【AFFINGER6(アフィンガー6)使い方】吹き出し・会話アイコンの使い方・設定・カスタマイズ方法
みなさん、おはこんばんは🤗
今回は、この会話アイコンの吹き出しについて解説していきます✨
記事のアクセントにもなりますので、ぜひ活用して見てください☺️

それでは、解説していきますね✨
【AFFINGER6(アフィンガー6)使い方】吹き出し・会話アイコンの使い方・設定・カスタマイズ方法
AFFINGER6でブロックエディタになったことで、直感的に簡単に使えるようになった印象です。
まずは、会話アイコンの設定をしていきましょう。
step
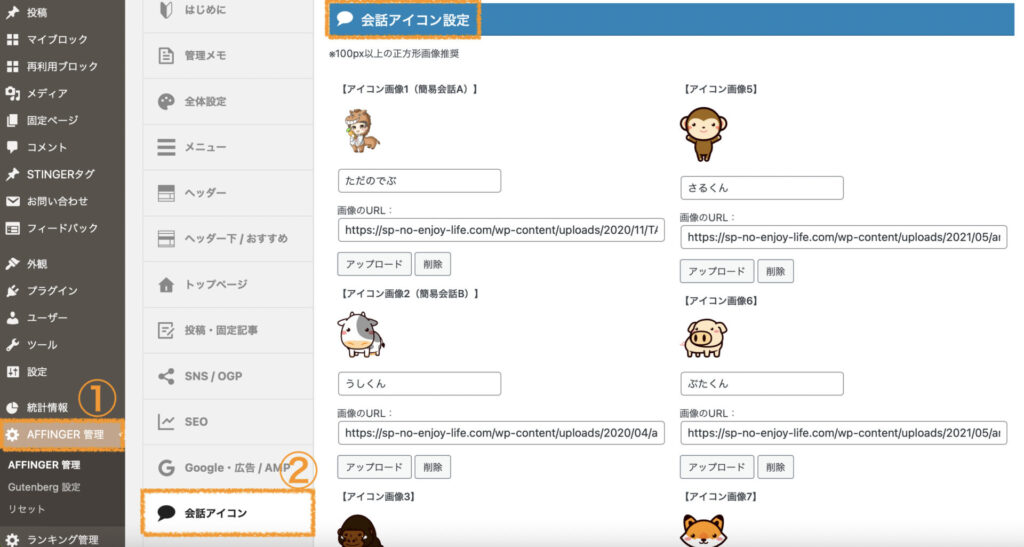
Aホームの"AFFINGER管理" "会話アイコン" "会話アイコン設定" と進む

step
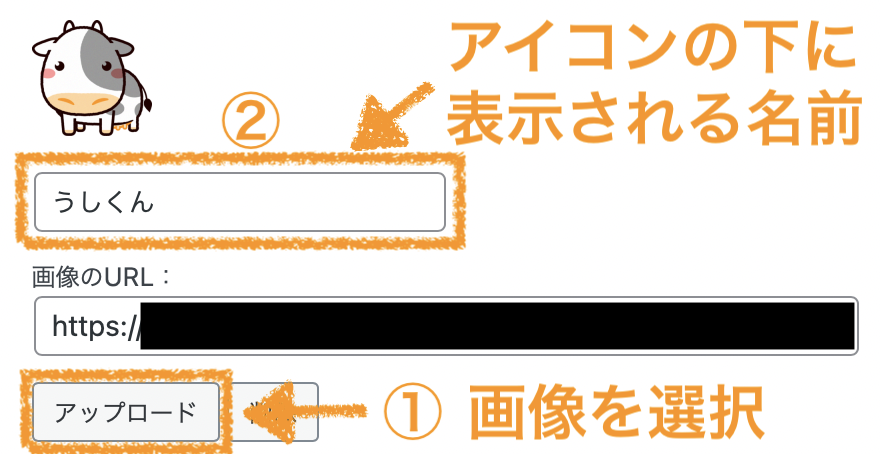
B"アップロード"から会話アイコンを選択し、会話アイコンに名前をつけましょう

step
CstepBの作業を会話アイコンが8つ設定できるので、8つとも行いましょう
おすすめ!アイコン素材探し①
「かわいいフリー素材集 いらすとや」
私もいらすとやさんから出張しております。

