【AFFINGER6(アフィンガー6)使い方】ブロックエディタ基本的な使い方
みなさん、おはこんばんは☺️
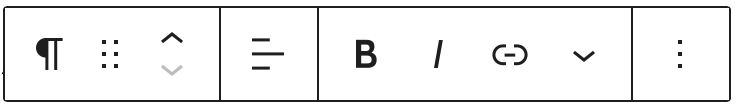
今回は、段落等で文章を書いているとこのようなバーが出てくるかと思います。
このバーの使い方について解説します✨
【AFFINGER6(アフィンガー6)使い方】ブロックエディタ基本的な使い方
1.![]()

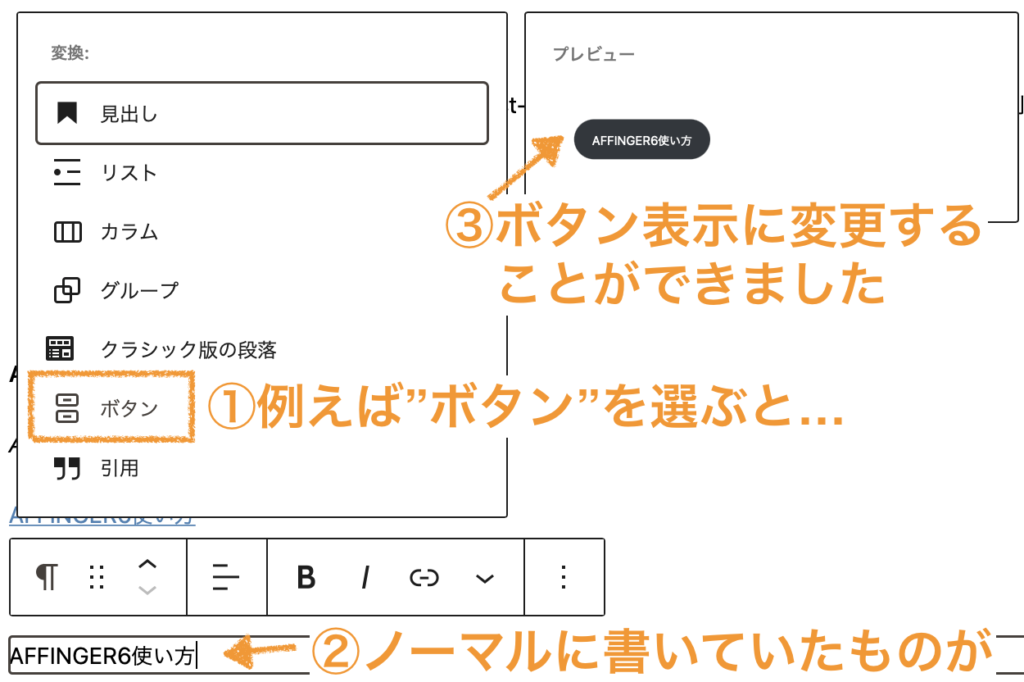
これをクリックすると、この図の内容が表示され、ブロックを変更することができます。

2.![]()
これは、該当ブロックを好きな場所に移動させられます。
このアイコンをドラッグしながら、好みの場所にドロップしてみてください。
ドロップしたところに該当ブロックを移動できたと思います。
3.![]()
これも、該当ブロックを好きな場所に移動させられます。
を押すと一つ上のブロックへ、
を押すと一つ下のブロックへ移動してくれます。
4.![]()

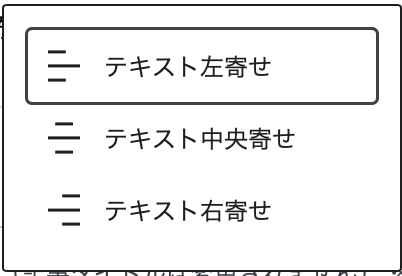
これをクリックすると、この図の内容が表示され、テキストの位置変更することができます。
5.![]()
このように文字が太字になります。
変更前:AFFINGER6使い方
変更後:AFFINGER6使い方
6.![]()
このように文字が斜めになります。
変更前:AFFINGER6使い方
変更後:AFFINGER6使い方
7.![]()

