【AFFINGER6(アフィンガー6)使い方】ブログカードの作り方&カスタマイズ方法
みなさん、おはこんばんは😊
今回は、ブログカードの作り方とそのカスタマイズ方法について解説します✨
ぜひ、魅力的なデザインにして見てもらいたい記事への誘導に使って見てください☺️

それでは、解説していきます✨
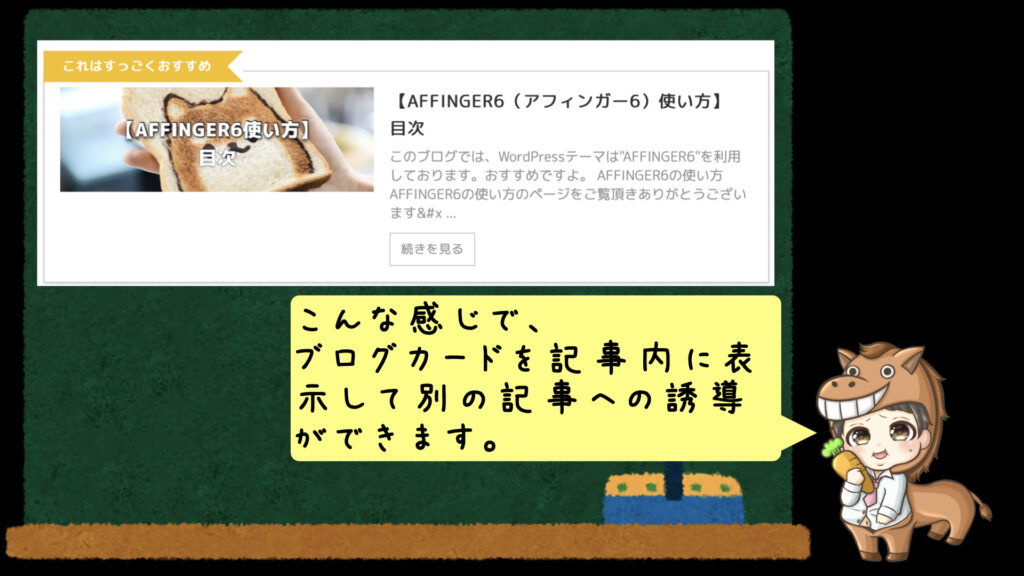
【AFFINGER6(アフィンガー6)使い方】ブログカードの作り方&カスタマイズ方法
まずは、ブログカードの呼び出し方法から。
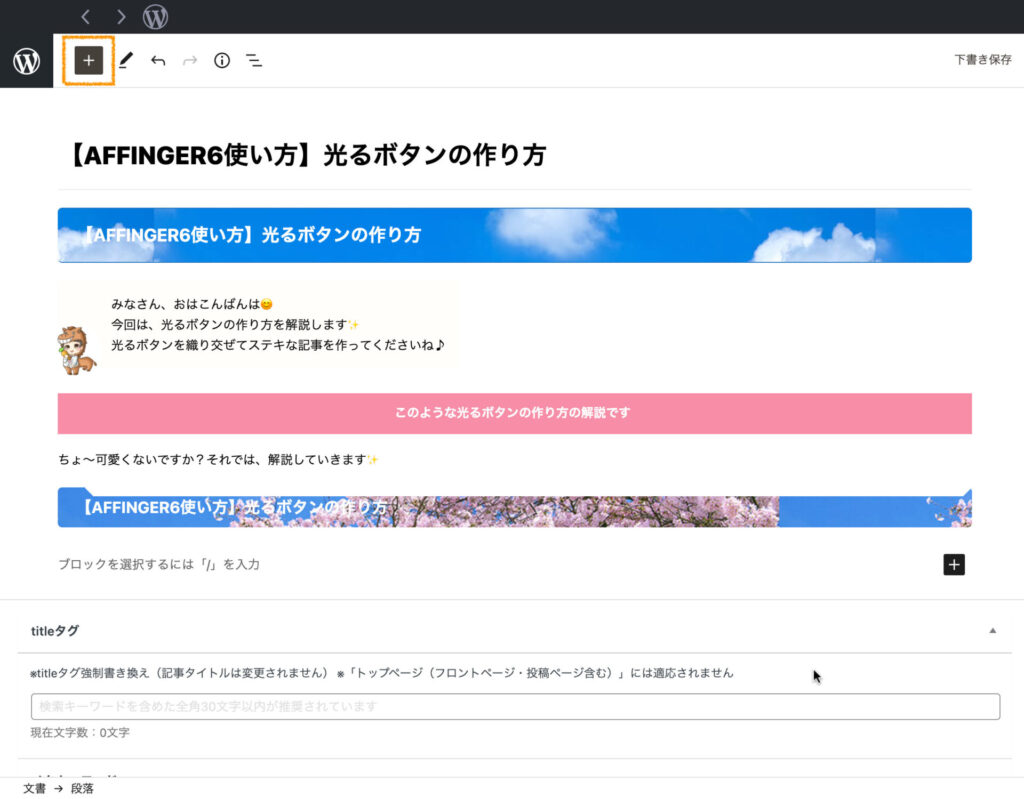
step
1"を押す

