【AFFINGER6(アフィンガー6)使い方】
〜トップページのカスタマイズ〜
ボックスメニューの使い方②
サイドバーへの表示方法
みなさま、おはこんばんは🤗
今回は、サイドバーにボックスメニューを表示する方法を解説します✨
トップページのアクセントにもなりますので、ステキなブログに使ってみてはいかがでしょうか☺️

それでは、解説していきます✨
【AFFINGER6(アフィンガー6)使い方】〜トップページのカスタマイズ〜ボックスメニューの使い方② サイドバーへの表示方法
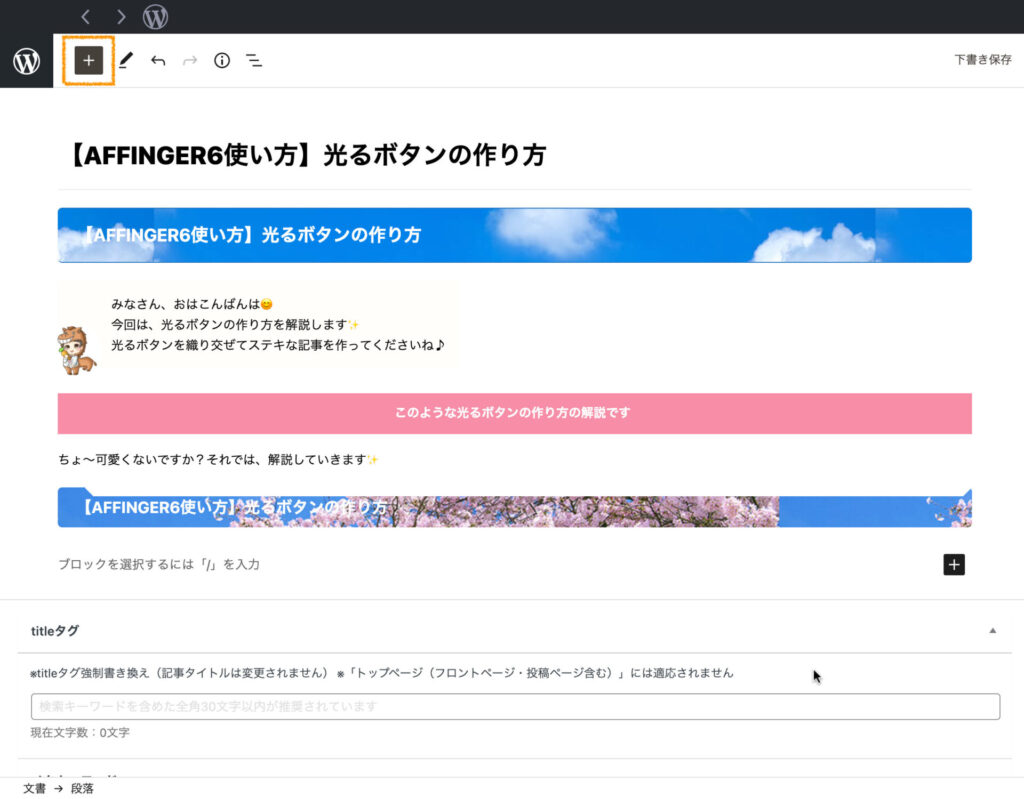
step
1"を押す

