【AFFINGER6(アフィンガー6)使い方】〜トップページカスタマイズ〜ヘッダーカードの作成方法
みなさん、おはこんばんは☺️
今回は、トップページにアクセントを加える"ヘッダーカード"の作成方法について解説します✨
ぜひ、ステキなブログのアクセントに使ってみてくださいね😊

それでは、解説していきます。
【AFFINGER6(アフィンガー6)使い方】〜トップページカスタマイズ〜ヘッダーカードの作成方法
step
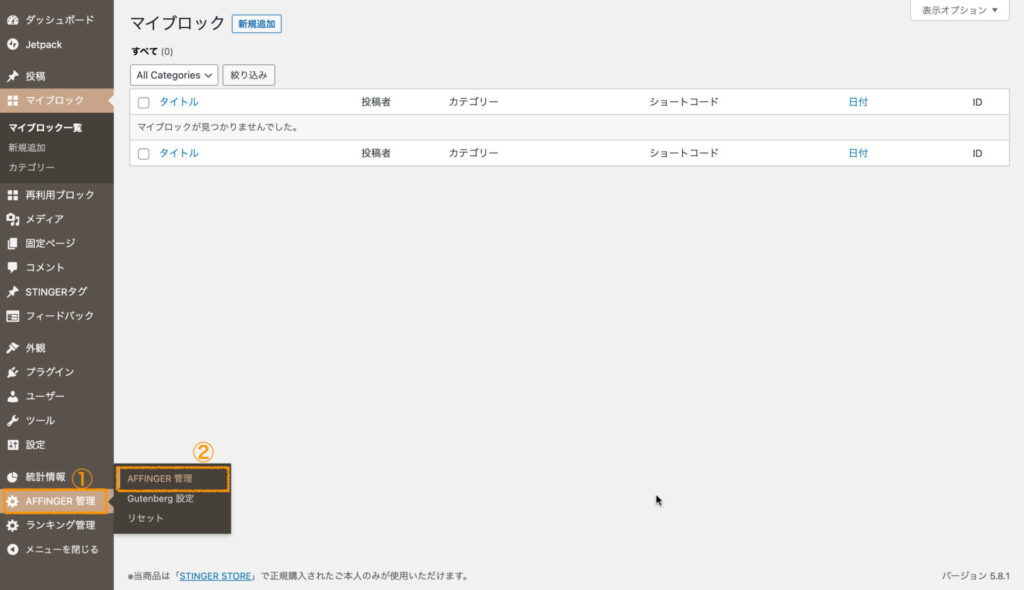
1AFFINGER管理"から"AFFINGER管理"を選択

