【AFFINGER6(アフィンガー6)使い方】FontAwesome5の設定方法・使い方
WING AFFINGER5からACTION AFFINGER6になり、FontAwesome5が利用可能になったので、その設定方法と使い方について解説したいと思います✨

注意ポイント
【ACTION AFFINGER6】FontAwesome5の設定方法・使い方
【#1】WordPressのAFFINGER管理にて設定確認
step
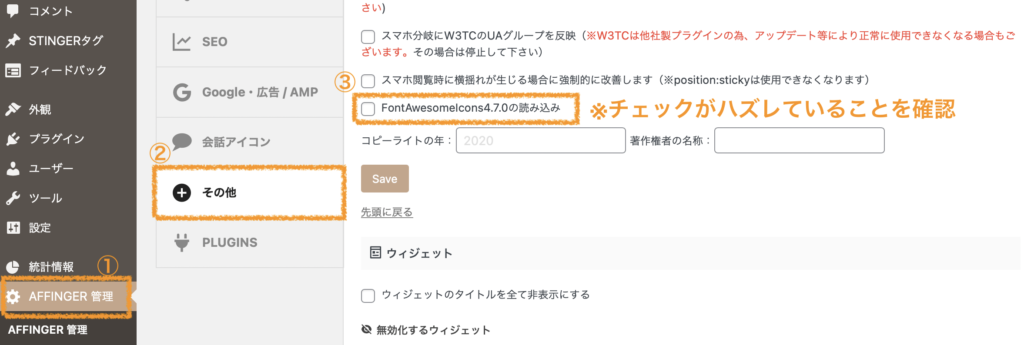
1"AFFINGER管理"を選択
step
2"その他"を選択
step
3"FontAwesomeIcons4.7.0の読み込み"のチェックをハズす

注意ポイント
旧WINGからの移行でFontAwesomeIcons4.7.0を使用している場合はアイコンが非表示になるので注意
【#2】FontAwesomeのサイトでメールアドレス登録
step
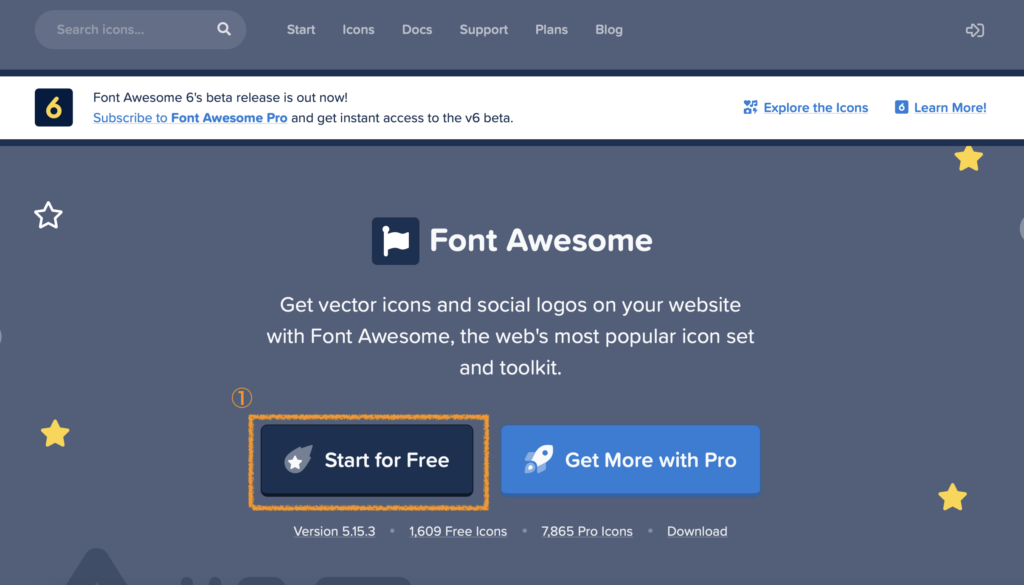
1FontAwesomeのサイトにアクセス

step
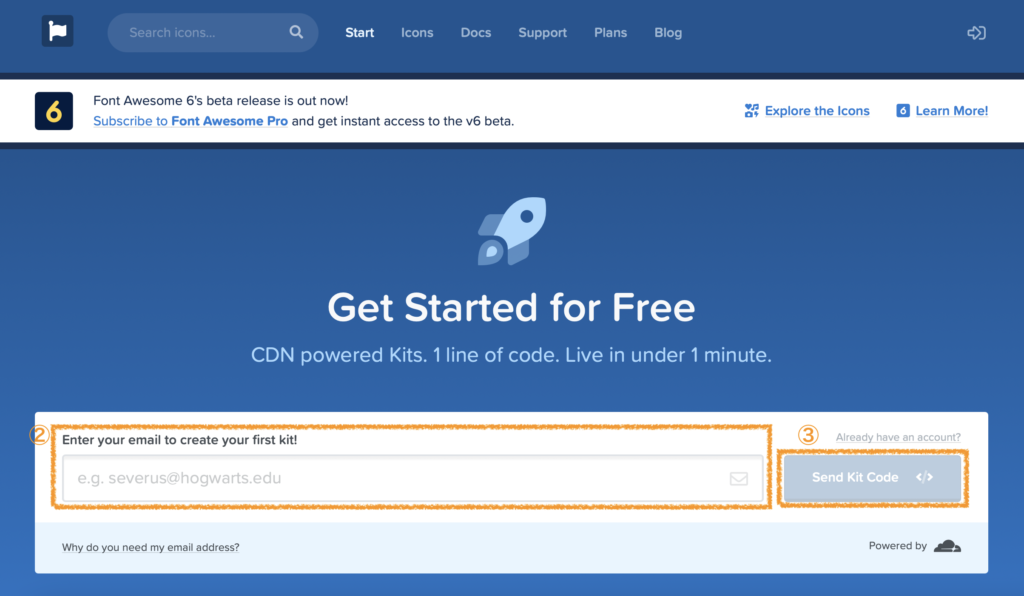
2"What's the name of your project or site?"に登録するメールアドレスを入力する
step
3"Send Kit Code"を押す→入力したメールアドレスにメールが送られる

