【AFFINGER6(アフィンガー6)使い方】フォント(Google Fonts)の設定方法
みなさん、おはこんばんは🤗
今回は、ブログのイメージが一変するフォントの設定方法について解説します✨
Google Fontsも利用できるので、バリエーションは豊富です♪
きっとお好みのフォントが見つかると思います☺️
それでは、解説していきます✨
【AFFINGER6(アフィンガー6)使い方】フォント(Google Fonts)の設定方法
step
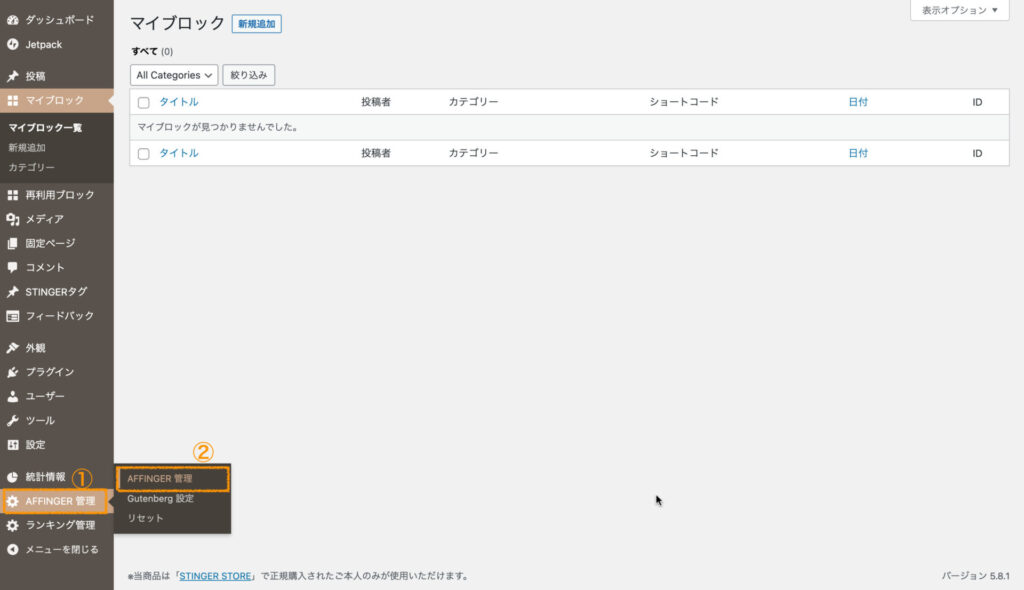
1"AFFINGER管理"から"AFFINGER管理"を選択