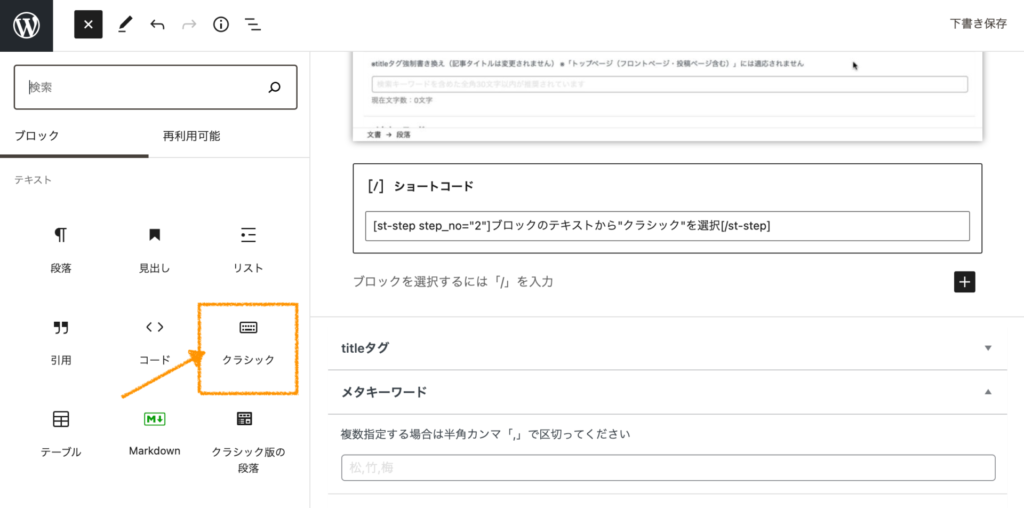
step
2ブロックのテキストから"クラシック"を選択

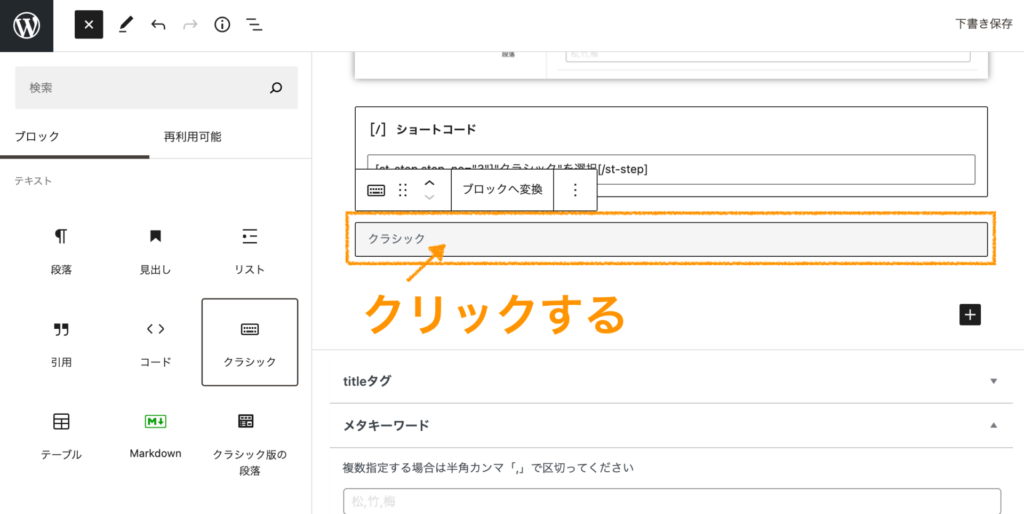
step
3書く場所に出てきた"クラシック"をクリックする

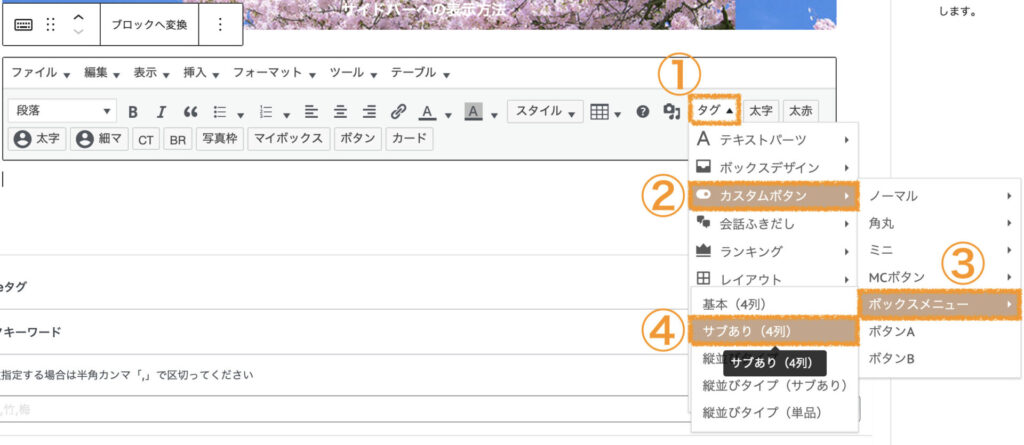
step
4"タグ" "カスタムボタン" "ボックスメニュー" "サブあり(4列)"を選択