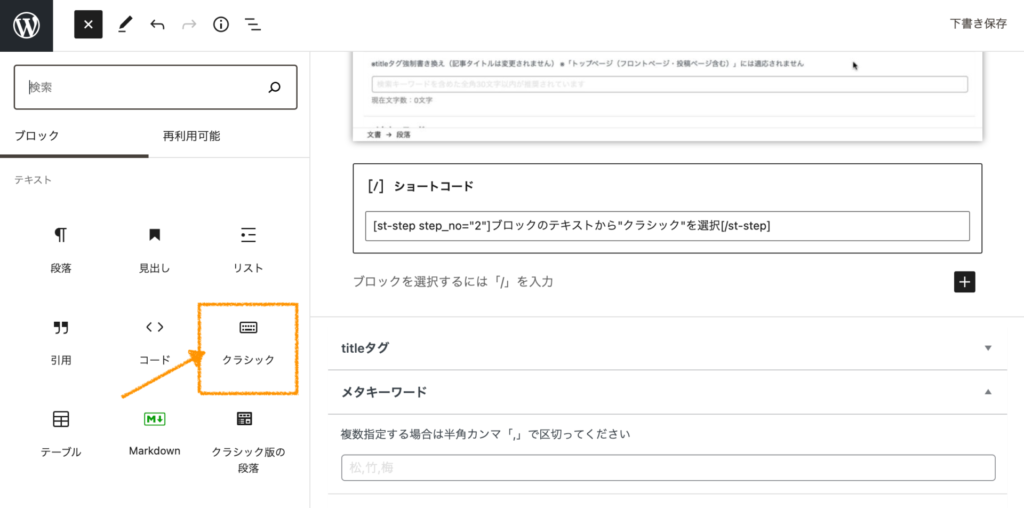
step
2ブロックのテキストから"クラシック"を選択

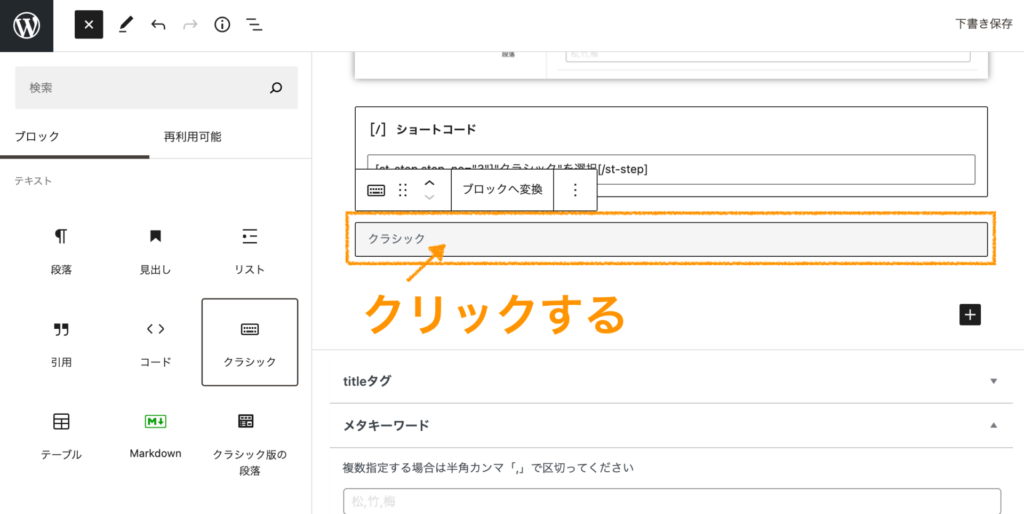
step
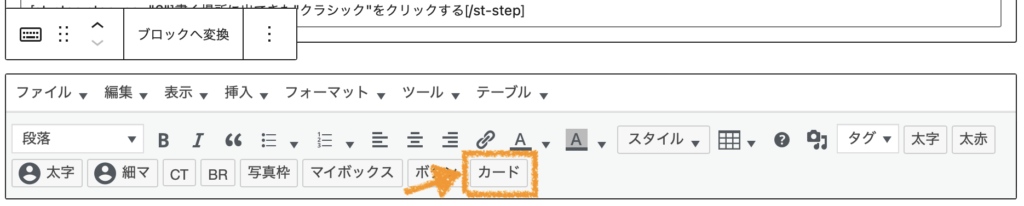
3書く場所に出てきた"クラシック"をクリックする

step