step
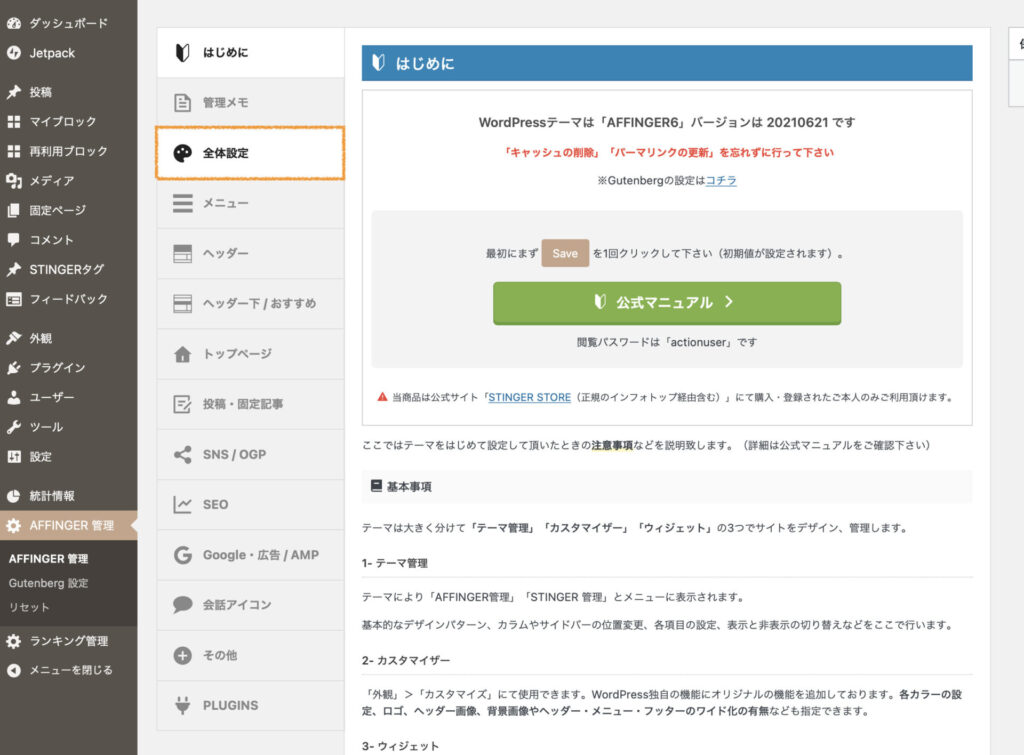
2"AFFINGER管理"の"全体設定"を選択

step
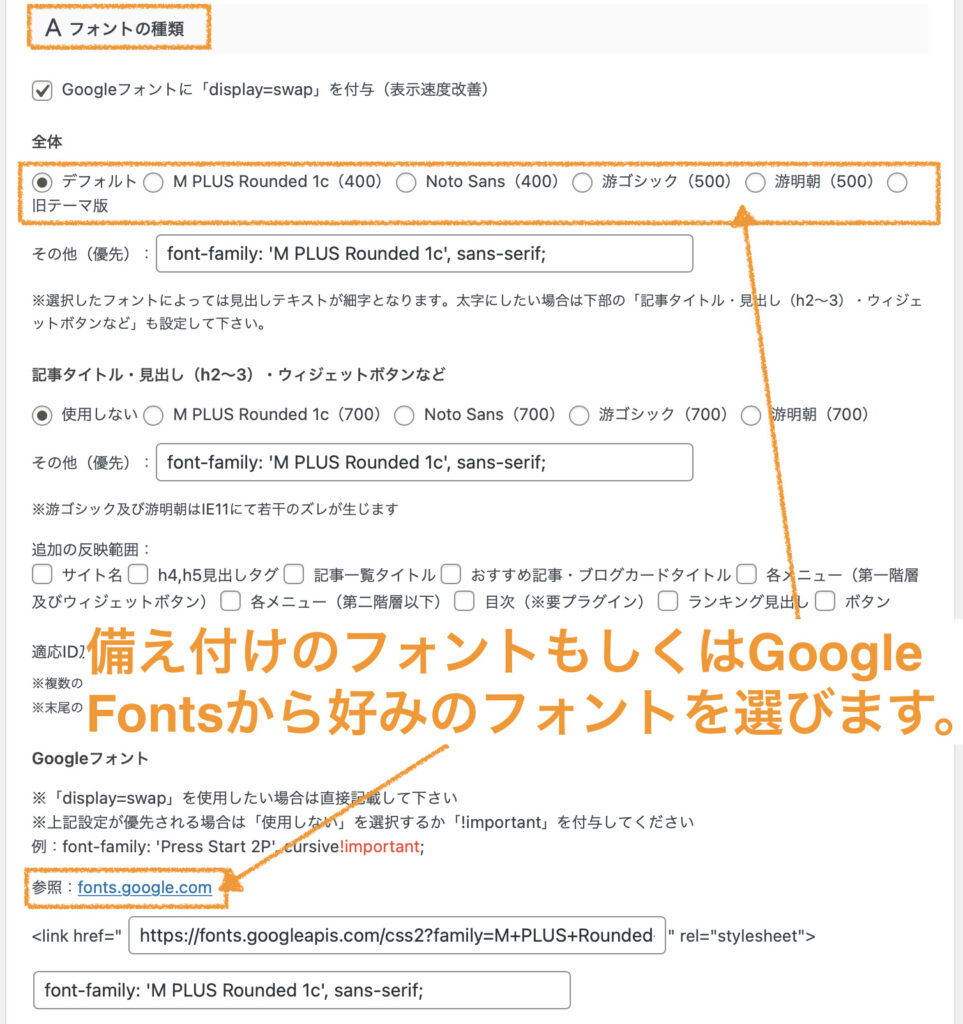
3"フォントの種類"から好みのフォントを決める

備え付けのフォントは下記の5種類があります。
- デフォルト
- M PLUS Rounded 1c
- Noto Sans
