【AFFINGER6(アフィンガー6)使い方】〜トップページのカスタマイズ〜スライドショーの下にお知らせを挿入する方法
みなさん、おはこんばんは😊
今回は、なんと初めてコメントを頂けましたので、そちらの質問について解説していきます☺️
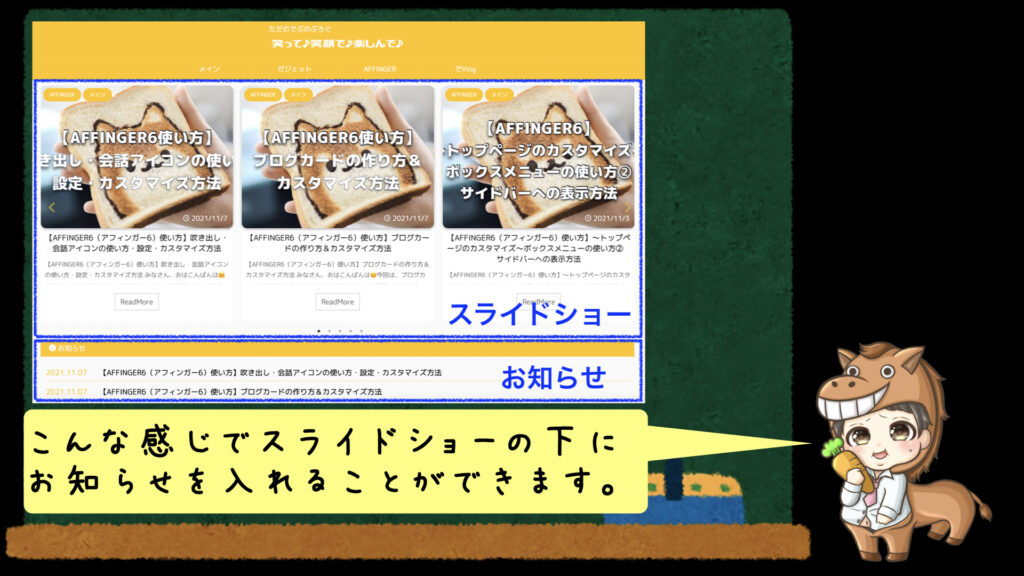
質問:「スライドショーの下にお知らせを入れることは可能でしょうか」
可能です😊ウィジェットの機能を使うことで、実現ができます✨
ぜひ、参考にしてお好みのトップページを作ってみてくださいね🤗
コメントを頂き、ありがとうございます♪

それでは、解説していきます✨
【AFFINGER6(アフィンガー6)使い方】〜トップページのカスタマイズ〜スライドショーの下にお知らせを挿入する方法
step
1"外観"から"ウィジェット"を選択

