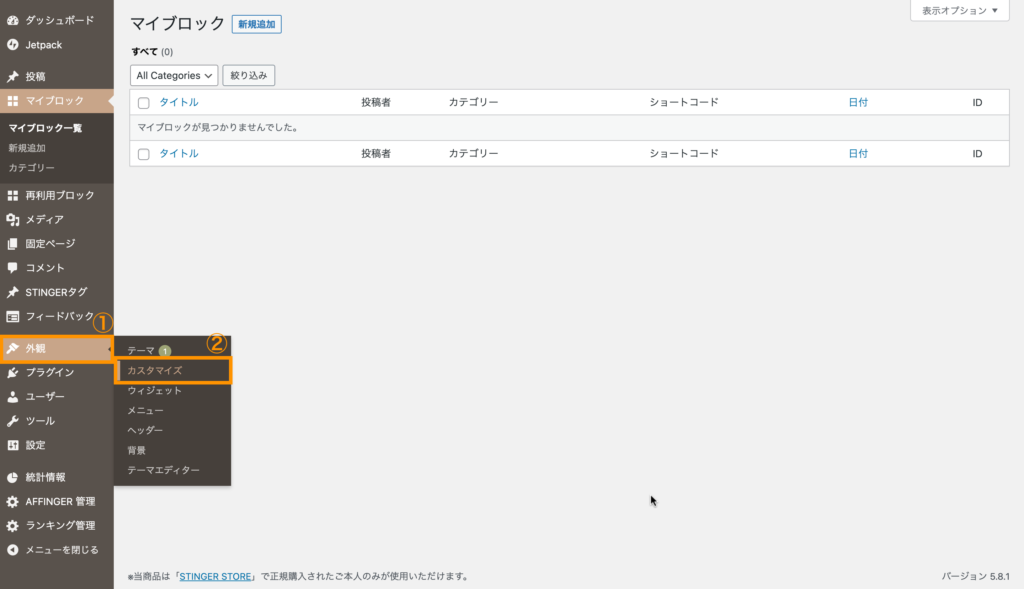
1"外観"から"カスタマイズ"を選択

step
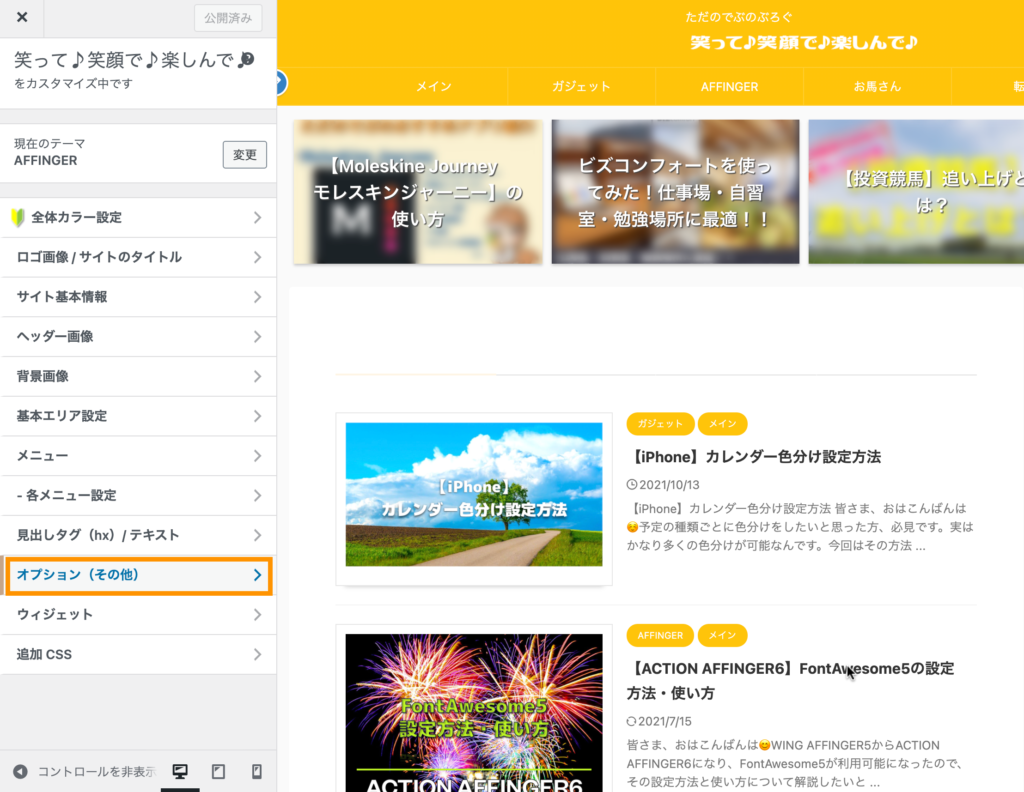
2"オプション(その他)"を選択

step
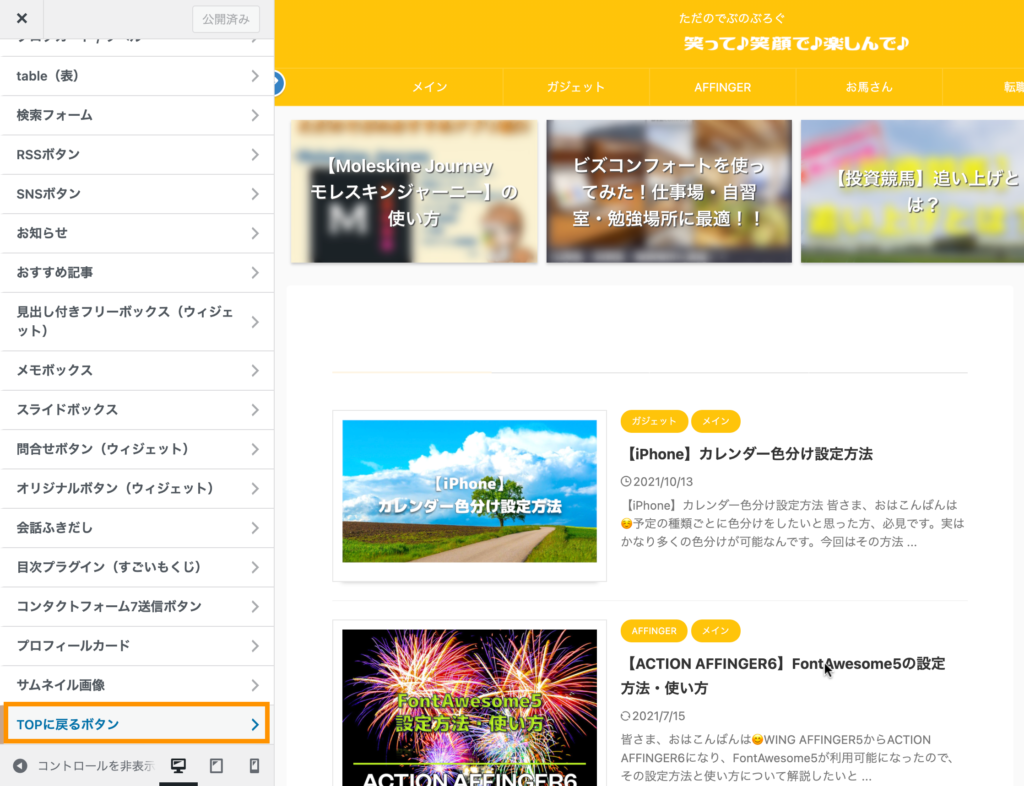