みなさまご存じかと思いますが、「こういうイラストが欲しな♪」というものが網羅されてますよね☺️
ぴったりのアイコンが見つかると思いますよ✨
おすすめ!アイコン素材探し②
このアイコンは、有料でココナラを利用して描いてもらいました。
オリジナルアイコンを作ってもらうのはとっても楽しかったです☺️
興味ある方は、より覗いて見てください✨
step
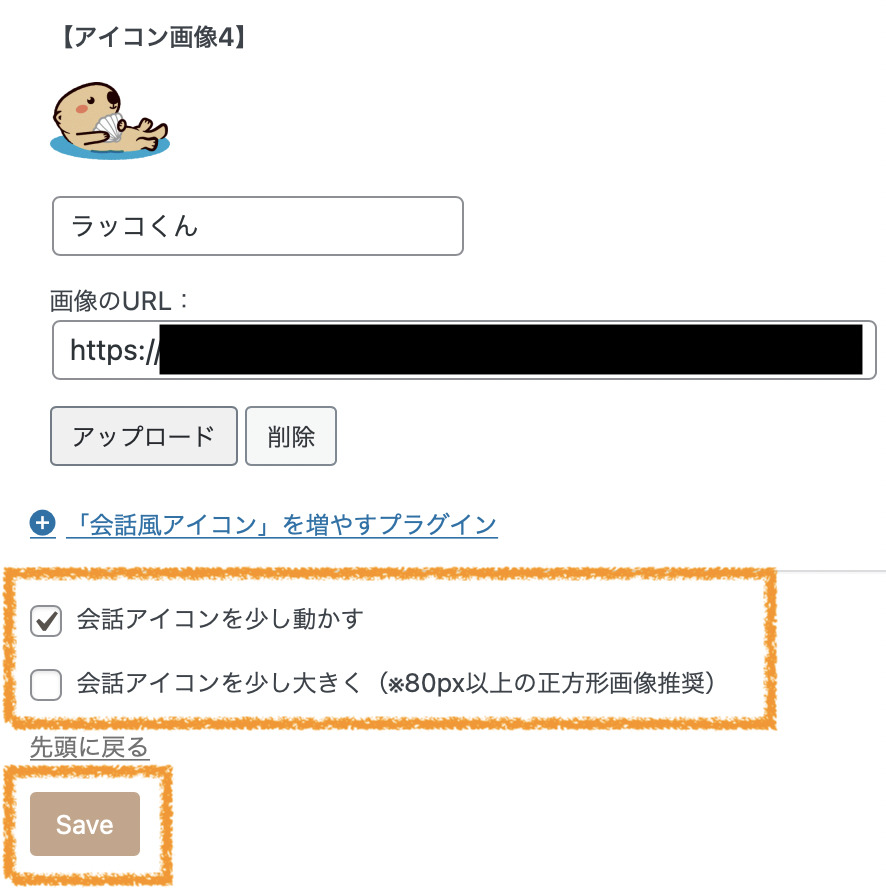
D会話アイコンへの装飾を選択し、最後に"Save"をクリックで完力です