step
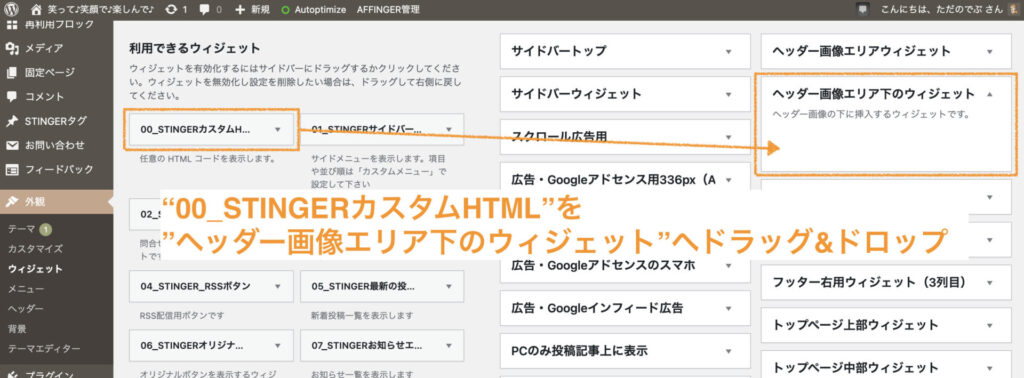
2"ヘッダー画像エリア下のウィジェット"の をクリック

step
3"00_STINGERカスタムHTML"を"ヘッダー画像エリア下のウィジェット"へドラッグ&ドロップ

step
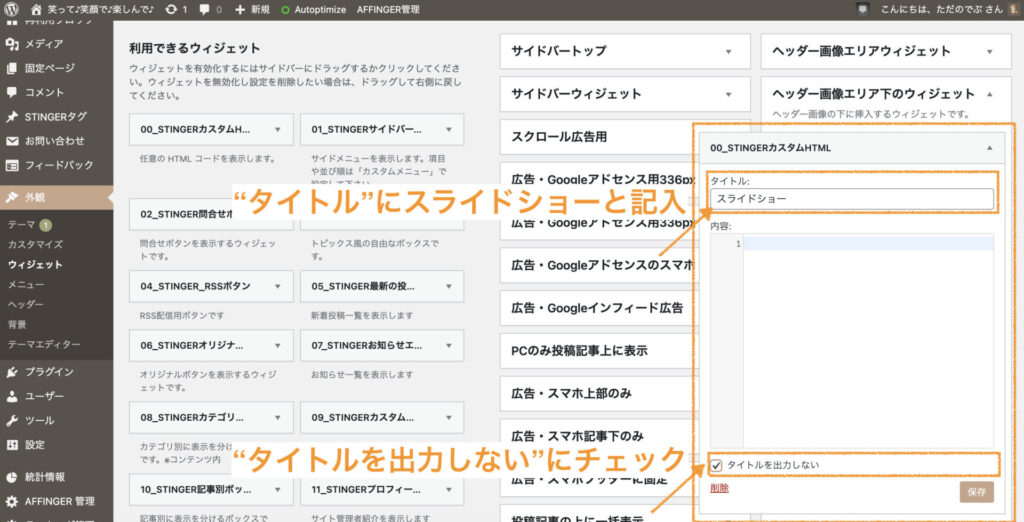
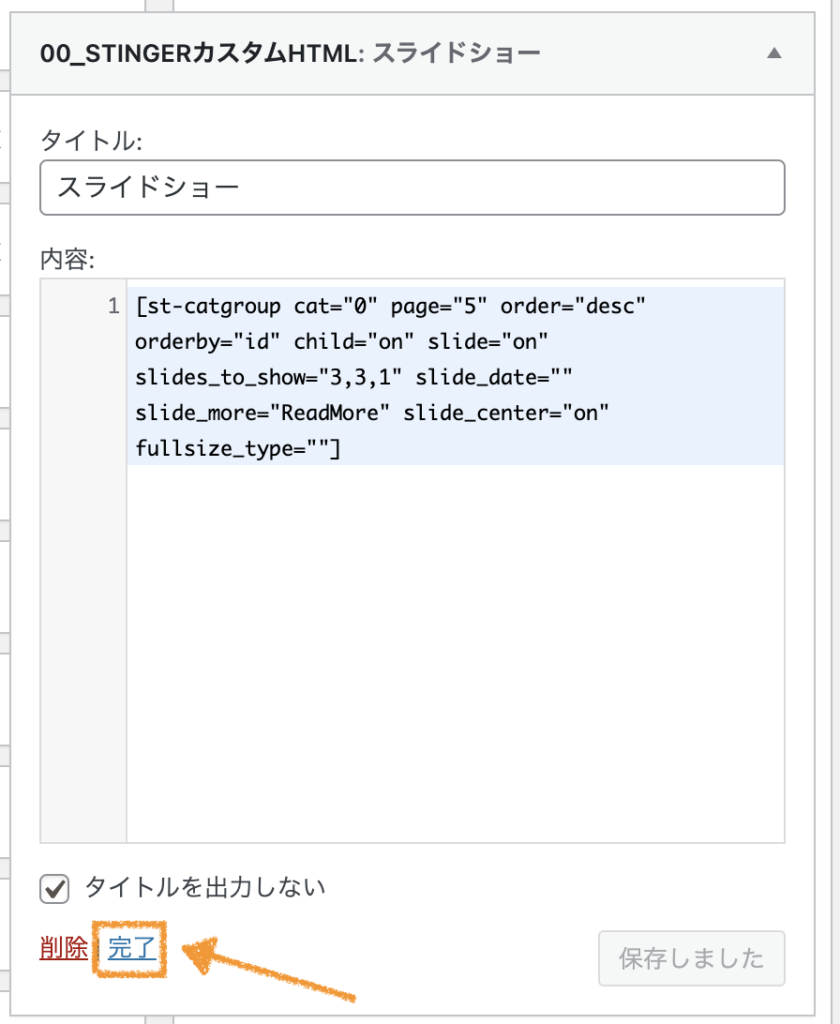
4"タイトル"にスライドショーと記入、"タイトルを出力しない"をチェック
こちらの作業はやらなくてもOKですが、数ヶ月後や数年後に「なんだ?これ??」となって時間をとっては無駄ですので、わかりやすく記入しておくことをおすすめします。