3下にスクロールすると出てくる"TOPに戻るボタン"を選択

step
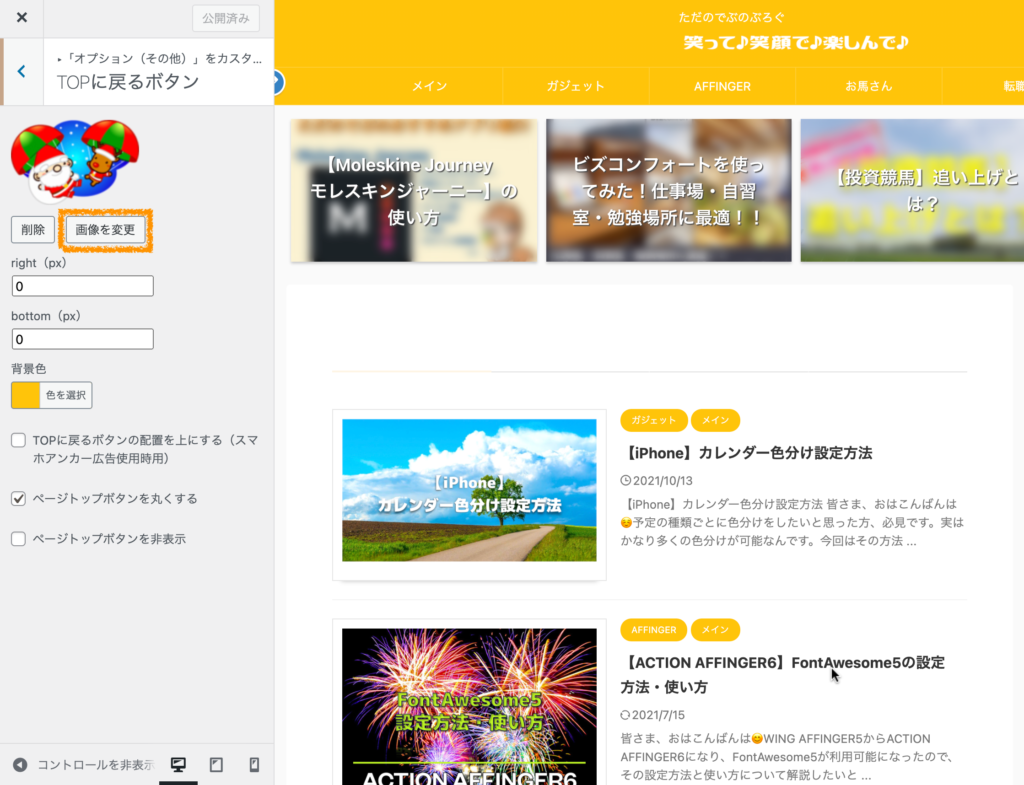
4"画像を変更"から好きな画像を選択しましょう

いかがだったでしょうか😊とても簡単にできますよね。
ここでワンポイント✨
画像の大きさが大きい場合
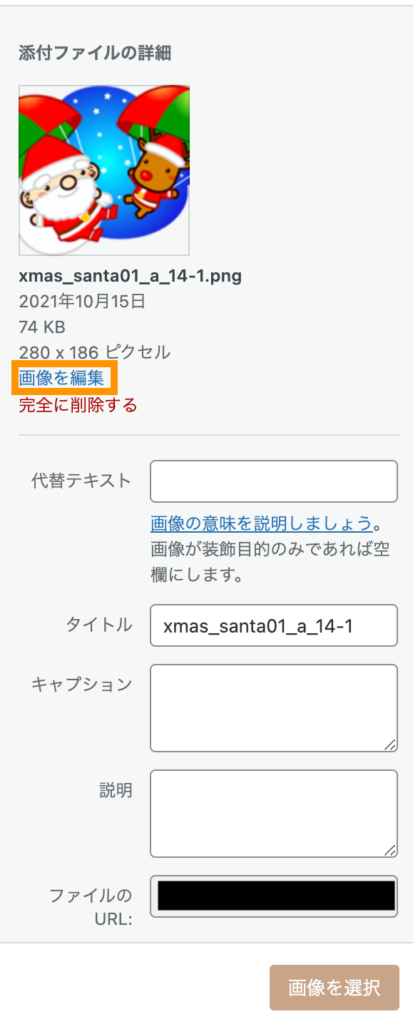