会話アイコンを少し動かす
"会話アイコンを少し動かす"にチェックを入れると、こんな風に頑張って動きます☺️

会話アイコンを少し大きく


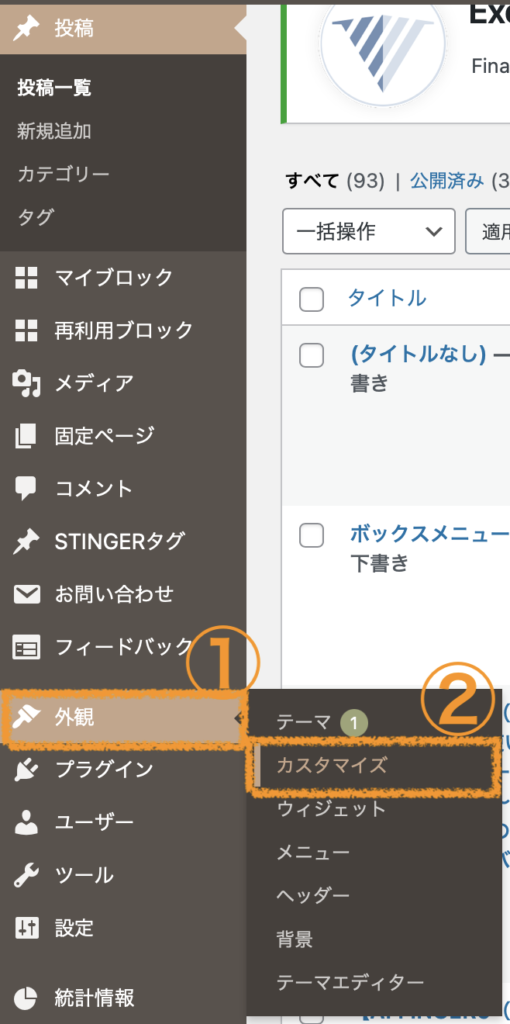
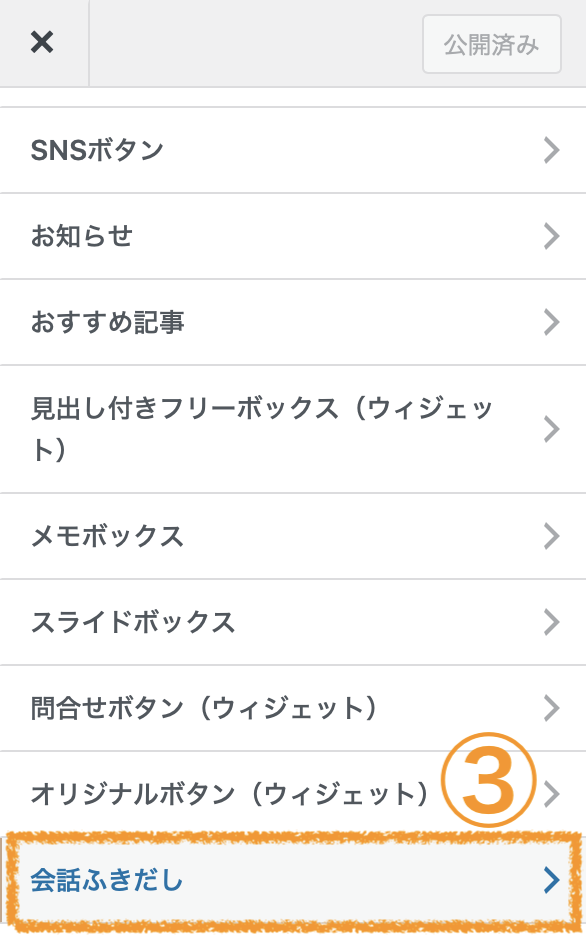
続いて、ホームから"外観"→"カスタマイズ"→"会話ふきだし"と進み、設定をしましょう。
step
Eホームの"外観" "カスタマイズ" "会話ふきだし" と進む