【#3】メールを確認する
step
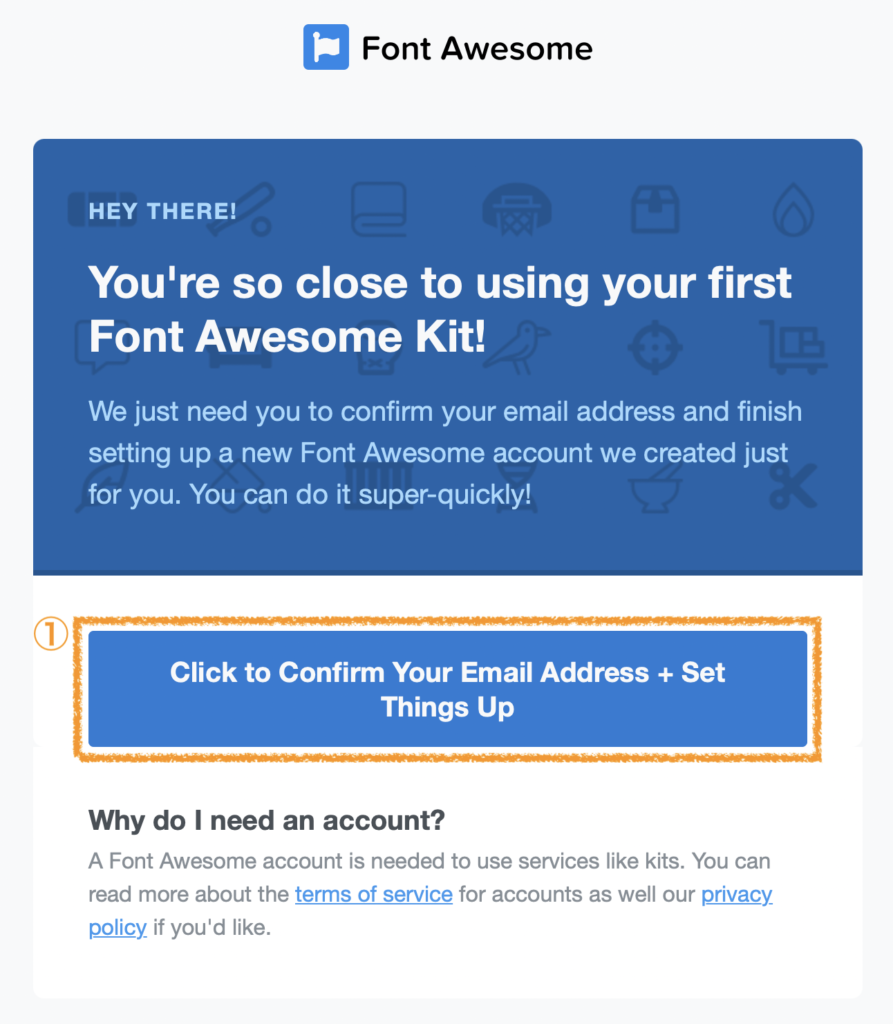
1届いたメールの"Click to Confirm Your Email Address + Set Things Up"を押す

【#4】ユーザー登録をする
step
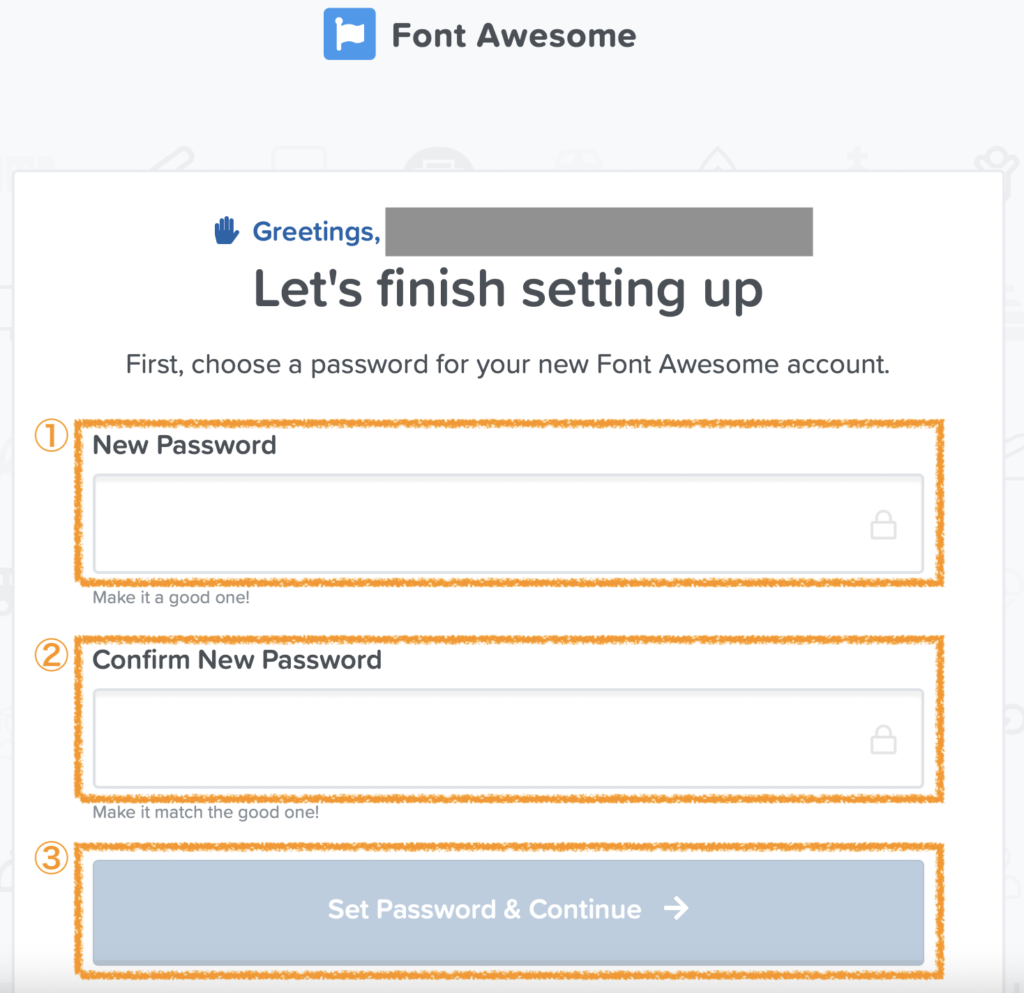
1"New Password"にパスワードを入力(ここで初設定)
step
2"Confirm New Password"に①で決めたパスワードを再入力
step
3"Set Password & Continue"を押す