このような、表示がされます。
[st-box-btn myclass="" pc_show="4" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="" webicon="st-svg-wordpress" icon_size="" text="メニューA" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" webicon="st-svg-wordpress" icon_size="" text="メニューB" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" webicon="st-svg-wordpress" icon_size="" text="メニューC" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" webicon="st-svg-wordpress" icon_size="" text="メニューD" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[/st-box-btn]step
5を参考にカスタマイズ
ポイント
| デフォルト | 備考 |
| ① pc_show="4" | 1列に並べる数 ※サイドバーに表示する場合は、2にする |
| ② icon_image="" | 使いたい画像のURL |
| ③ webicon="st-svg-wordpress" | アイコンコード(FontAwesome5など)※画像(icon_image=""が優先表示される) |
| ④ icon_size="" | アイコンのサイズ 数字を入力(画像、アイコン共通) |
| ⑤ text="メニューA" | タイトル |
| ⑥ subtext="サブテキスト" | サブタイトル |
| ⑦ url="" | クリックされた際に見せたいリンク先のURL |
| ⑧ bgcolor="" | ボタンの背景色 ※#000000などカラーコードを入力 |
| ⑨ color="" | サブタイトルの文字色(アイコンを利用の場合、アイコンの色へも反映) ※#000000などカラーコードを入力 |
| ⑩ fontsize="90" | タイトルの文字サイズ |
① pc_show="4" : 1列に並べる数 ※サイドバーに表示する場合は、2にする
pc_show="2"の場合

ボックスメニューのボタンを増やしたい場合は…
[st-box-btn-list icon_image="" webicon="st-svg-wordpress" icon_size="" text="メニューA" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]このコードを追加してください。
このコードひとつあたり、ひとつボタンが増えます。
[st-box-btn myclass="" pc_show="4" margin="0 0 20px 0" type=""]
(この間に追加しましょう)
[/st-box-btn]※ボックスメニューのボタンを減らしたい場合は…
[st-box-btn-list icon_image="" webicon="st-svg-wordpress" icon_size="" text="メニューA" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]考え方は同じで、初期で入っているこのコードを不要な分削除します。
② icon_image="" : 使いたい画像のURL
画像のURLの挿入方法
step
Aホームから"メディアを選択

step
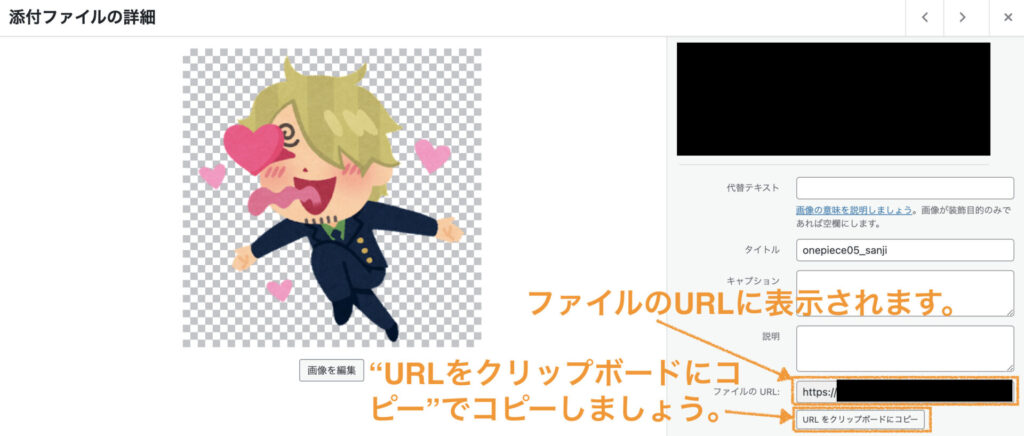
B画像を選択すると、右下に"ファイルのURL"が表示されるので、"URLをクリップボードにコピー"をクリックでコピー完了