step
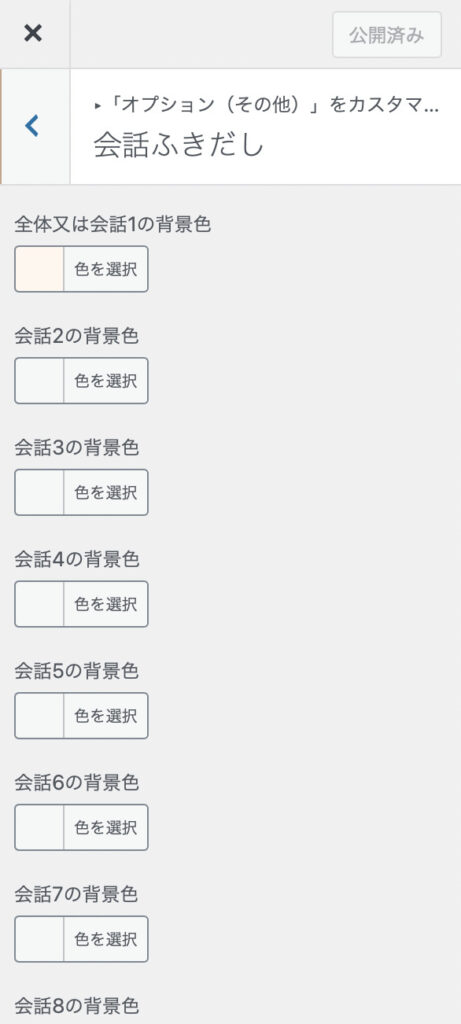
F各会話の背景色を設定する

このように、各会話の背景色を設定できます。

こんな
感じで


背景色を
変えれます

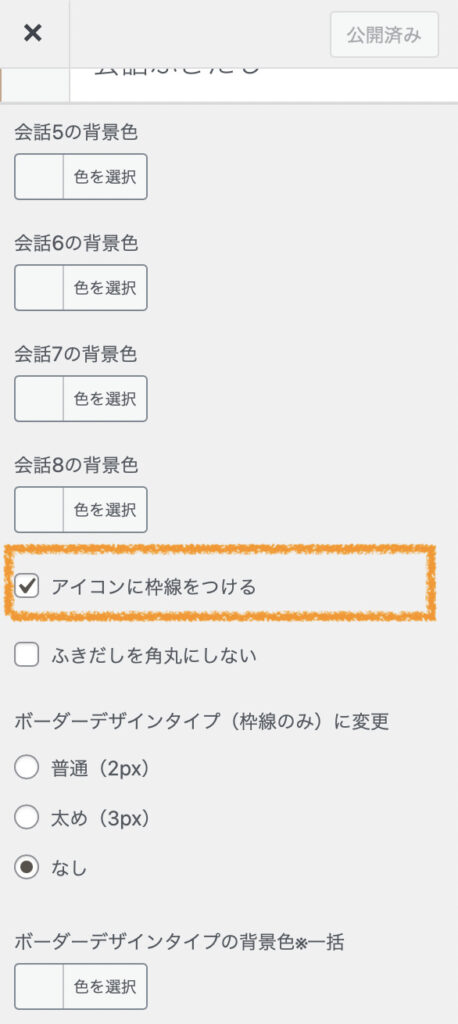
step
G"アイコンに枠線をつける"か選択する

を参考に好みのデザインを選んでね


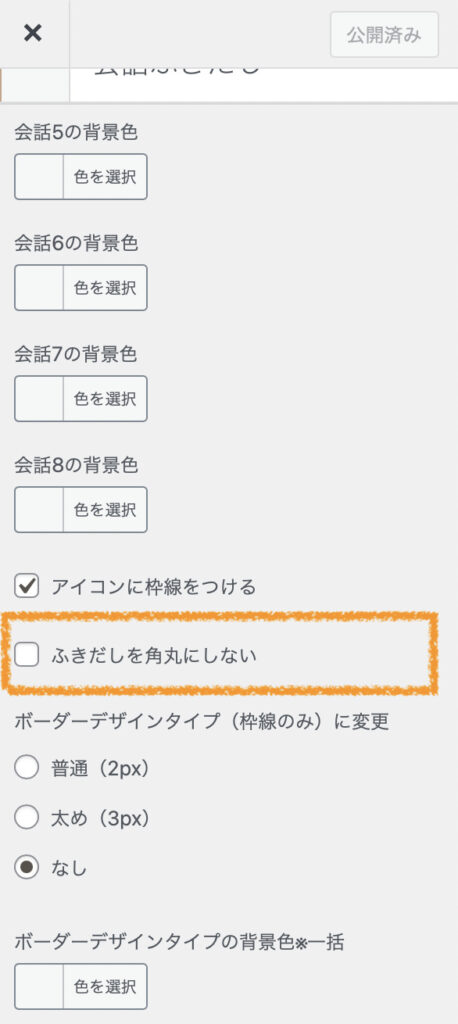
step