step
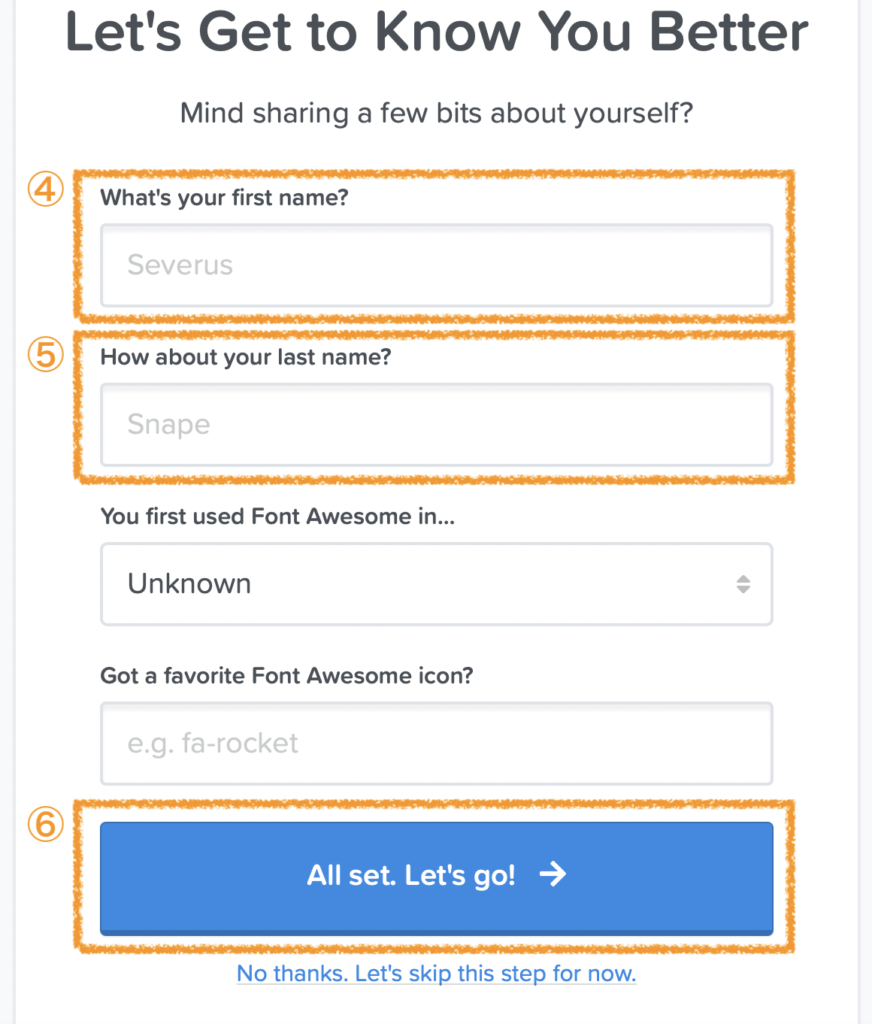
4"What's your first name?"に名を入力
step
5"How about your last name?"に姓を入力
step
6"All set. Let's Go!"を押す