- 游ゴシック
- 游明朝
- 旧テーマ版
お好みのフォントがない場合は、「参照:fonts.google.com」のリンク先よりGoogle Fontsを見てみましょう。
それでは、Google Fontsの設定方法を解説します。
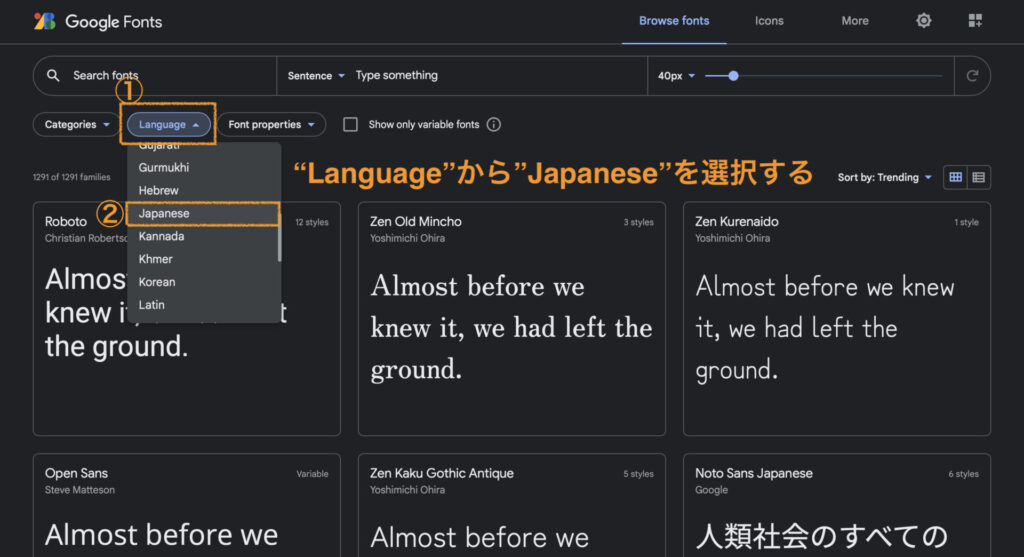
「参照:fonts.google.com」のリンク先へ
LanguageからJapaneseを選択