H"ふきだしを角丸にしない"か選択する

を参考に好みのデザインを選んでね


少々わかりにくいですが、ふきだし部分の四角の形が変わっています。
step
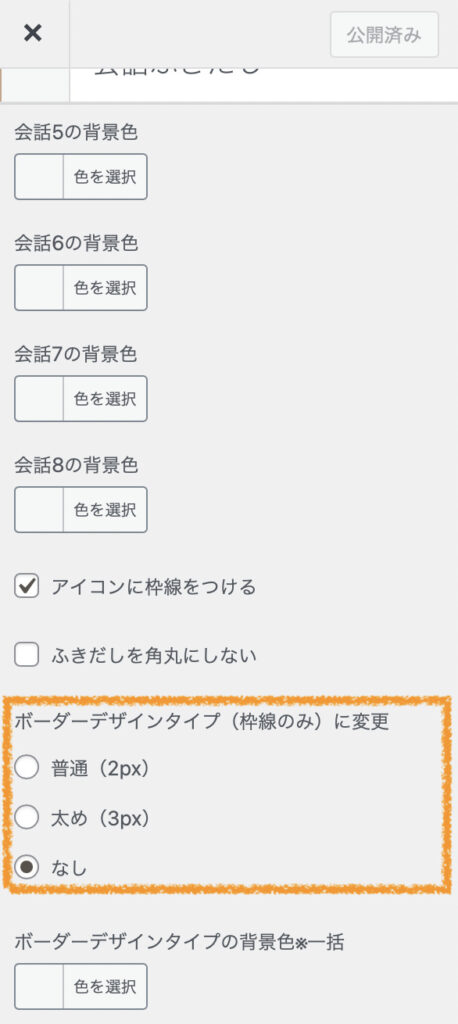
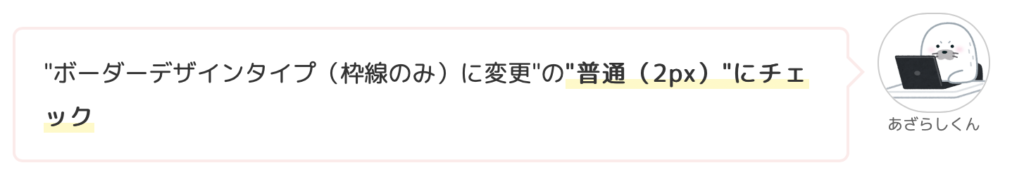
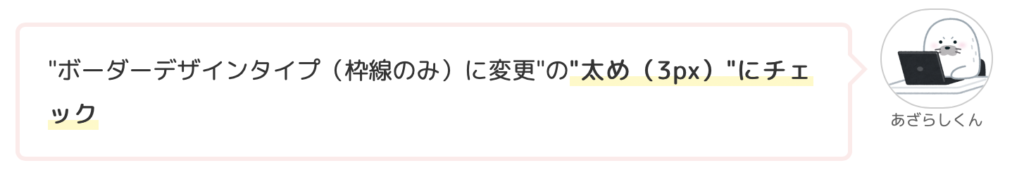
I"ボーダーデザインタイプ(枠線のみ)に変更"でどれか選択する