step
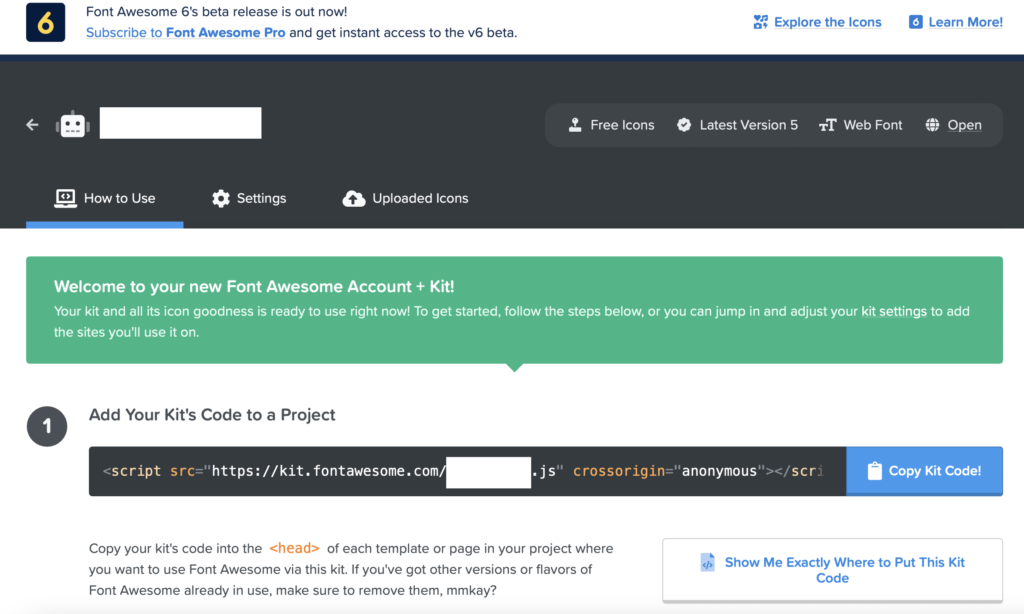
7登録完了

【#5】WordPressのAFFINGER管理に取得したコードを貼り付ける
step
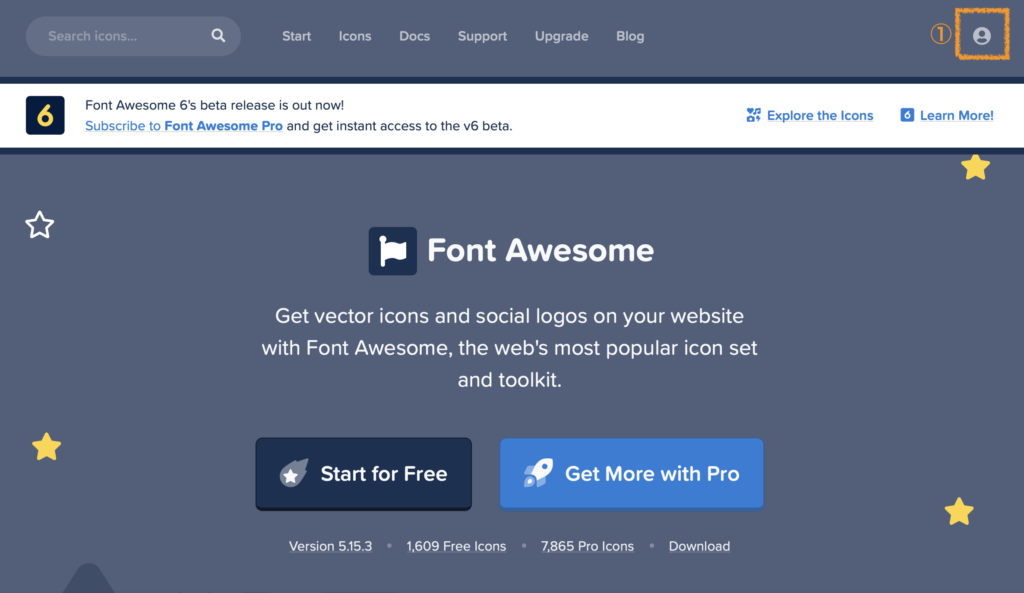
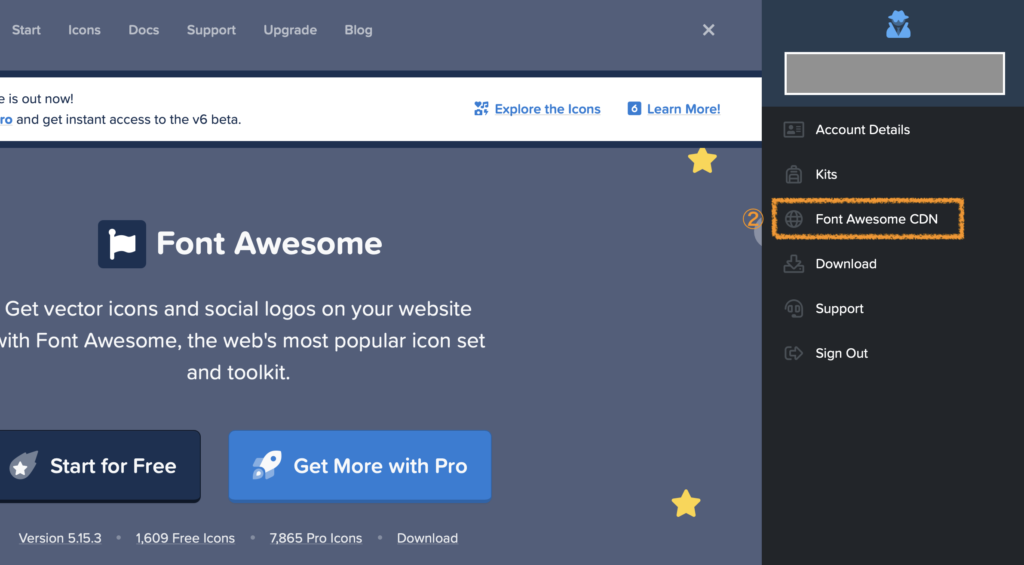
1FontAwesomeのトップページ右上の""を押す

step
2"Font Awesome CDN"を押す

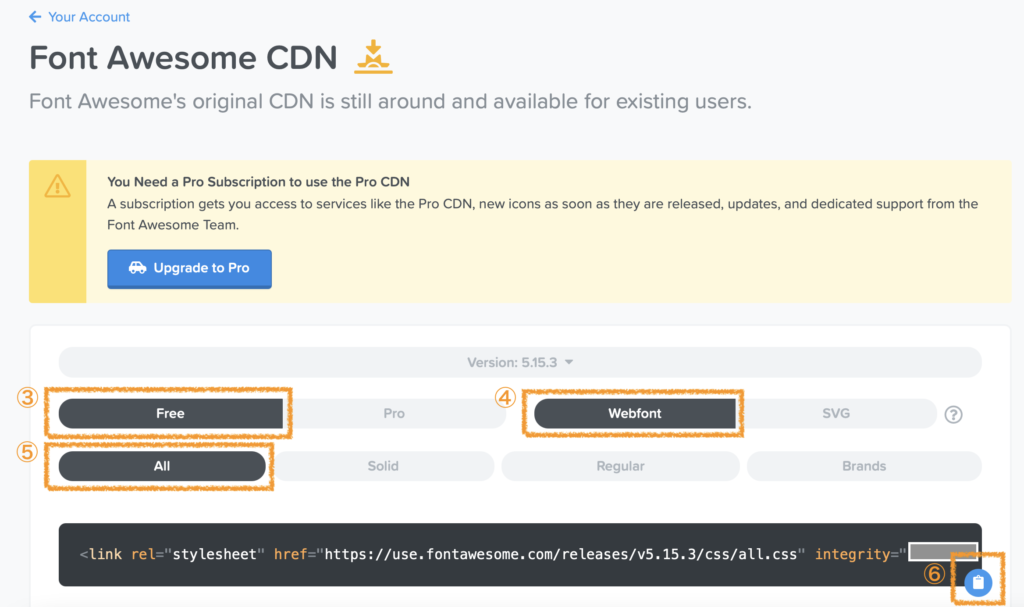
step
3"free"を選択
step
4"Webfont"を選択
step
5"All"を選択
step
6""を押してコピーする