4"カード"をクリックする

するとこのようなコードが表示され、プレビューするとコード下にあるようなイメージが表示されます。
[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]
まずは設定をカスタマイズ
step
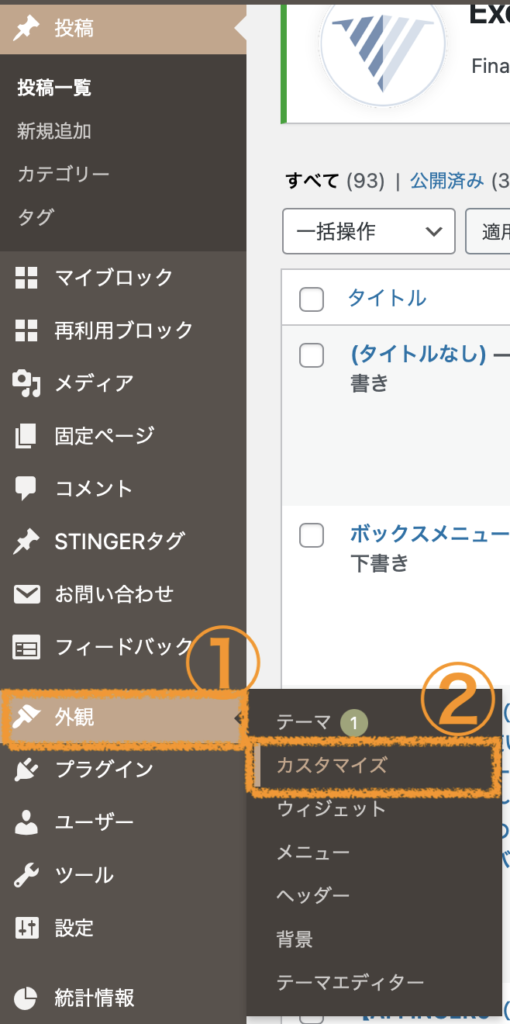
A"外観"から"カスタマイズ"をクリック