を参考に好みのデザインを選んでね



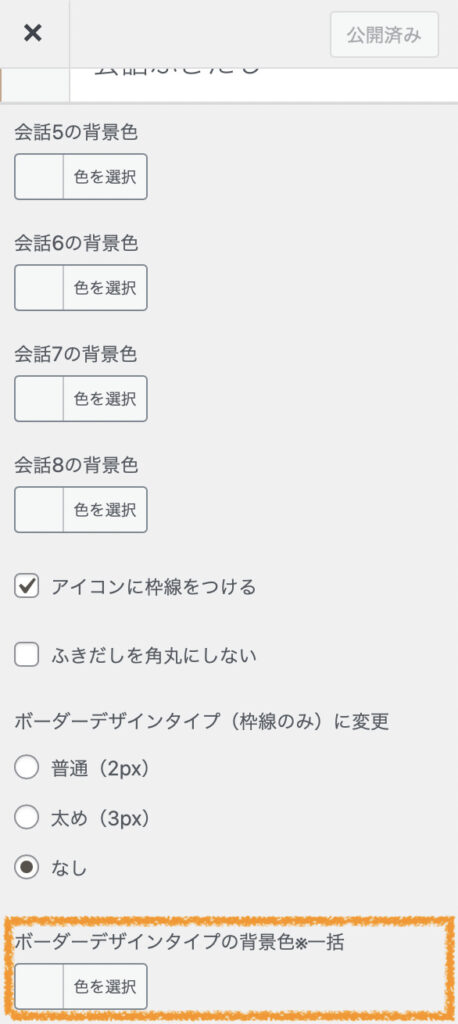
step
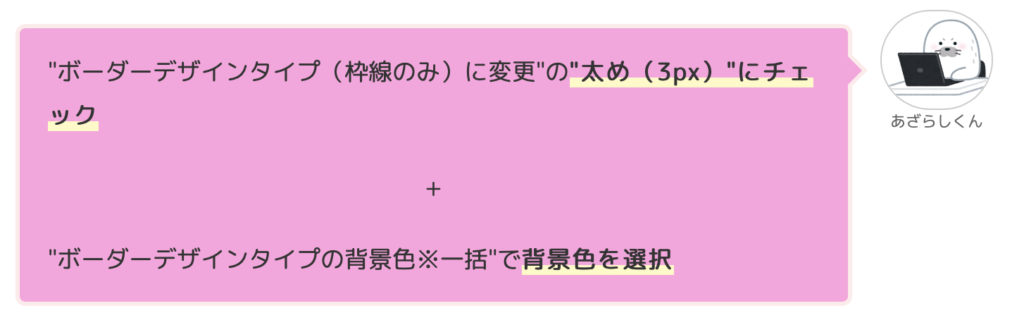
J"ボーダーデザインタイプの背景色※一括"をボーダーデザインの「普通」か「太め」を使う場合は設定