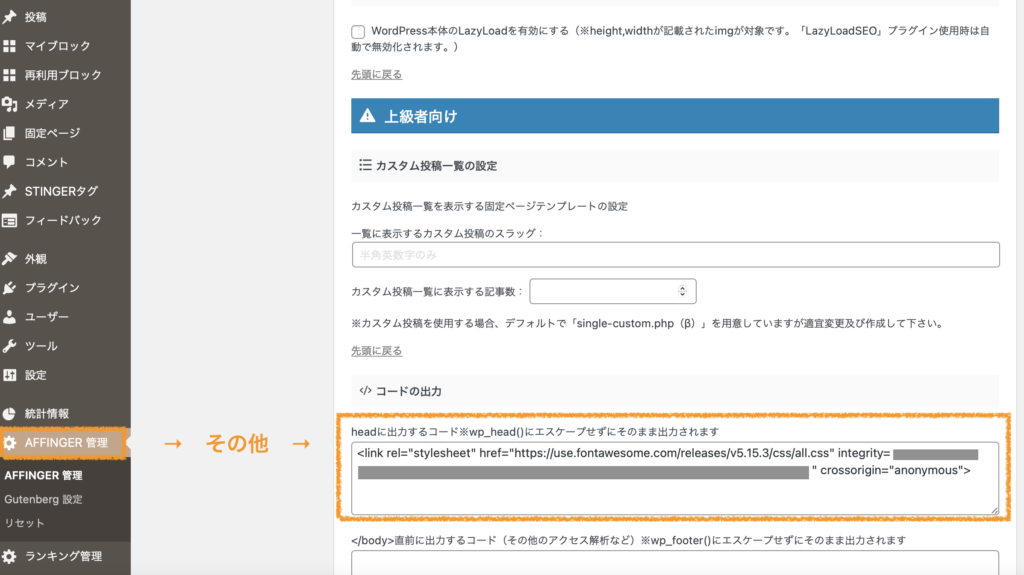
step
7Wordpress"AFFINGER管理"→"その他"→"コードの出力"→"headに出力するコード"に貼り付ける

これで設定は完了です✨
【#6】使い方
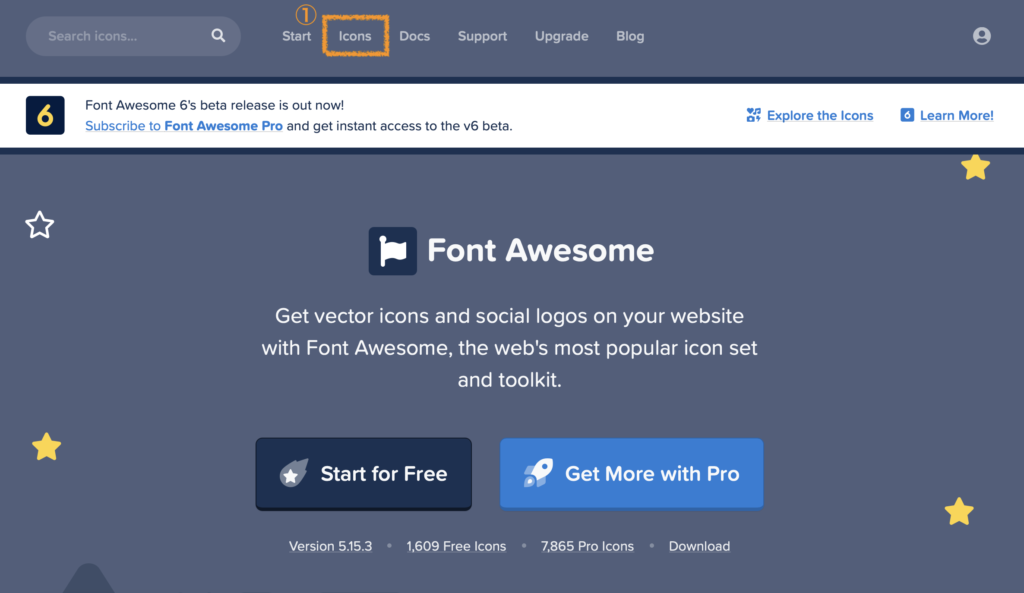
step
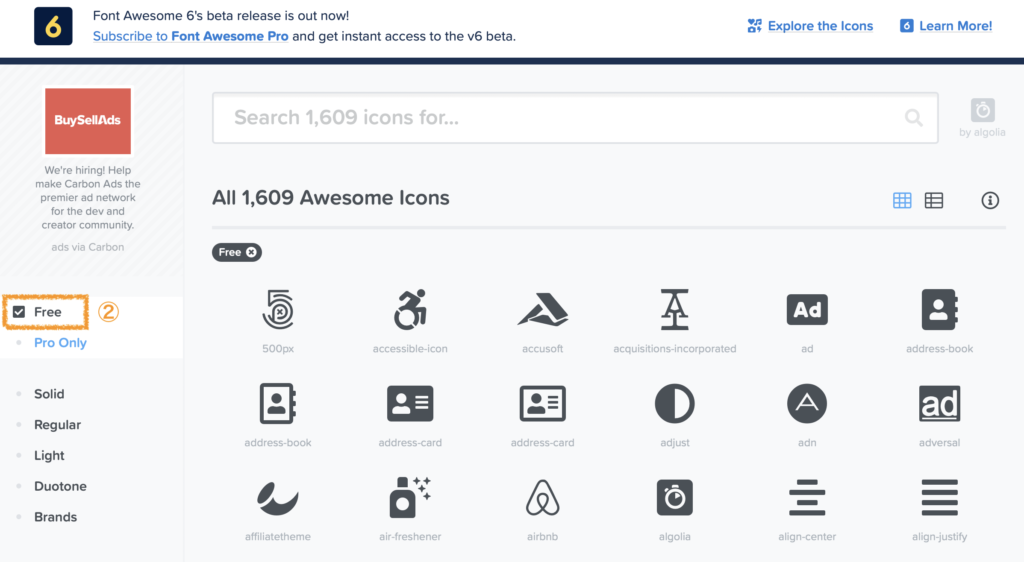
1"Icons"を押す