step
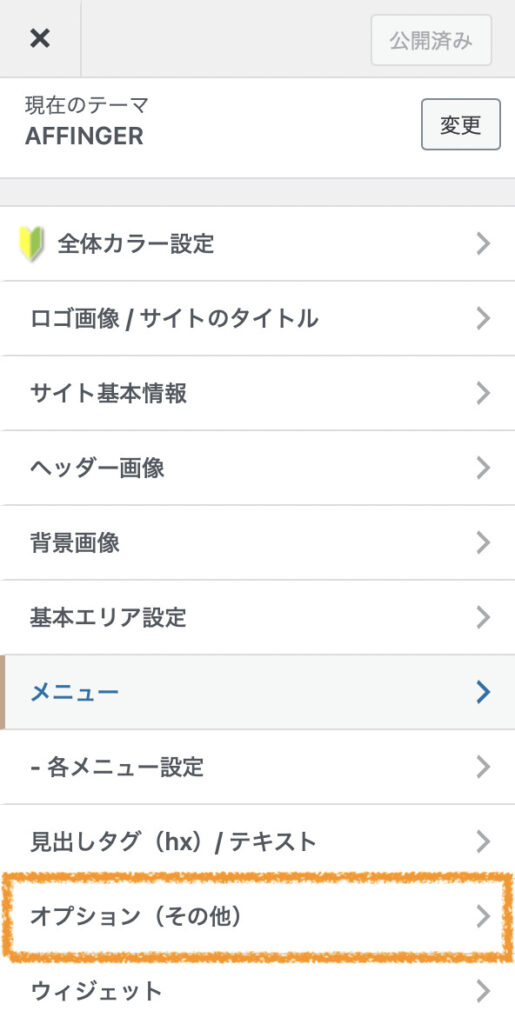
B"オプション(その他)"をクリック

step