ボーダーデザインタイプの「普通」か「太め」を使う場合は、背景色を選択することができます。

こちらを使うことで、ふきだしの枠の線と枠内の背景色をそれぞれ違う色に設定できます。
以上で、設定は完了です。
最後に、記事の書き方です。
step
1"を押す

step
2ブロック"STINGER"から"STINGER:会話ふきだし"をクリック

step
3ふきだしの中に書いて完了

会話アイコンの選択方法
1) ふきだしブロックを選択し、をクリック
もしくは、をクリックしてから、ふきだしブロックを選択

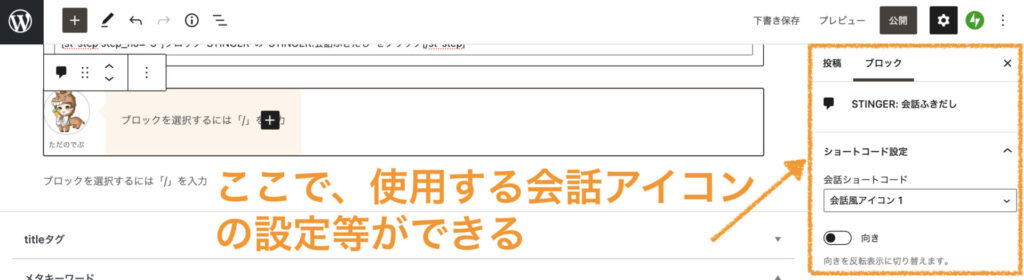
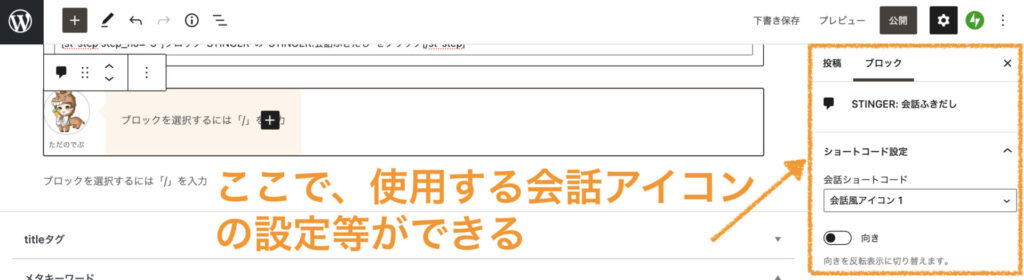
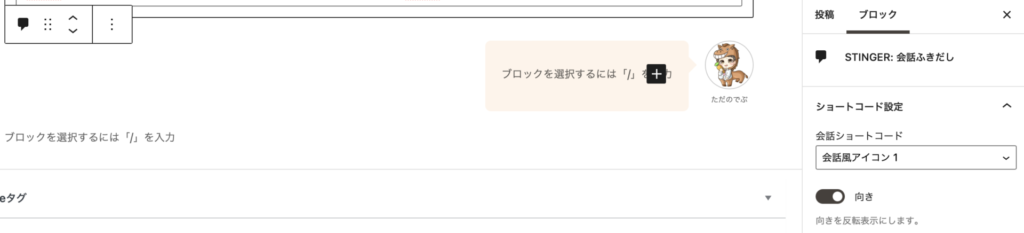
2) 表示された"STINGER :会話ふきだし"ブロックの設定で使用する会話アイコンの選択ができる

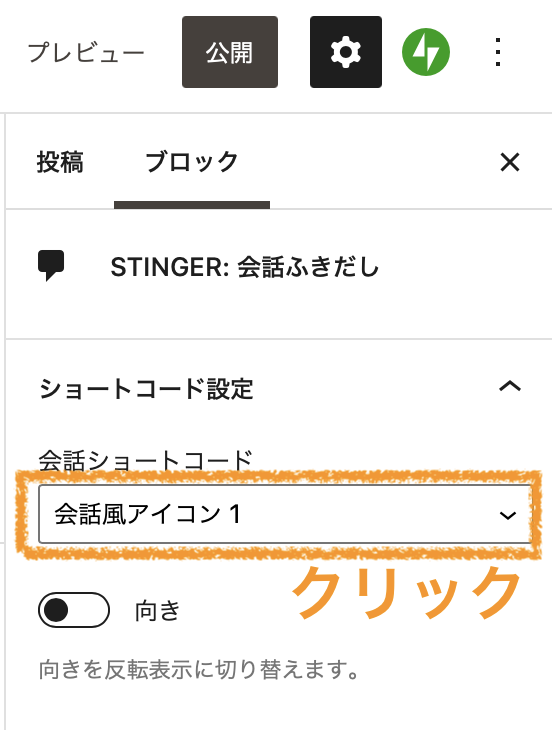
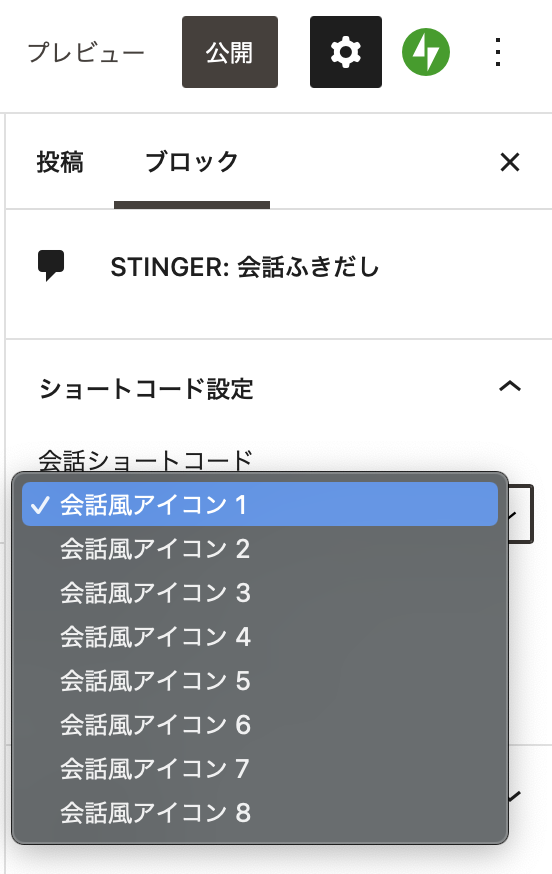
3) "会話ショートコード"をクリックすることで、使用する会話アイコンを選択できる