"内容"に挿入するスライドショーのコードを作成します。
step
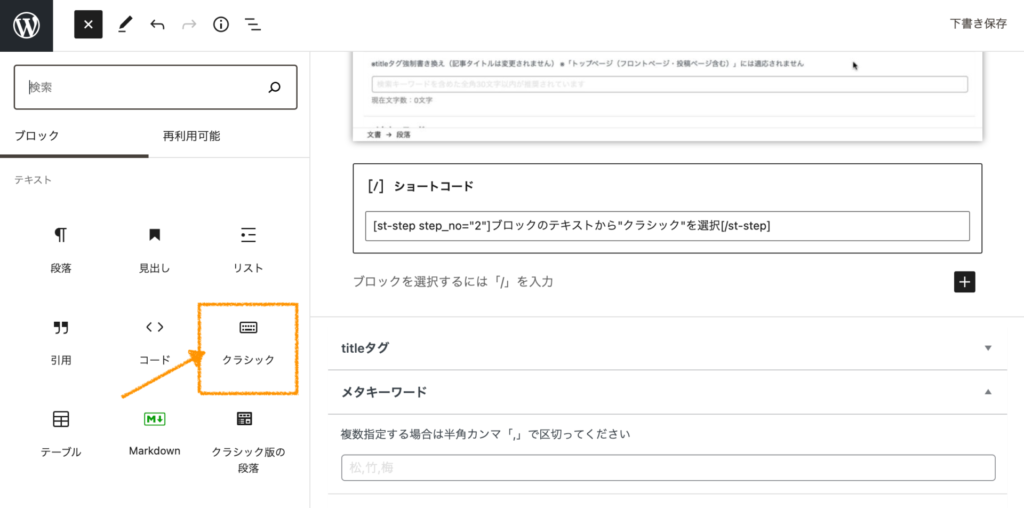
5"を押す

step
6ブロックのテキストから"クラシック"を選択

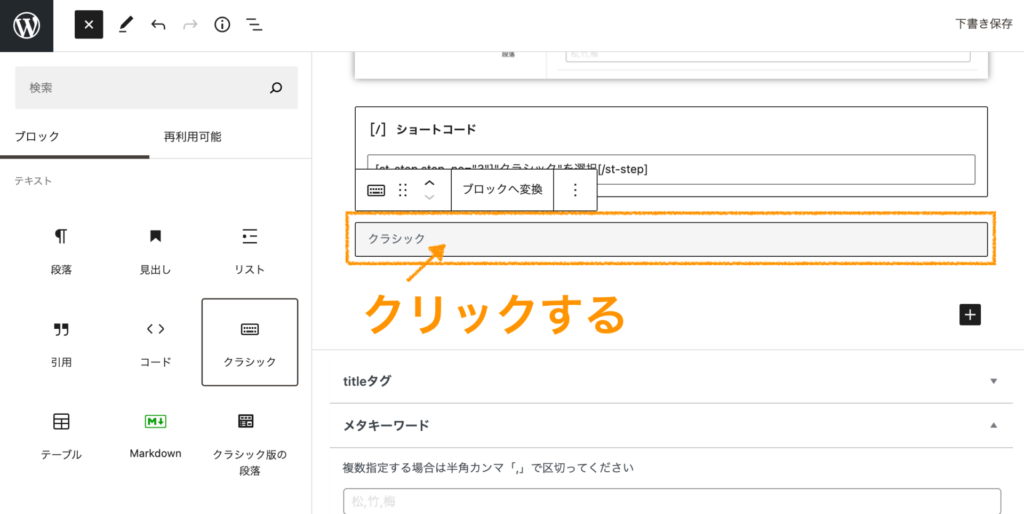
step
7書く場所に出てきた"クラシック"をクリックする

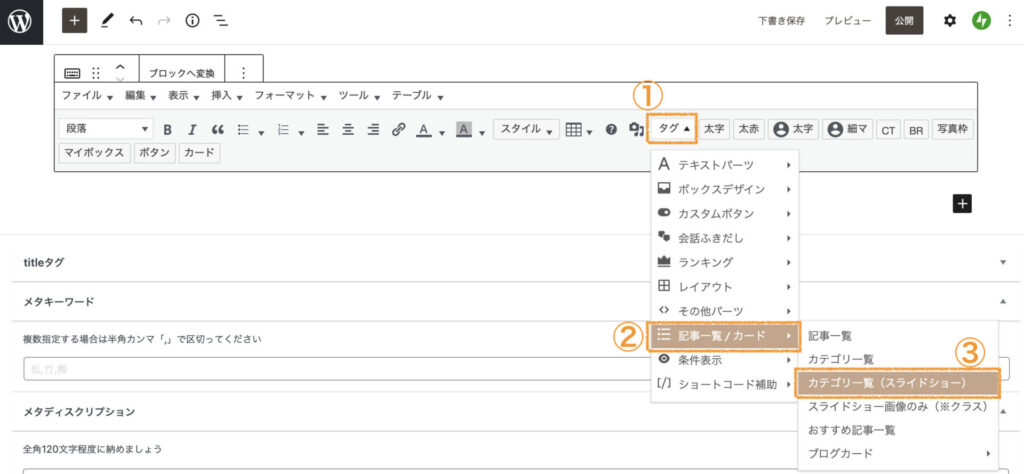
step