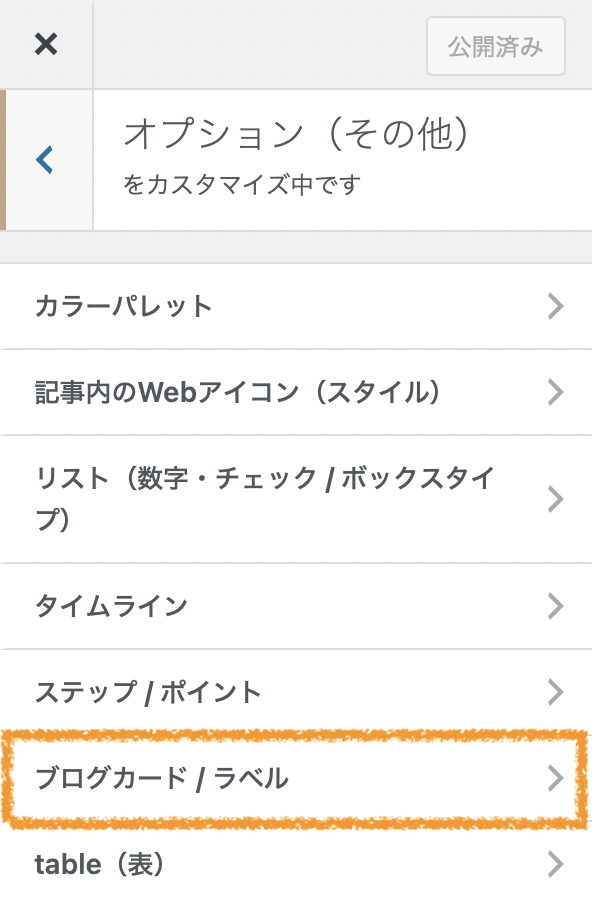
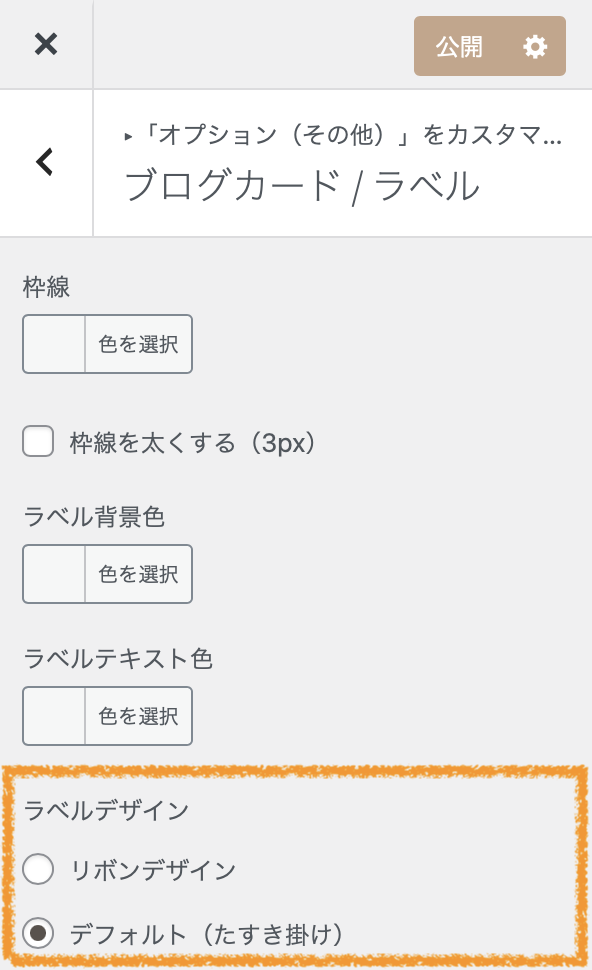
C"ブログカード/ラベル"をクリック