すると、選択が可能になるので使いたい会話アイコンを選択する

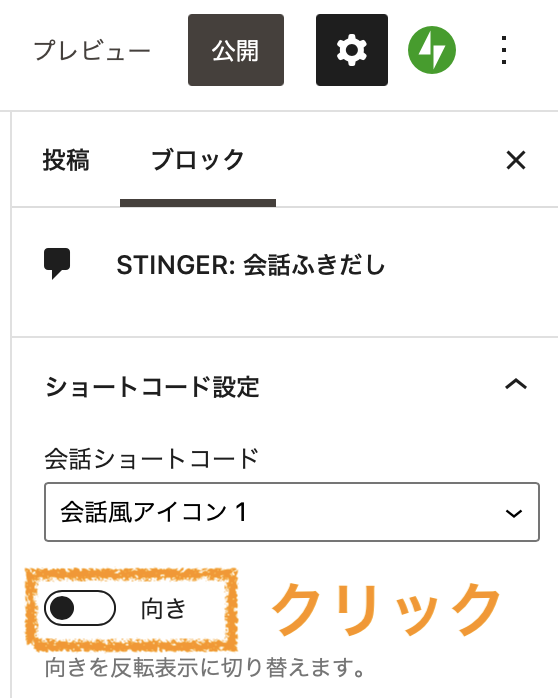
会話アイコンの向きの変更
1) ふきだしブロックを選択し、をクリック
もしくは、をクリックしてから、ふきだしブロックを選択

2) 表示された"STINGER :会話ふきだし"ブロックの設定で会話アイコンの配置の変更ができる

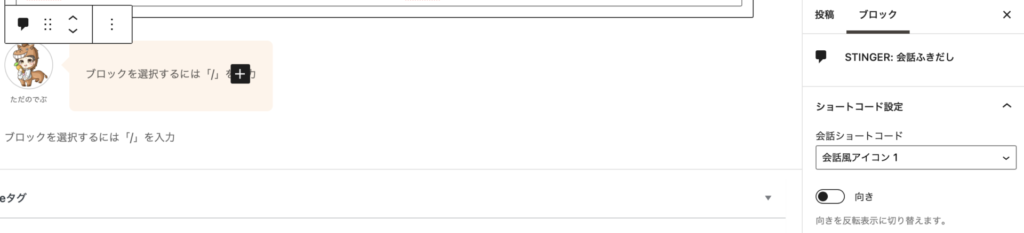
3) "向き"をクリックすることで、会話アイコンの配置を左右設定ができる



いかがだったでしょうか?
会話アイコンを用いることで、記事のアクセントにもなりますので、ぜひ使ってみてください😊

AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法