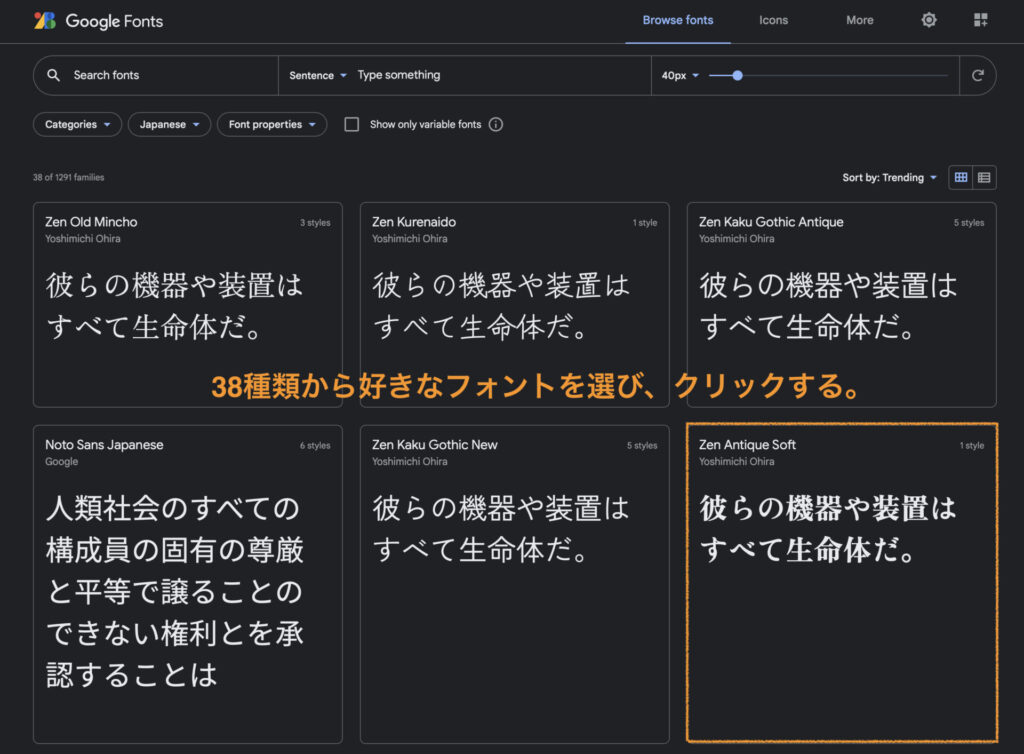
38種類から好きなフォントを選び、クリック

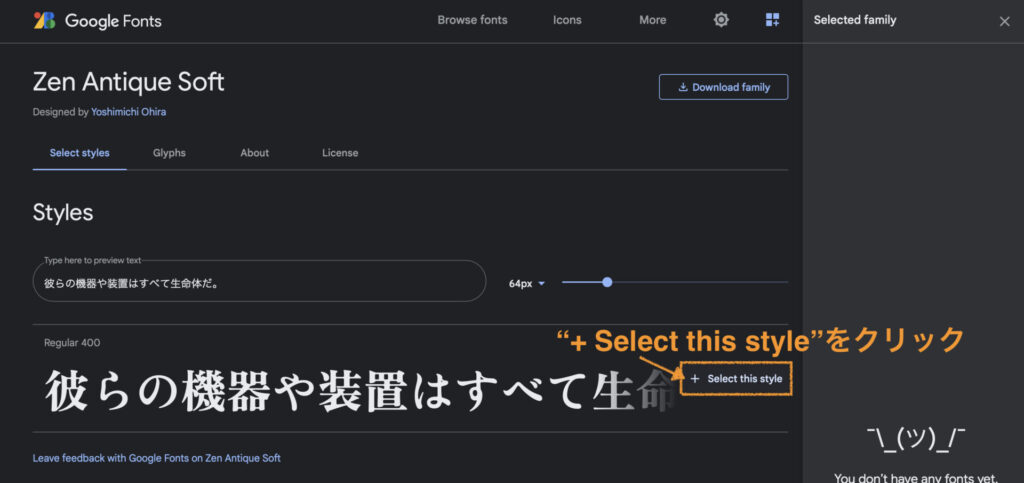
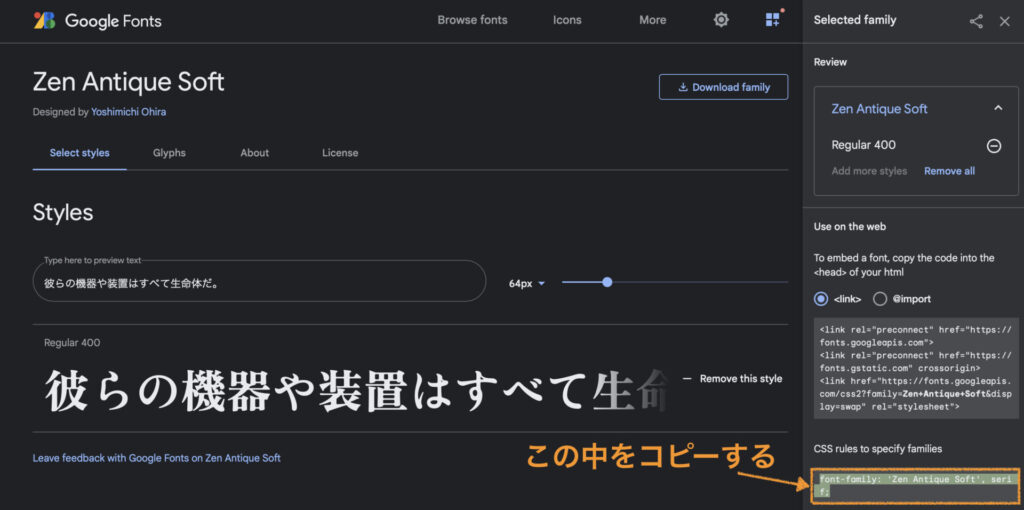
右上のアイコンをクリック