step
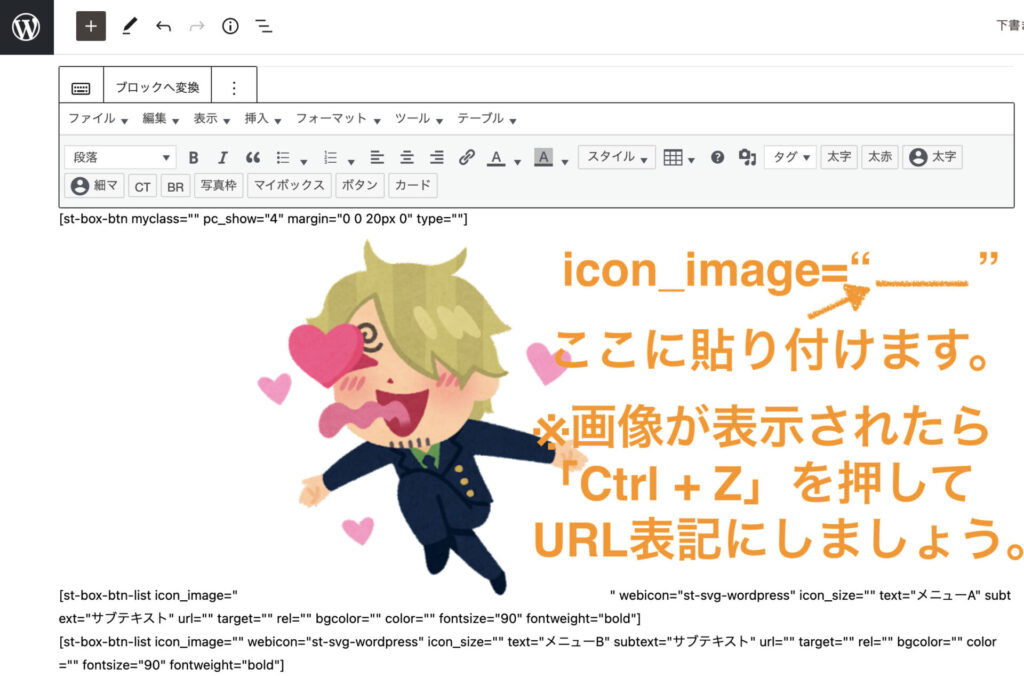
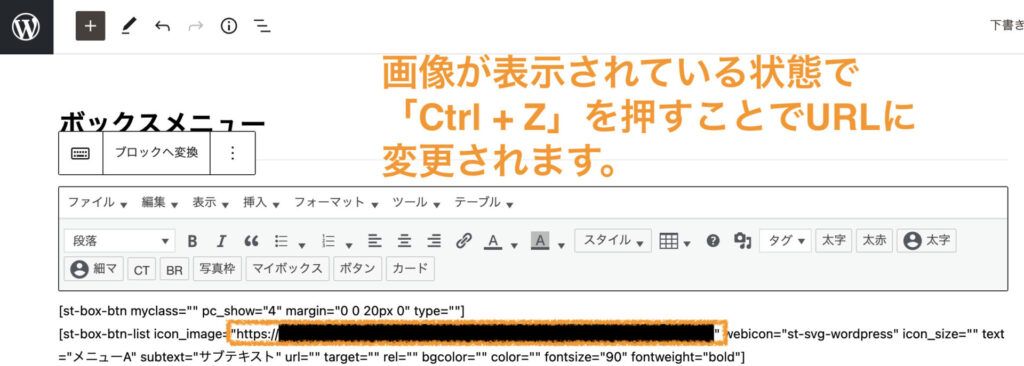
Cicon_image=""に貼り付けをする ※画像が表示されたら「Ctrl + Z」でURLに変更


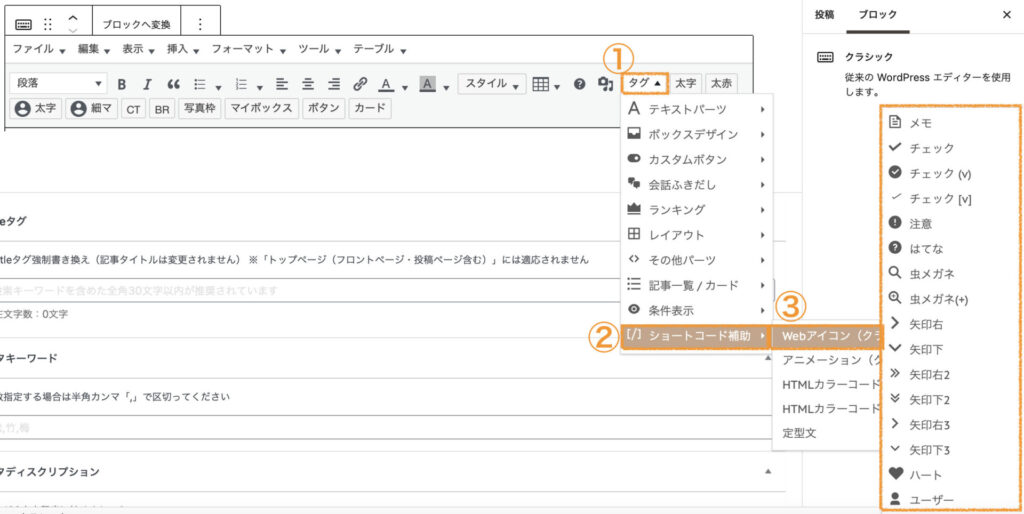
③ webicon="st-svg-wordpress" : アイコンコード(FontAwesome5など)※画像(icon_image=""が優先表示される)
"タグ" "ショートコード補助" "Webアイコン(クラス)"から確認可能