step
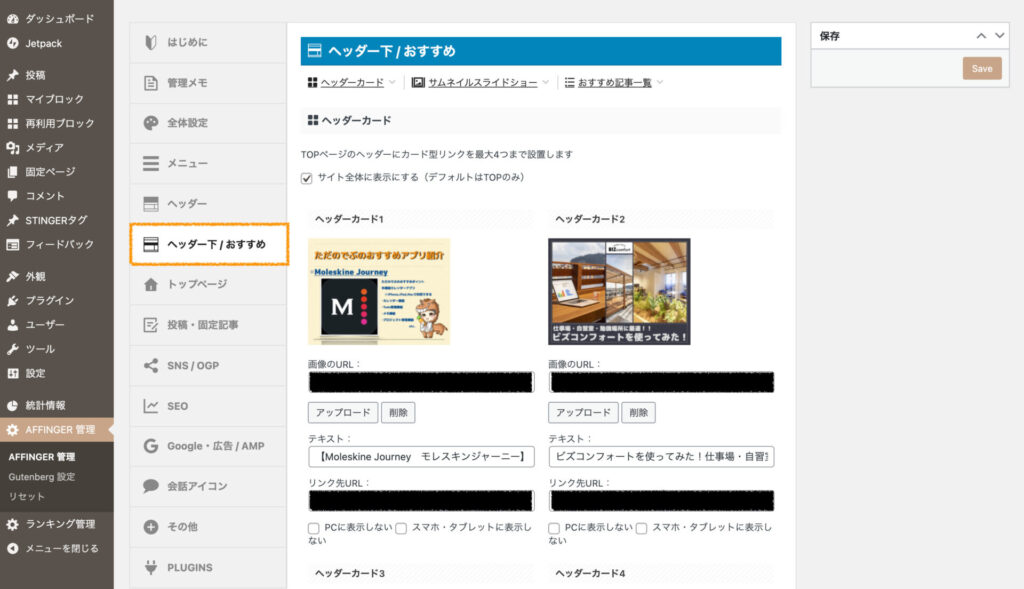
2"ヘッダー下/おすすめ"を選択

step
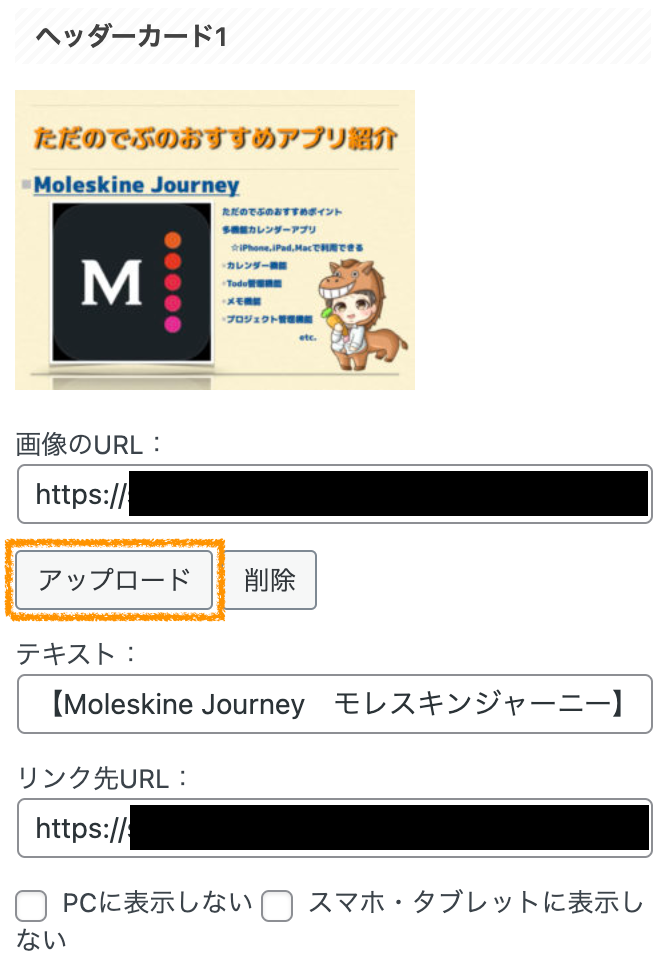
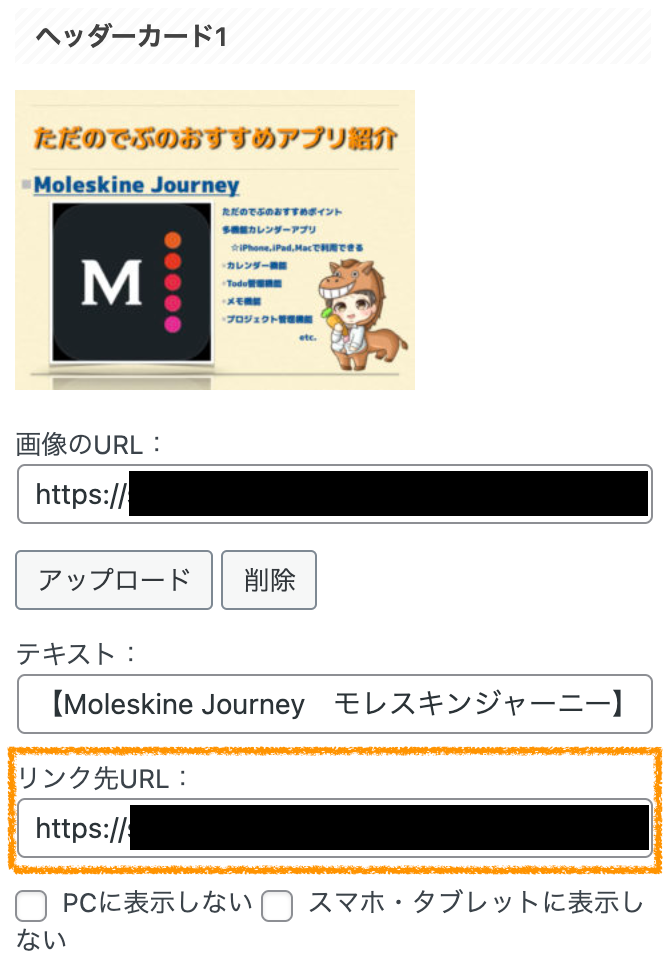
3"アップロード"を選択し、ヘッダーカード1に使用する画像を選びます