step
2"Free"をチェック

step
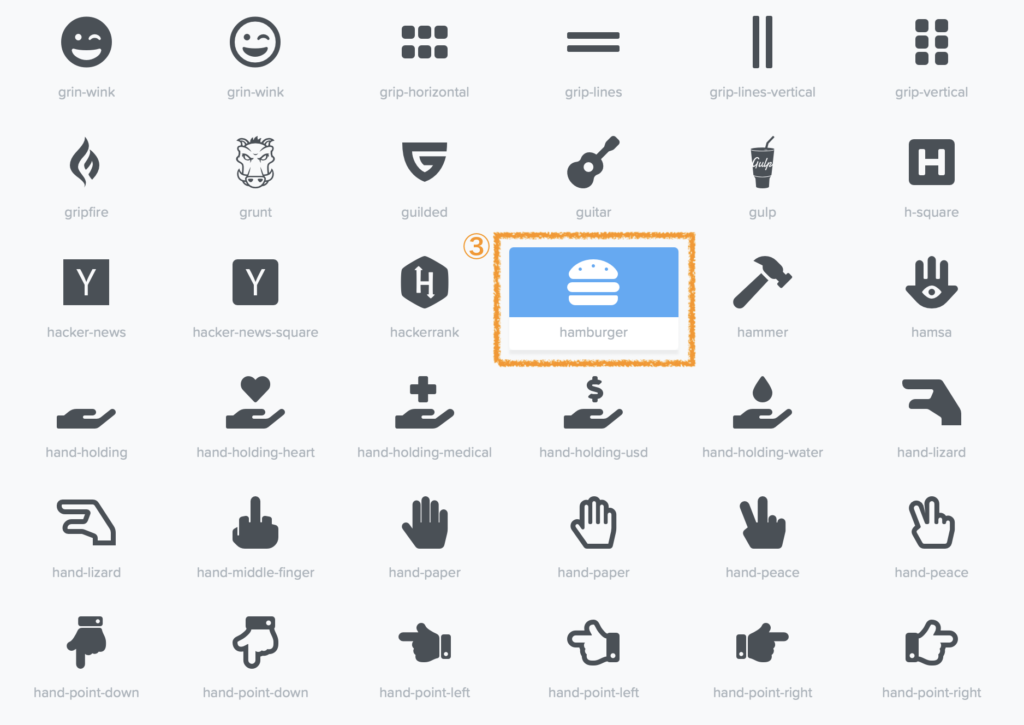
3使いたいアイコンを押す

step
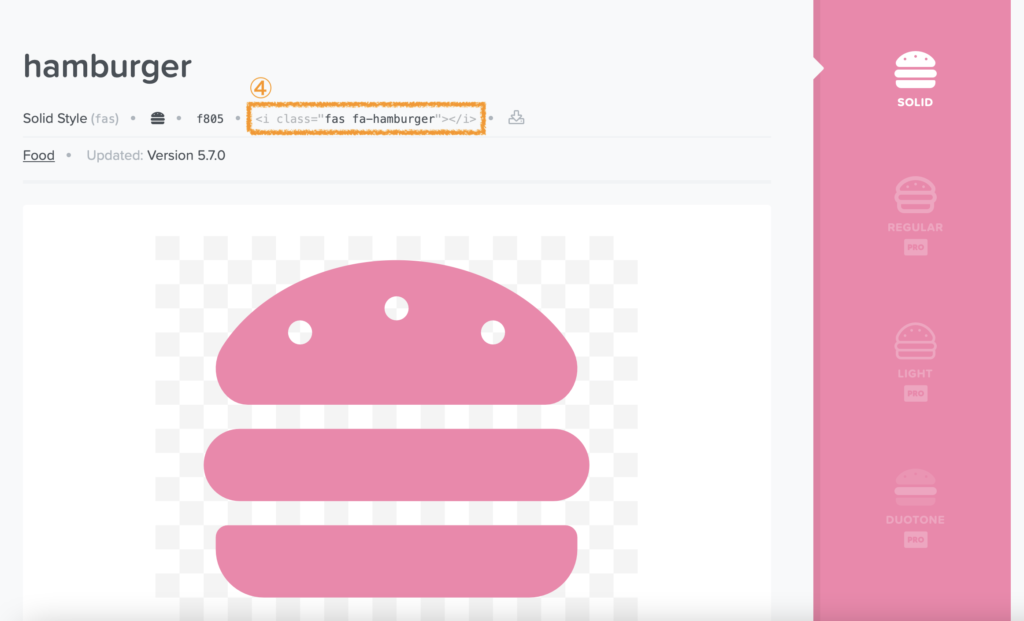
4<i class="(クラス名)"></I>を押してコピーする

step
5使用したい箇所に貼り付ける
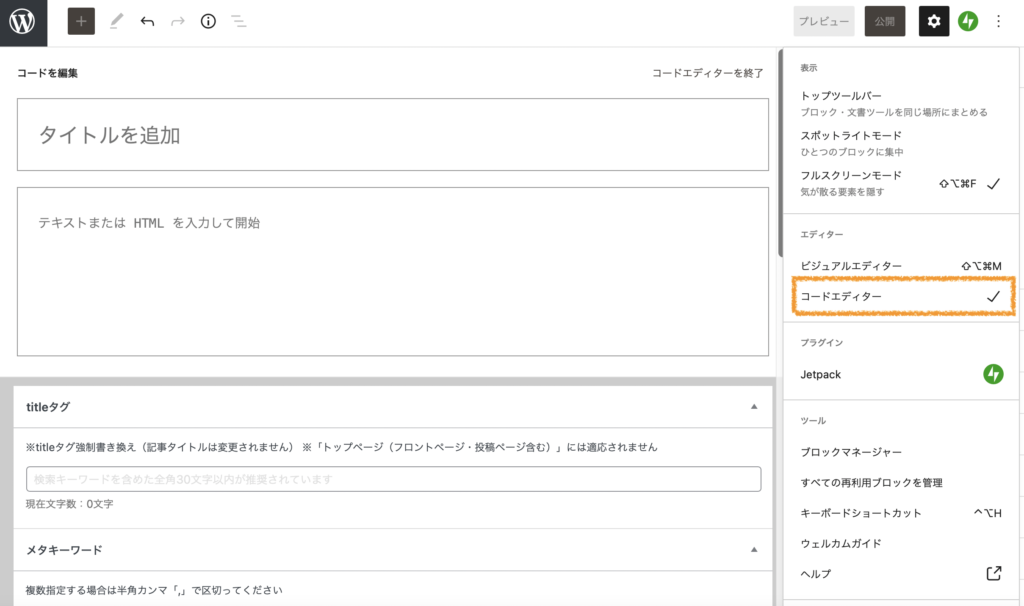
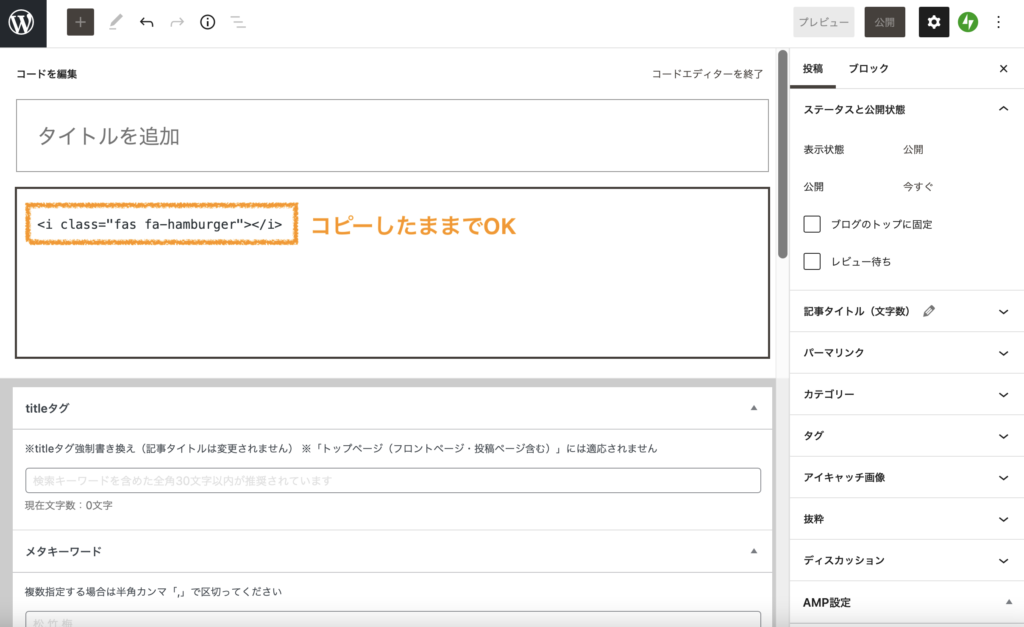
コードエディターで使う場合
コードエディターの場合は、そのまま貼り付けでOK