+ Select this styleをクリック

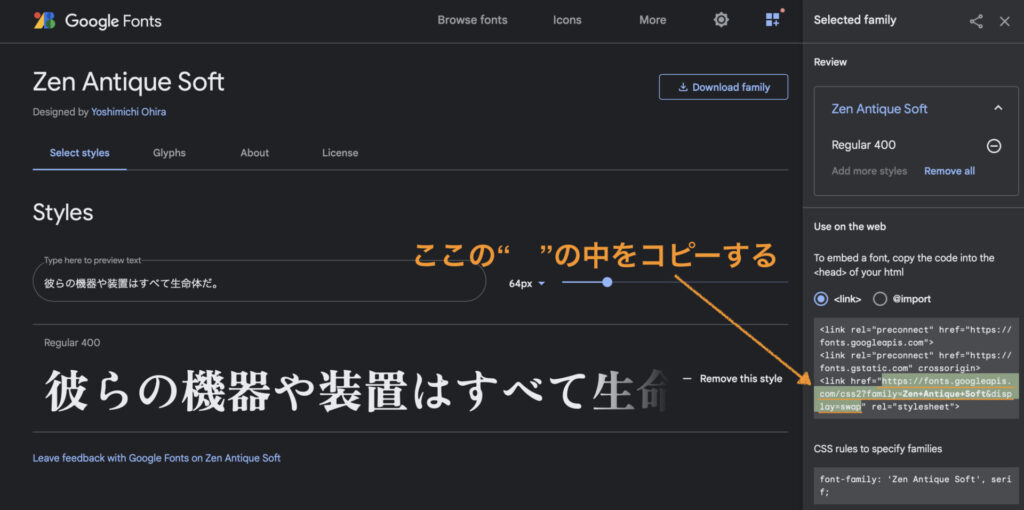
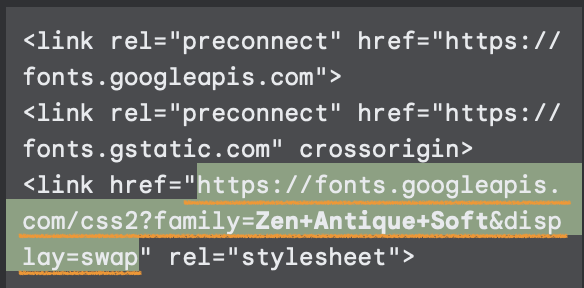
ここのアンダーラインの部分をコピーする