step
5"画像を編集"を選択

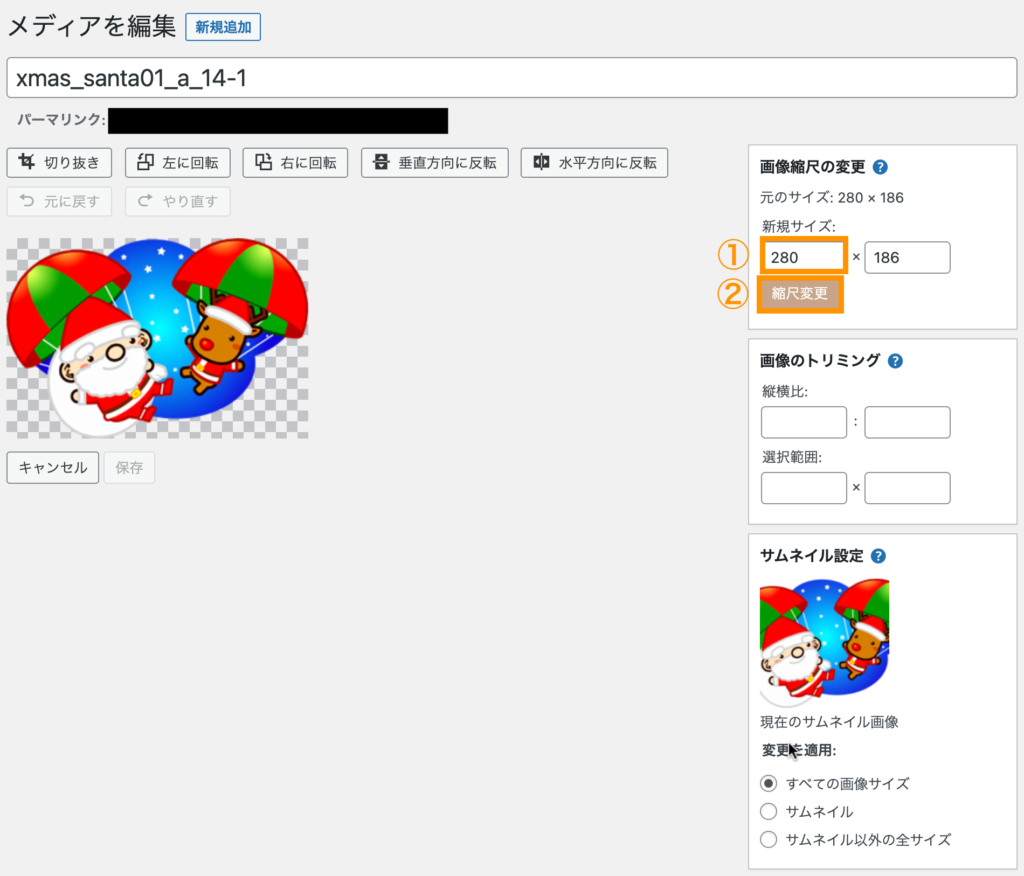
step
6"新規サイズ"を小さくして、"縮尺変更"で画像の大きさを小さくすることが可能

step
7完成


AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法