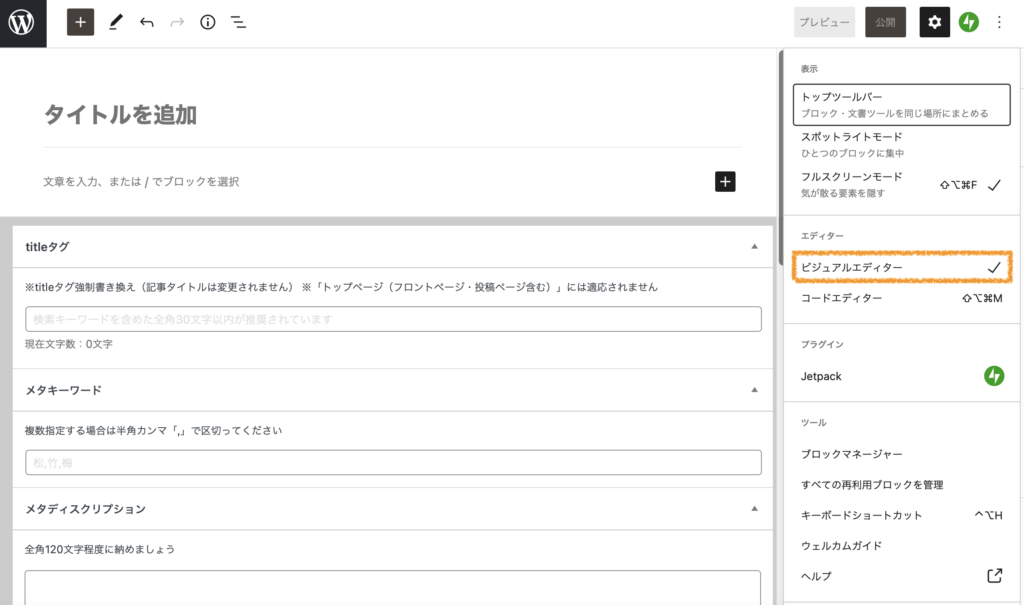
ビジュアルエディターで使う場合
ビジュアルエディターで使う場合①
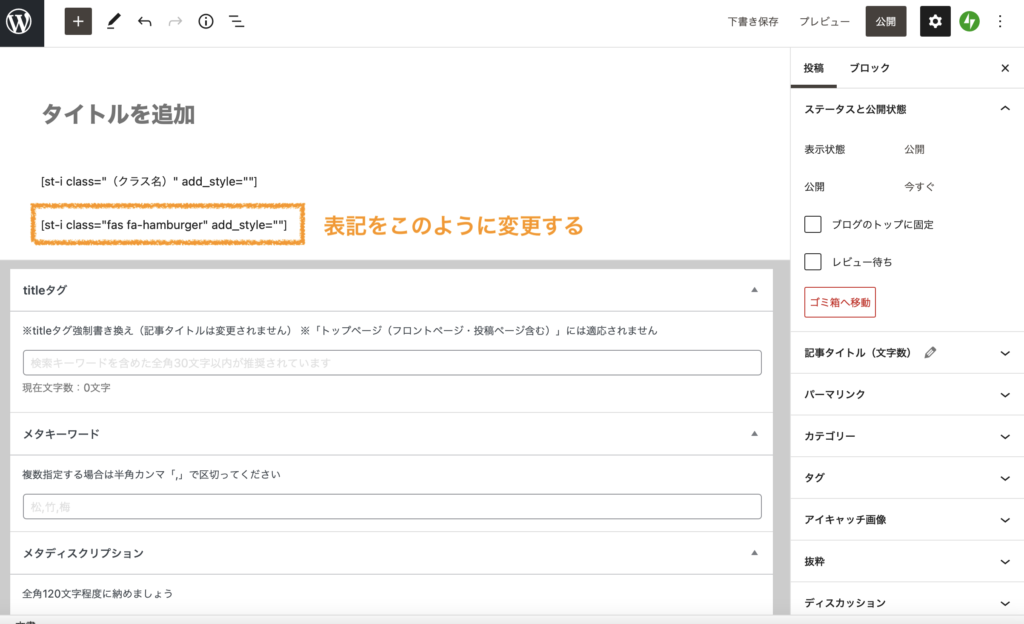
「<i class="fas fa-hamburger"></I>」を下記のように変更する。
[st-i class="(クラス名)" add_style=""](クラス名)に<i class="fas fa-hamburger"></I>のfasからのクラス名を入れる。