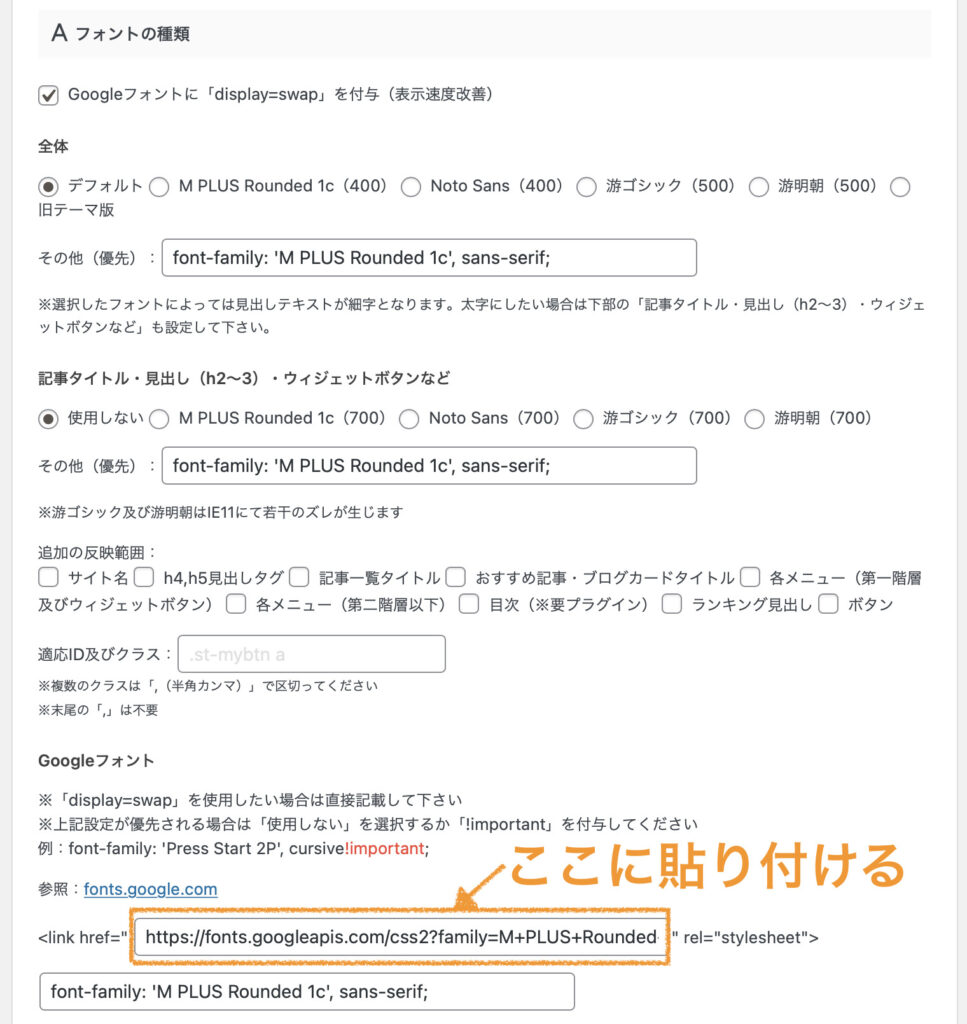
AFFINGER管理の全体設定に戻り、Googleフォントに貼り付ける

Google Fontsのページから、CSS rules to specify familiesの下をコピーする

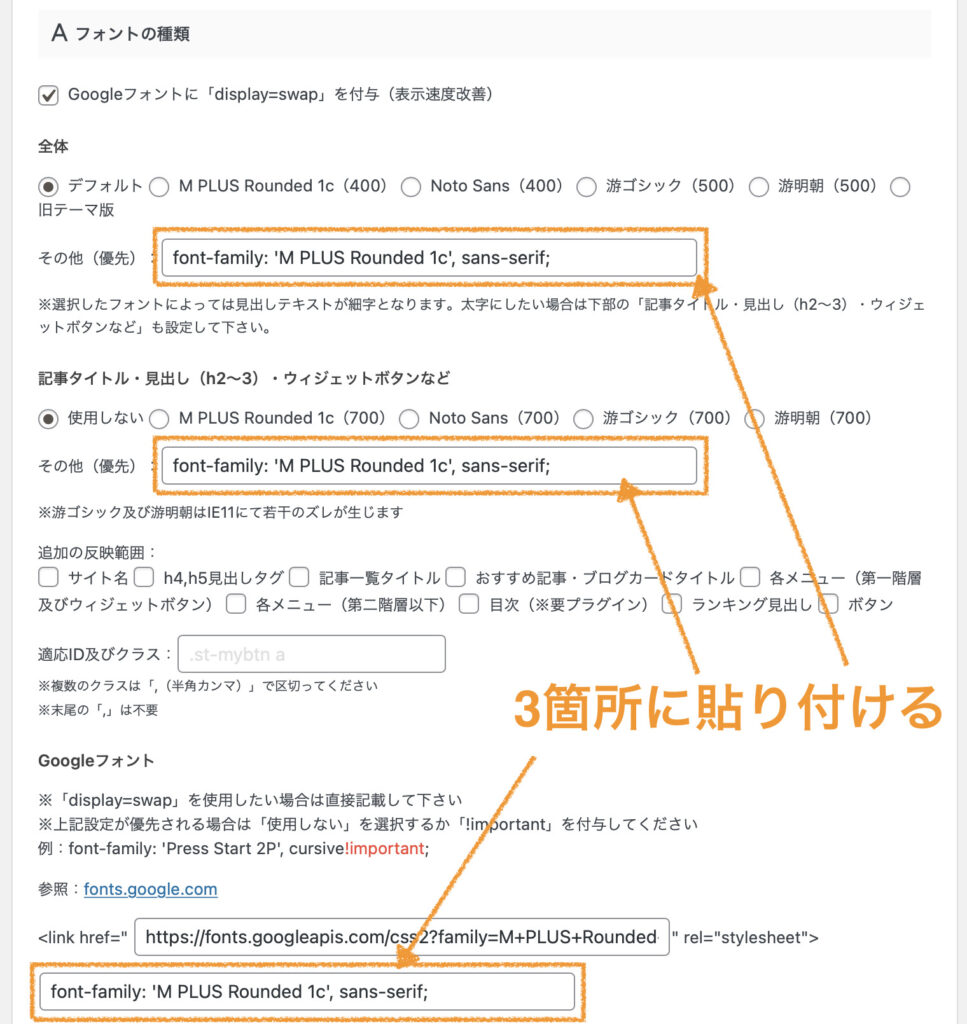
AFFINGER管理の全体設定に戻り、3箇所に貼り付ける