8"タグ" " 記事一覧/カード" "カテゴリ一覧(スライドショー)" と進む

このコードが出てきますので、全てをコピー[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""]
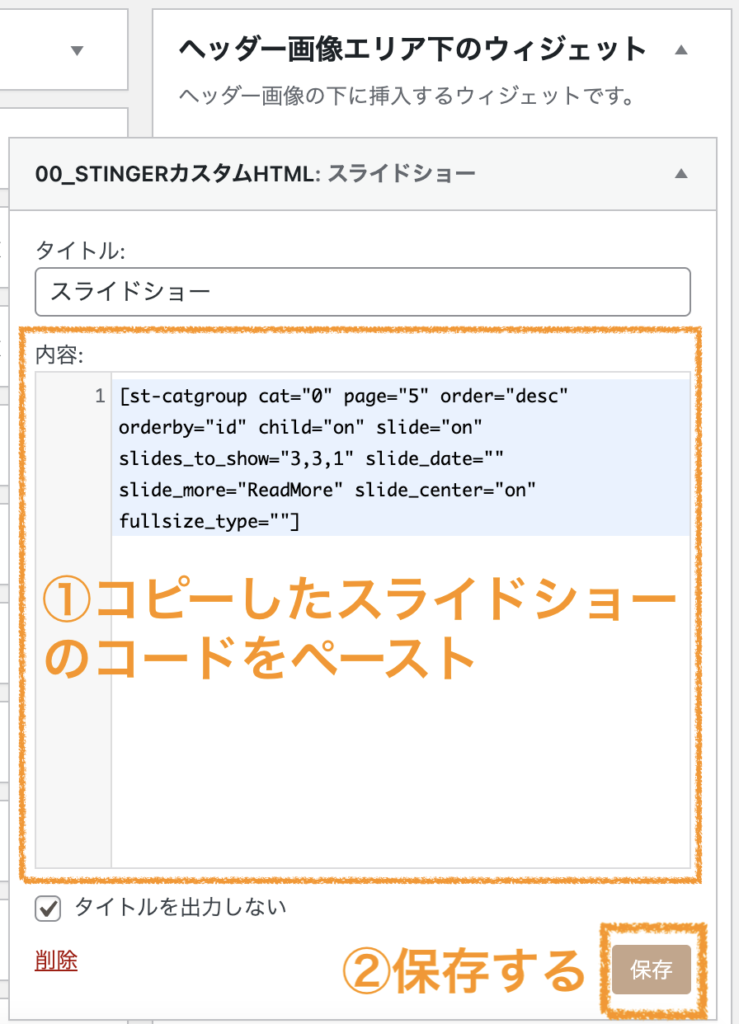
step
9コピーしたコードを先ほどのヘッダー画像エリア下のウィジェットの00_STINGERカスタムHTMLの"内容"にペーストし、"保存"をクリック