step
Dラベルデザインを"デフォルト(たすき掛け)"もしくは"リボンデザイン"から選ぶ



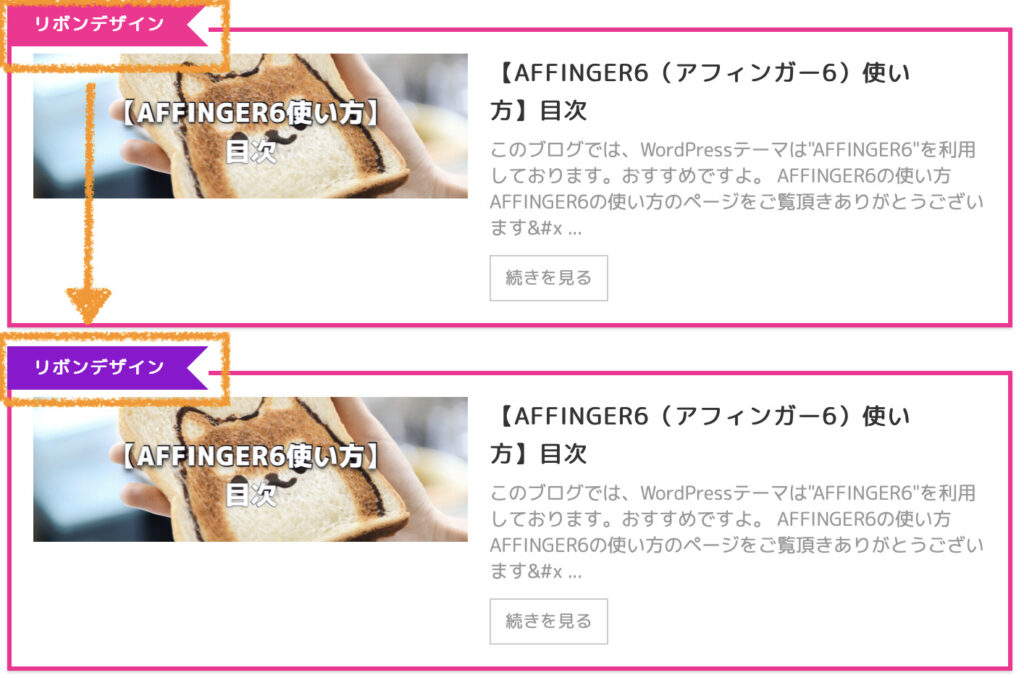
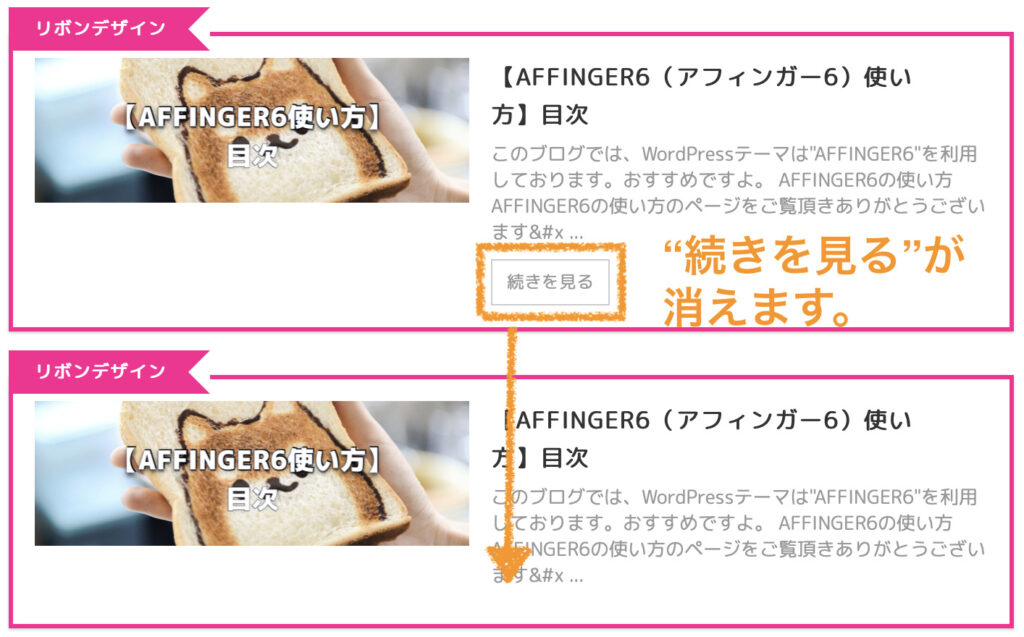
おすすめは、リボンデザインです。
理由は、デフォルト(たすき掛け)ですと、長い文にしたときに欠けてしまうからです。