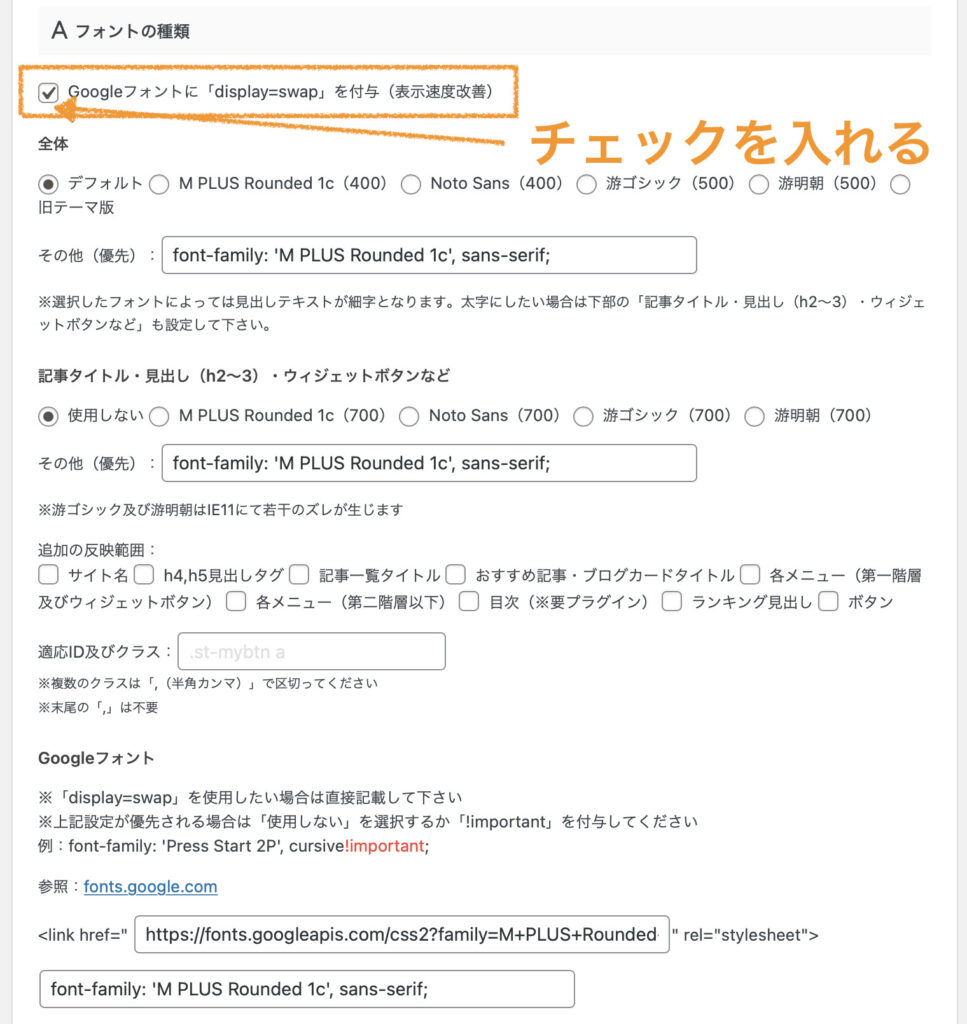
Googleフォントに「display=swap」を付与(表示速度改善)にチェックを入れる

これで設定完了です✨
ホームページに戻って確認してみてください😊
お気に入りのフォントを見つけてくださいね🤗

AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法