step
10"完了"をクリック

step
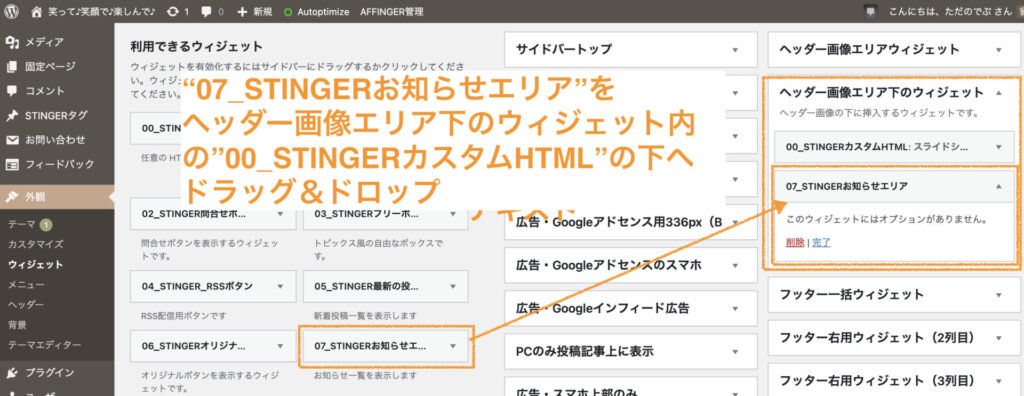
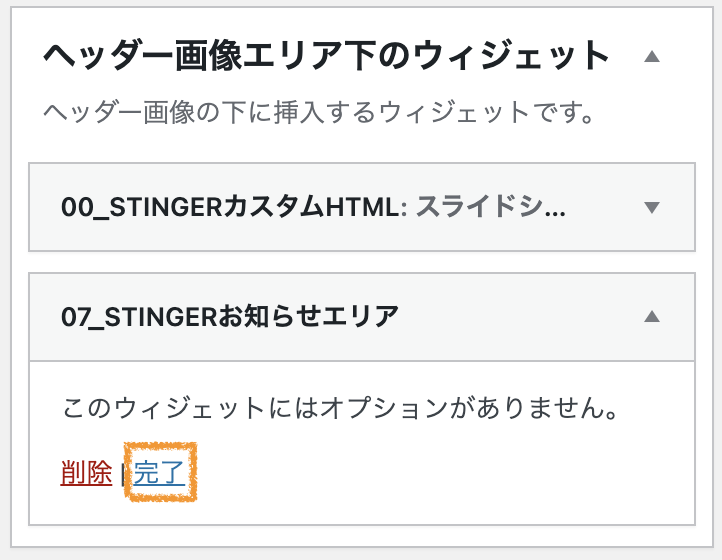
11"07_STINGERお知らせエリア"をヘッダー画像エリア下のウィジェット内の"00STINGERカスタムHTML"の下へドラッグ&ドロップ

step
12"完了"をクリックで完了

以上の作業で、完了です☺️
また、スライドショーはコードのカスタマイズでさまざまな表示をすることができます。
スライドショーのカスタマイズについては、下記の記事で解説しておりますので、ぜひ参考にしてください😊
-

【AFFINGER6(アフィンガー6)使い方】〜トップページカスタマイズ〜カテゴリー一覧(スライドショー)の作成方法
【AFFINGER6(アフィンガー6)使い方】〜トップページカスタマイズ〜カテゴリー一覧(スライドショー)の作成方法 みなさん、おはこんばんは😊今回は、トップページのカスタマイズ法、カ ...
続きを見る
皆さまの理想のブログへ少しでも参考になれば、とっても嬉しいです✨
最後まで、読んでいただきありがとうございます😆

AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法









