【AFFINGER6(アフィンガー6)使い方】FontAwesome5のアイコンにアニメーションを付ける方法
みなさま、おはこんばんは☺️
今回は、FontAwesome5のステキなアイコンにアニメーションを付けて、よりステキにしてしまう方法を解説します✨
ぜひ、ブログのアクセントに使用してみてくださいね🤗
ピザ食べた〜い😆
サッカー結果
チーム VS チーム
1 : 0
こんな感じのアニメーションを付けることができます。
その前に"FontAwesome5"って?という人や導入したいという人は、こちらの記事を参考にしてみてくださいね。
-

【AFFINGER6(アフィンガー6)使い方】FontAwesome5の設定方法・使い方
【AFFINGER6(アフィンガー6)使い方】FontAwesome5の設定方法・使い方 皆さま、おはこんばんは😊WING AFFINGER5からACTION AFFINGER6になり ...
続きを見る
それでは、解説していきます。
文章中に入れたい場合は、step1〜5
見出し付きボックス等に入れたい場合は、stepA〜D
をご覧になってください✨
【AFFINGER6(アフィンガー6)使い方】FontAwesome5のアイコンにアニメーションを付ける方法
step
1"を押す

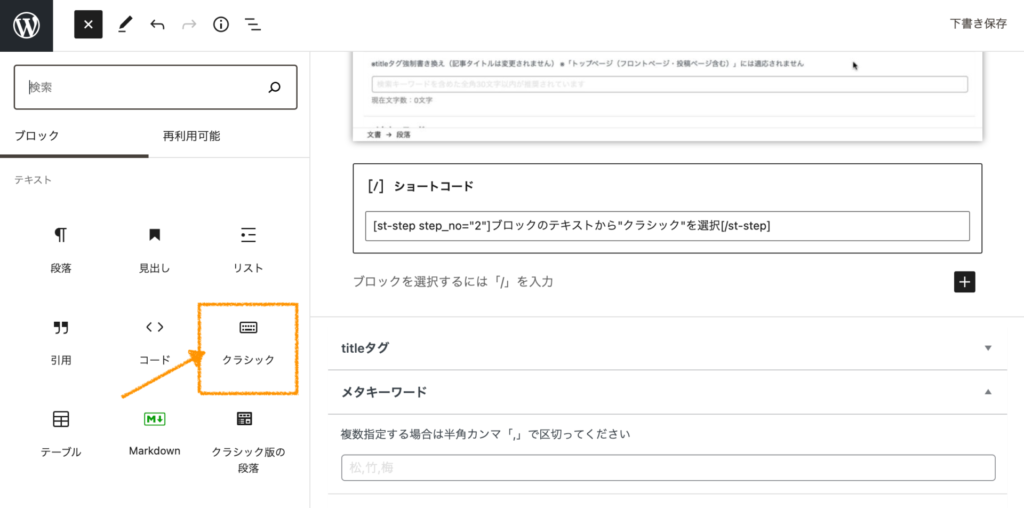
step
2ブロックのテキストから"クラシック"を選択

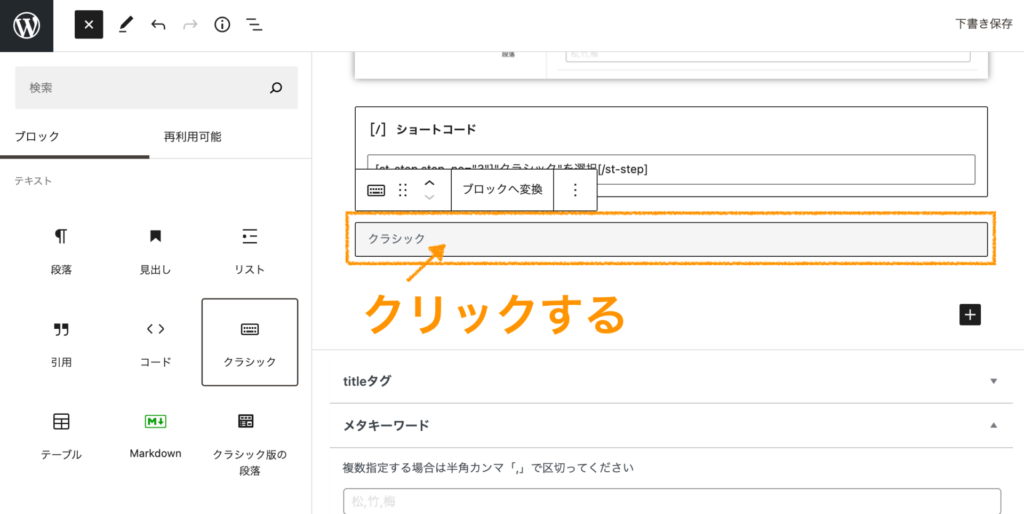
step
3書く場所に出てきた"クラシック"をクリックする

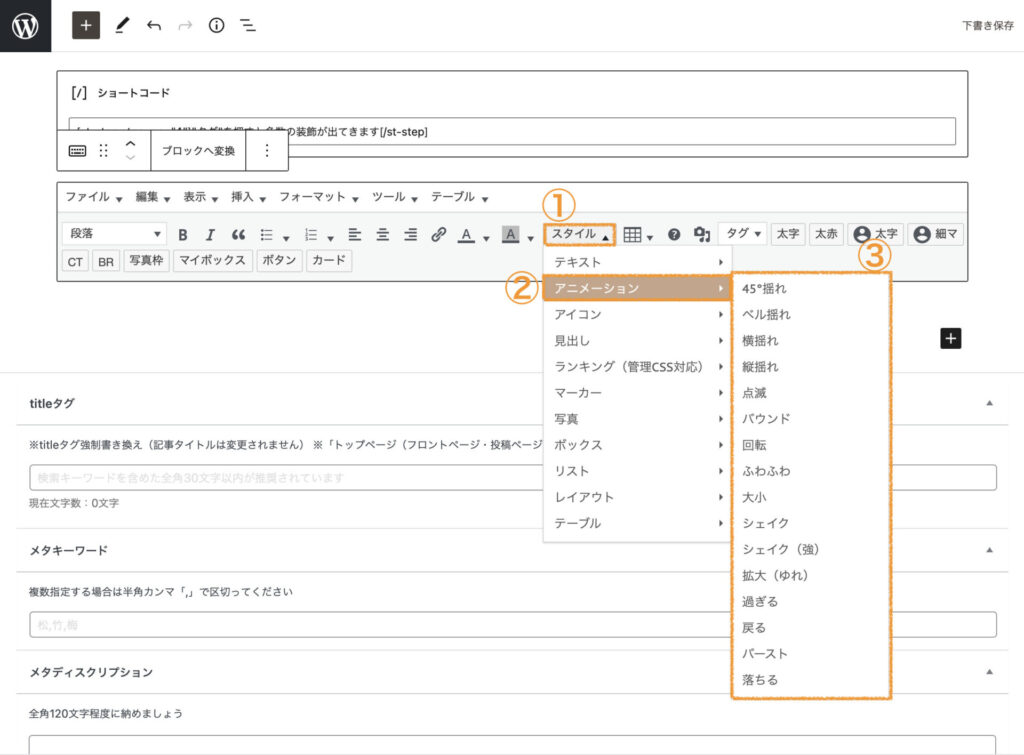
step
4"スタイル"から"アニメーション"を選択すると多数のアニメーションが出るので、好みのものを選択

step
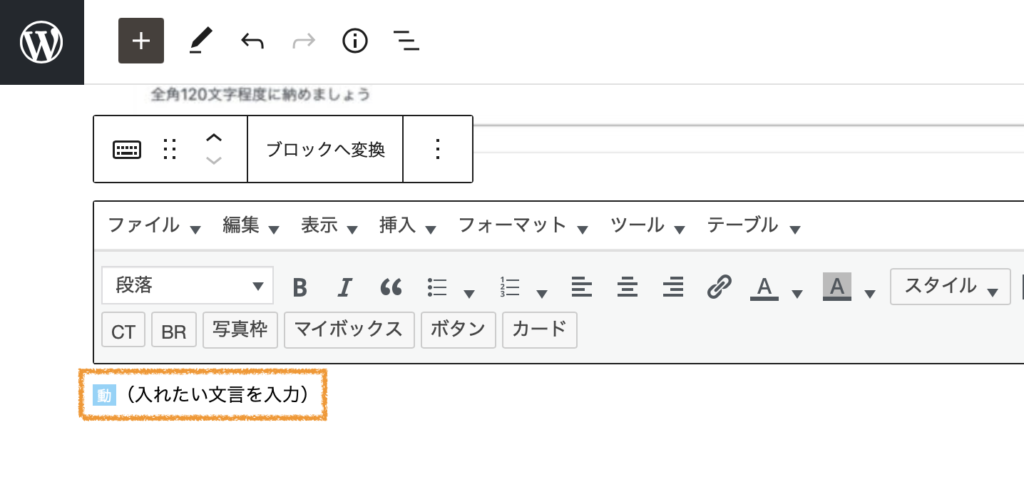
5この青い"動"のアイコンのとなりにコードを入れる

"動"アイコンの右(入れたい文言を入力)のところにコードを入れます。
[st-i class="(クラス名)" add_style=""]
この(クラス名)のところに、FontAwesome5からチョイスしたコードを入れます。
例)fas fa-font → [st-i class="fas fa-font" add_style=""]
[st-i class="(クラス名)" add_style=""] ←これをユーザー辞書に登録しておくとラクですよ。これで完成です。
続いて、"STINGER:見出し付きフリーボックス"等にアニメーションを付ける方法です。
step
A"を押す