step
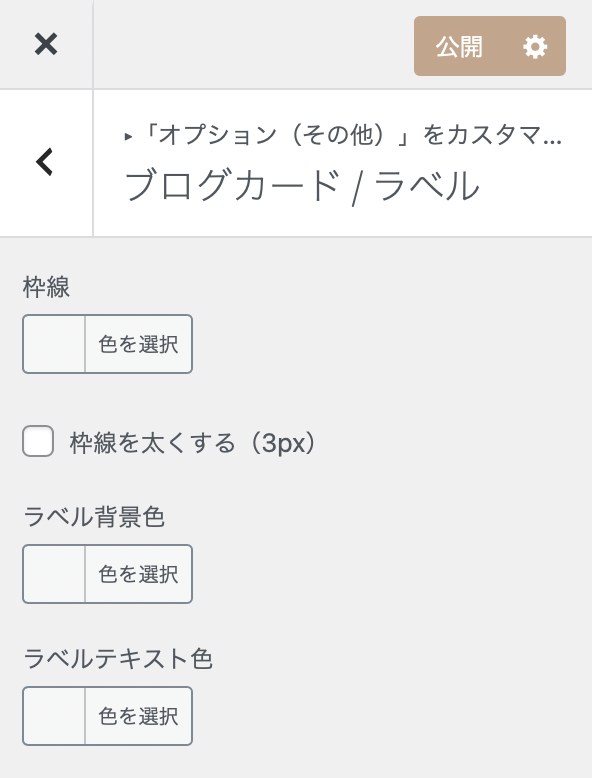
E"枠線"、"ラベル背景色"、ラベルテキスト色"の設定をします





これで設定のカスタマイズは完了です。
step
5を参考にカスタマイズ
ポイント
| デフォルト | 備考 |
| ① id="" | カードに表示させたい記事等のID番号 |
| ② label="" | 入力した文字がラベルデザインに反映されます |
| ③ name="" | 記事のタイトル部分が変更されます |
| ④ bgcolor="" | ラベルデザインの色が変更されます ※#000000などカラーコードを入力 外観カスタマイズよりもこちらが優先されます |
| ⑤ color="" | ラベルデザインの文字の色が変更されます ※#000000などカラーコードを入力 外観カスタマイズよりもこちらが優先されます |
| ⑥ webicon="" | ラベルデザインの文字の先頭にアイコンが追加されます アイコンコードを入力します(FontAwesome5など) |
| ⑦ readmore="on" | 「on」を消すことで、「続きを読む」が非表示になります |
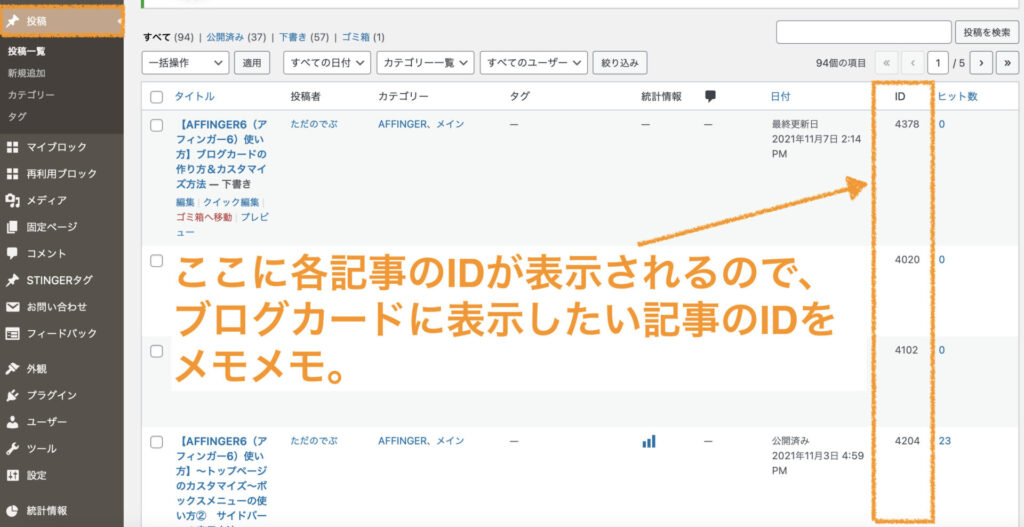
① id="" : カードに表示させたい記事等のID番号
記事のIDは、投稿から確認ができます。

② label="" : 入力した文字がラベルデザインに反映されます

③ name="" : 記事のタイトル部分が変更されます

④ bgcolor="" : ラベルデザインの色が変更されます ※#000000などカラーコードを入力 外観カスタマイズよりもこちらが優先されます

⑤ color="" : ラベルデザインの文字の色が変更されます ※#000000などカラーコードを入力 外観カスタマイズよりもこちらが優先されます

⑥ webicon="" : ラベルデザインの文字の先頭にアイコンが追加されます アイコンコードを入力します(FontAwesome5など)