イメージ

step
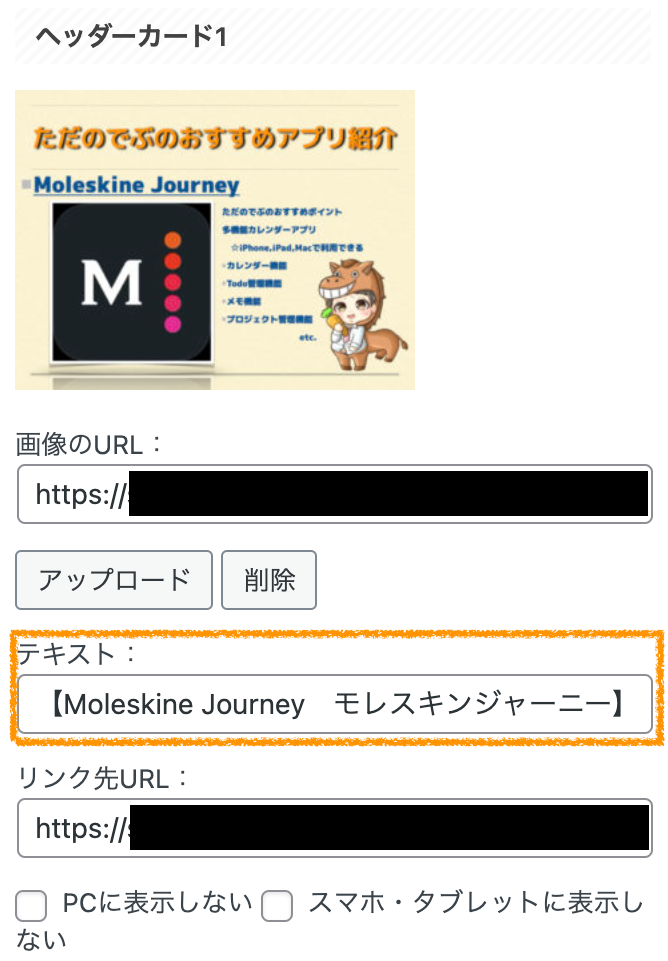
4"テキスト"のボックスの中に好みの文言を入れます

イメージ

step
5"リンク先URL"にリンク先のURLを入力します

イメージ

step
6ヘッダーカード2〜4にstep3〜step5の設定をします(使用カード枚数は任意です)
step
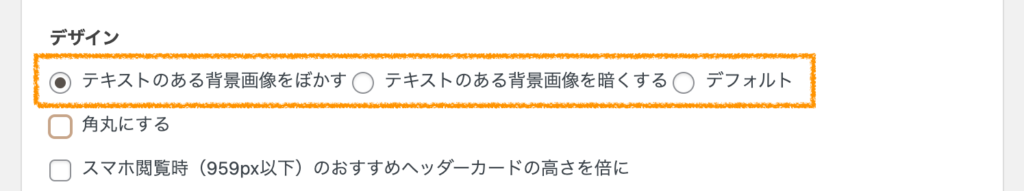
7デザインから好きなデザインを選ぶ① 画像背景

好きなデザインを選ぶ①画像背景
テキストのある背景画像をぼかす

テキストのある背景画像を暗くする

デフォルト

step
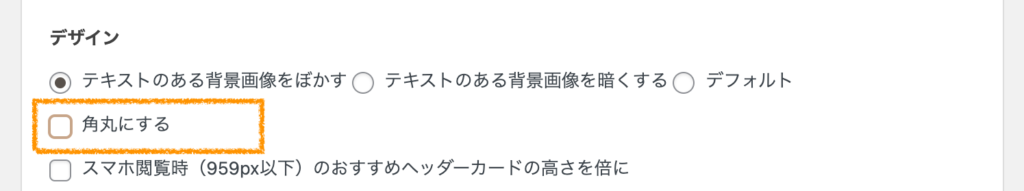
8デザインから好きなデザインを選ぶ② 画像の角

好きなデザインを選ぶ②画像の角
デフォルト

角丸にする

step
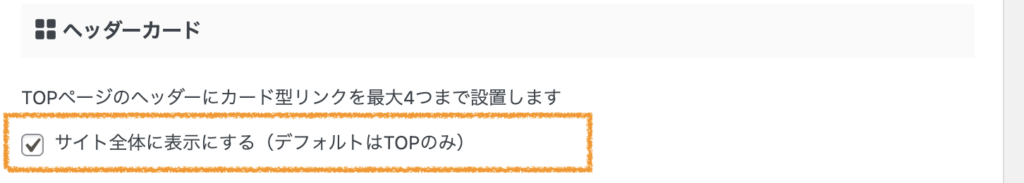
9"サイト全体に表示する(デフォルトはTOPのみ)"で表示するページを選択する
表示するページはTOPページのみか全ページかは好みですが、せっかく作ったのでサイト全体に表示しましょう🤗

これで、完成です✨
いかがだったでしょうか?ぜひ、イメージにぴったりのトップページにして愛着あるブログを育てていきましょう😊
楽しいですね〜♪

AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法