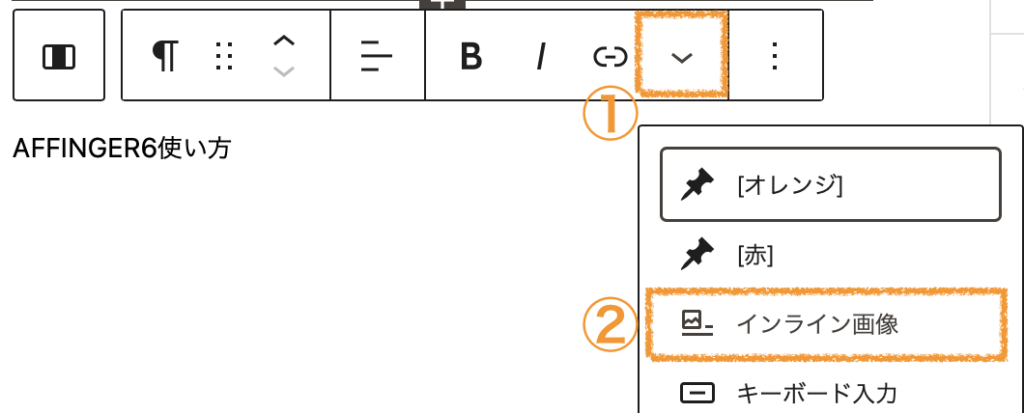
8.![]()

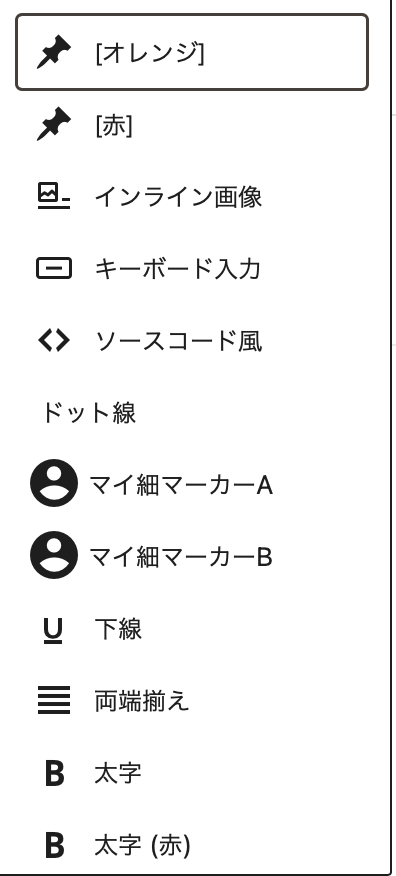
これをクリックすると、この図の内容が表示され、文章に装飾することができます。
おすすめはインライン画像です。ぜひ使ってみてください。
文章中に画像を差し込むことができます。画像のサイズも好みに調整が可能です。のような感じです。
AFFINGER6使い方![]() AFFINGER6使い方
AFFINGER6使い方
のアイコンから選べる装飾
「 [オレンジ] 」
AFFINGER6使い方
「 [赤] 」
AFFINGER6使い方
「 インライン画像 」
AFFINGER6使い方![]() AFFINGER6使い方
AFFINGER6使い方
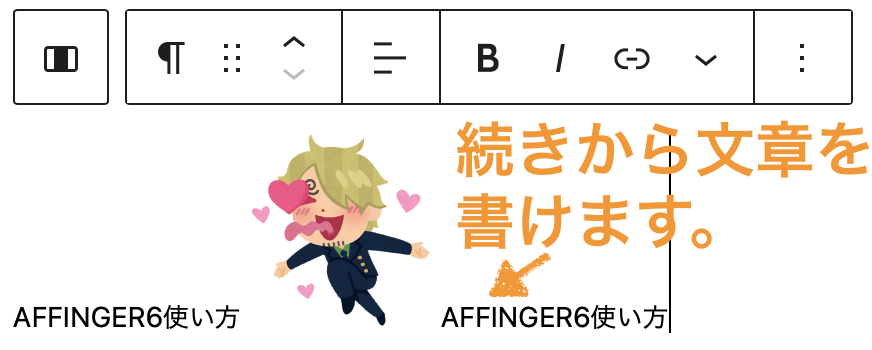
「 インライン画像 」の使い方
step
1「 」から「 インライン画像 」を選択

step
2"幅"のところで画像サイズの調整が可能

step
3画像の続きから文字入力が可能

「 <> ソースコード風 」
AFFINGER6使い方
「 ドット線 」
AFFINGER6使い方
「 マイ細マーカーA 」
AFFINGER6使い方
「 マイ細マーカーB 」
AFFINGER6使い方
「 U 下線 」
AFFINGER6使い方
「 太字 」
AFFINGER6使い方
「 太字(赤) 」
AFFINGER6使い方
「 文字サイズ(大) 」
AFFINGER6使い方
「 文字サイズ(小) 」
AFFINGER6使い方
以上です。
基本的な装飾だけでもたくさんあるので、楽しいですね☺️
少しても参考になっていれば嬉しいです✨

AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法