step
BブロックのSTINGERから"STINGER:見出し付きフリーボックス"を選択

step
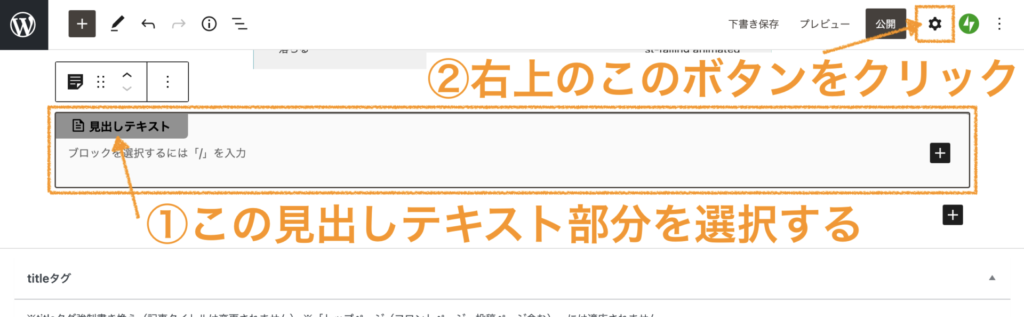
C見出しテキスト部分を選択し、右上の""のボタンをクリック

step
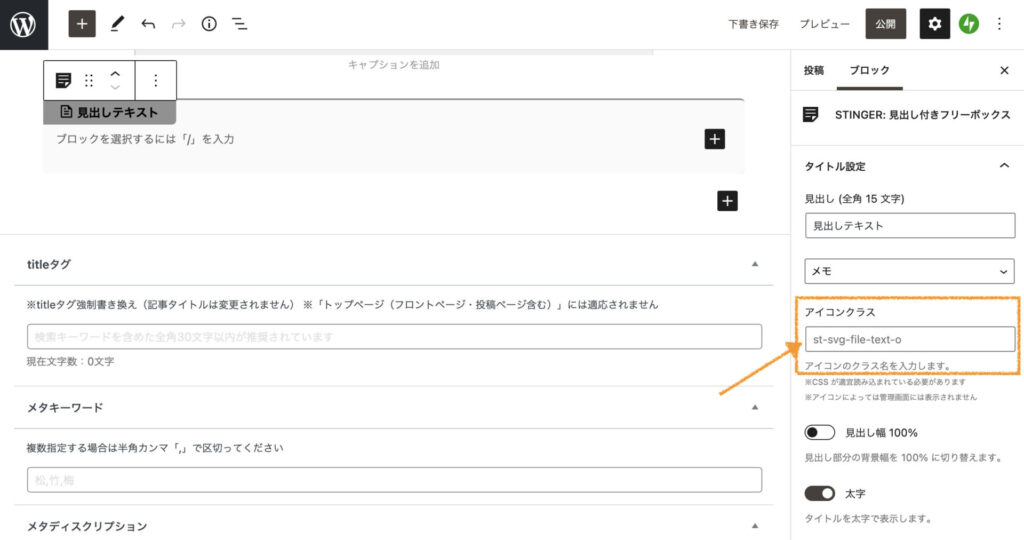
D"アイコンクラス"のボックス内に2つのコードを入力する


この"アイコンクラス"のボックス内に、
①"FontAwesome5"のコードを入力し、
半角スペースを空けて、
②"アニメーションコード"を入力する。
ポイント
例)fas fa-font st-wrench animated
fas fa-font : fontAwesome5コード
st-wrench animated : アニメーションコード
アニメーションコードをまとめましたので、良かったら参考にしてください☺️
| アニメーション (クラス) | アイコン装飾 | アニメーションコード |
| 45°揺れ | st-wrench animated | |
| ベル揺れ | st-ring animated | |
| 横揺れ | st-horizontal animated | |
| 縦揺れ | st-vertical animated | |
| 点滅 | st-flash animated | |
| バウンド | st-bounce animated | |
| 回転 | st-rotation animated | |
| ふわふわ | st-float animated | |
| 大小 | st-pulse animated | |
| シェイク | st-shake-s animated | |
| シェイク(強) | st-shake animated | |
| 拡大(ゆれ) | st-tada animated | |
| 過ぎる | st-passing animated | |
| 戻る | st-passing-reverse animated | |
| バースト | st-burst animated | |
| 落ちる | st-falling animated |
うまくできましたでしょうか?
ステキなブログのアクセントに、ぜひ使ってみてくださいね☺️
また、文字や画像にアニメーションを付ける方法をお探しの方は、の記事で解説していますのでご覧ください✨
-

【AFFINGER6(アフィンガー6)使い方】文字にアニメーションを付ける方法
【AFFINGER6(アフィンガー6)使い方】文字にアニメーションを付ける方法 みなさん、おはこんばんは☺️今回は、文字にアニメーションを付ける方法を解説していきます&#x ...
続きを見る

AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法