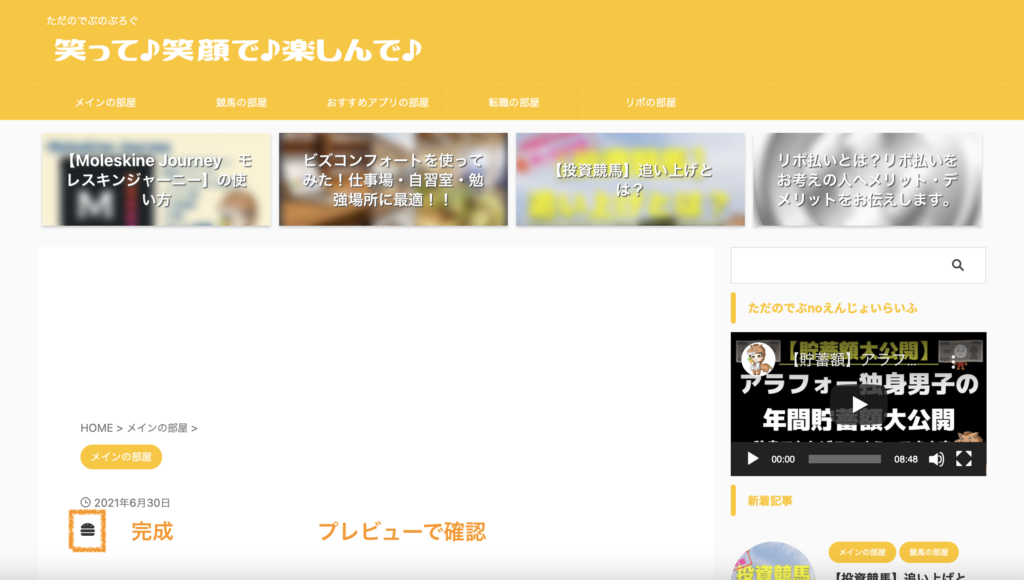
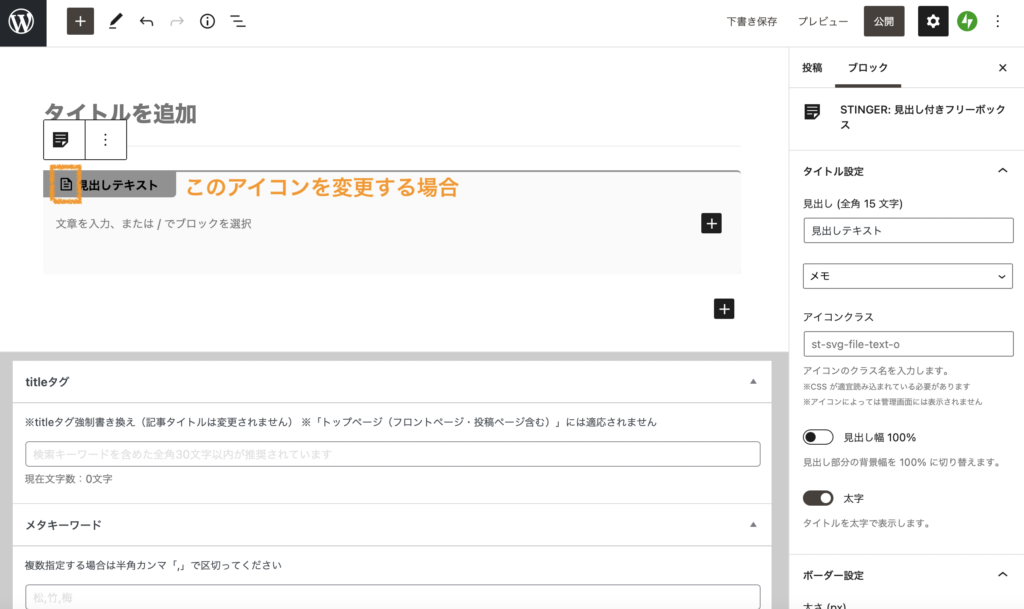
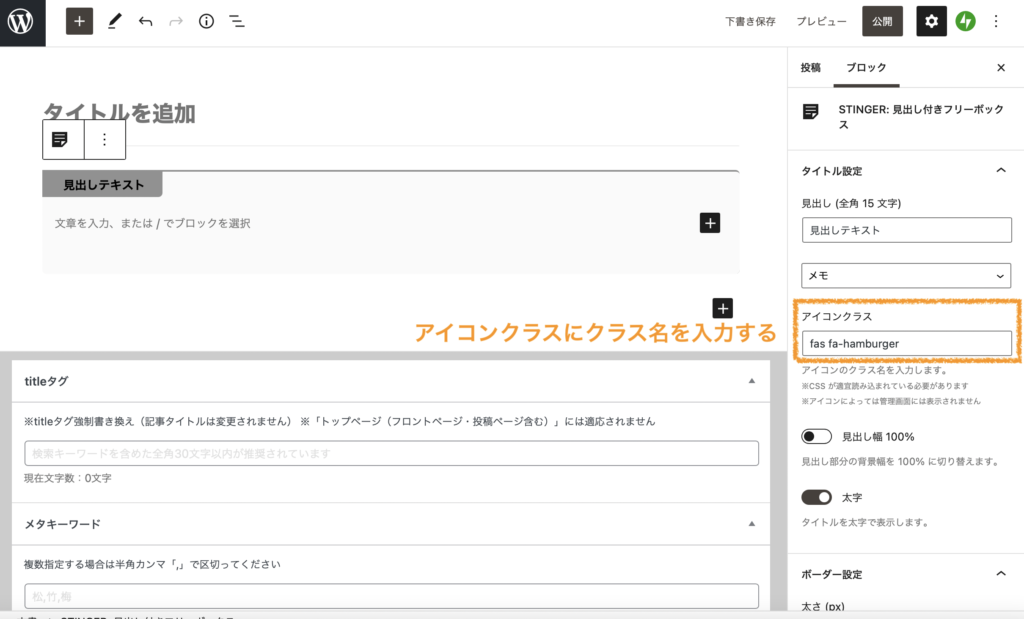
見出し付きフリーボックスで使う
ビジュアルエディターの見出し付きフリーボックスで使う場合





AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法