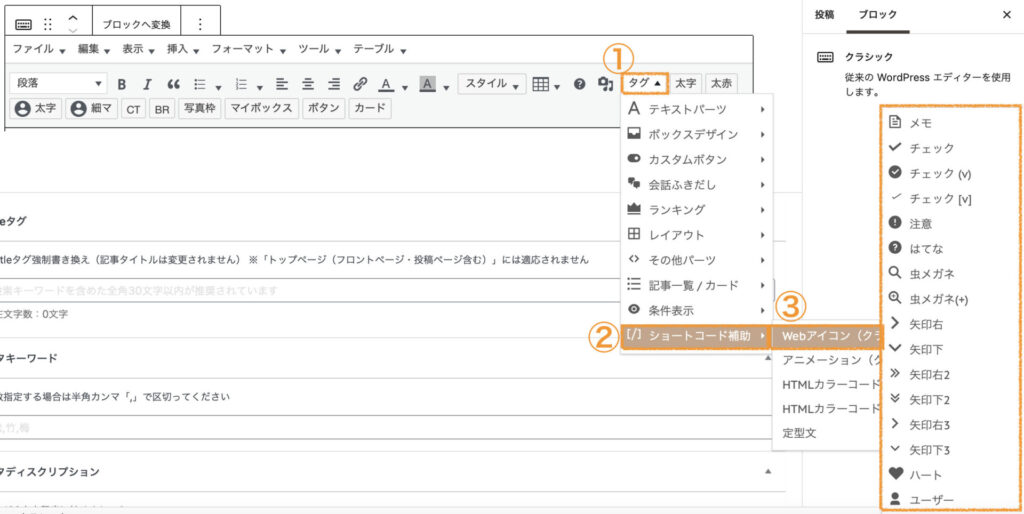
アイコンのコードは…
"タグ" "ショートコード補助" "Webアイコン(クラス)"から確認可能

より多くのアイコンを使用したい場合は、FontAwesome5もあります。導入方法等は下記記事を参考にしてください。
-

参考【AFFINGER6(アフィンガー6)使い方】FontAwesome5の設定方法・使い方
【AFFINGER6(アフィンガー6)使い方】FontAwesome5の設定方法・使い方 皆さま、おはこんばんは😊WING AFFINGER5からACTION AFFINGER6になり ...
続きを見る
ワンポイントテクニック
アイコンにアニメーションを加えることも可能です!!
[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]この「webicon=""」
アイコンコード+半角スペース+アニメーションコードを入力します。
「webicon="st-svg-heart st-ring animated"」のようにします。
st-svg-heartがアイコンコードです。
st-ring animatedがアニメーションコードです。
のようにアイコン部分にアニメーションが付いているのがわかると思います。
-

【AFFINGER6(アフィンガー6)使い方】FontAwesome5のアイコンにアニメーションを付ける方法
【AFFINGER6(アフィンガー6)使い方】FontAwesome5のアイコンにアニメーションを付ける方法 みなさま、おはこんばんは☺️今回は、FontAwesome5の ...
続きを見る
アニメーションコードは下の表を参考にしてください。
| アニメーション (クラス) | アイコン装飾 | アニメーションコード |
| 45°揺れ | st-wrench animated | |
| ベル揺れ | st-ring animated | |
| 横揺れ | st-horizontal animated | |
| 縦揺れ | st-vertical animated | |
| 点滅 | st-flash animated | |
| バウンド | st-bounce animated | |
| 回転 | st-rotation animated | |
| ふわふわ | st-float animated | |
| 大小 | st-pulse animated | |
| シェイク | st-shake-s animated | |
| シェイク(強) | st-shake animated | |
| 拡大(ゆれ) | st-tada animated | |
| 過ぎる | st-passing animated | |
| 戻る | st-passing-reverse animated | |
| バースト | st-burst animated | |
| 落ちる | st-falling animated |
さらに目立ち、アイキャッチにもなりますので、ぜひ使ってみてください。
⑦ readmore="on" : 「on」を消すことで、「続きを読む」が非表示になります

ブログカードは作れたでしょうか?
ぜひ、魅力的なデザインにして見てもらいたい記事への誘導に使って見てください☺️

AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法