より多くのアイコンを使用したい場合は、FontAwesome5もあります。導入方法等は下記記事を参考にしてください。
-

参考【AFFINGER6(アフィンガー6)使い方】FontAwesome5の設定方法・使い方
【AFFINGER6(アフィンガー6)使い方】FontAwesome5の設定方法・使い方 皆さま、おはこんばんは😊WING AFFINGER5からACTION AFFINGER6になり ...
続きを見る
④ icon_size="" : アイコンのサイズ 数字を入力(画像、アイコン共通)
アイコンの場合は、デフォルトの通り、数字の入力不要でちょうど良いと思います。
画像を利用する場合は、各々調整をするのが良いと思います。
⑤ text="メニューA" : タイトル

この部分です。
⑥ subtext="サブテキスト" : サブタイトル

この部分です。
⑦ url="" : クリックされた際に見せたいリンク先のURL
url=""の""の中に、http://〜 のボタンがクリックされた際に見せたいリンク先のURLを入れます。
⑧ bgcolor="" : ボタンの背景色 ※#000000などカラーコードを入力
このように、各々ボタンの背景色を変更できます。

おすすめ!カラー選択方法
「色の名前とカラーコードが一目でわかるWEB色見本」
このサイト、とっても便利です。好みの色の見本とカラーコードが非常に見やすくなっているので、カラーを選ぶのが楽しくなりますよ🤗
良かったら、参考に見てみてください✨
⑨ color="" : サブタイトルの文字色(アイコンを利用の場合、アイコンの色へも反映) ※#000000などカラーコードを入力

この部分です。
のように、アイコンを利用の場合は、アイコンの色もお揃いになります。

⑩ fontsize="90" : タイトルの文字サイズ

この部分です。
ここまでで、カスタマイズできたと思います。
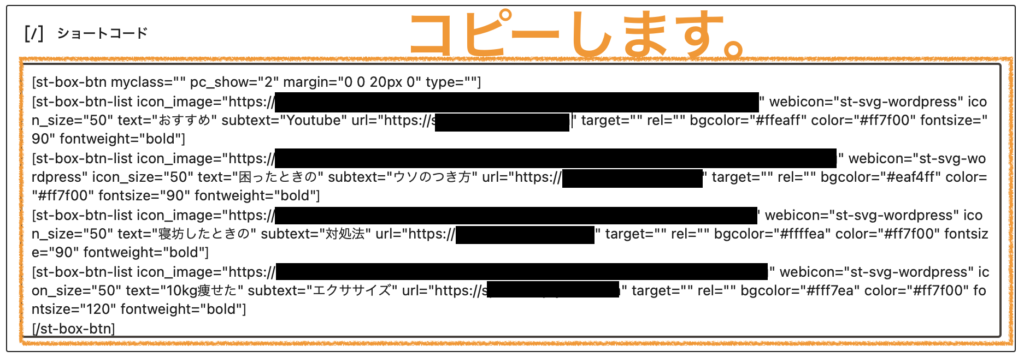
step
6完成したコードをコピー

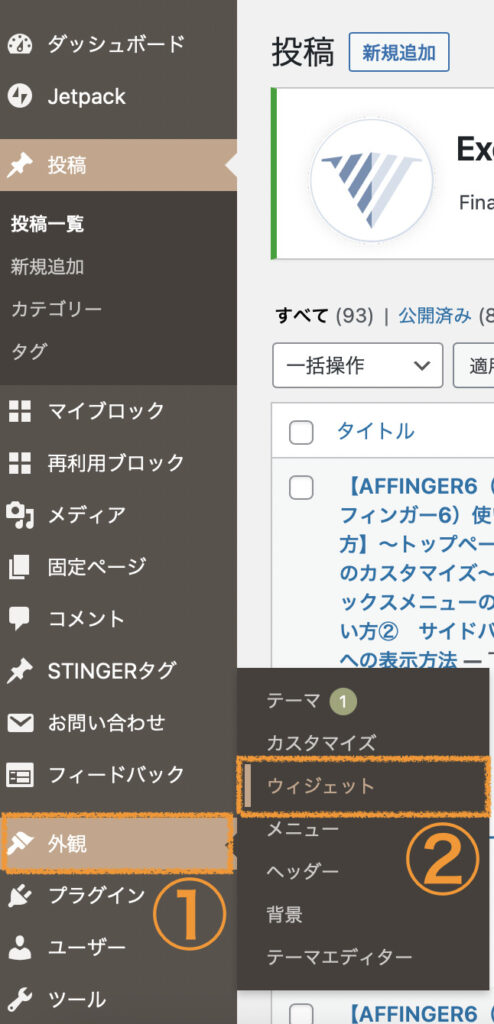
step
7ホームの"外観" "ウィジェット" を選択

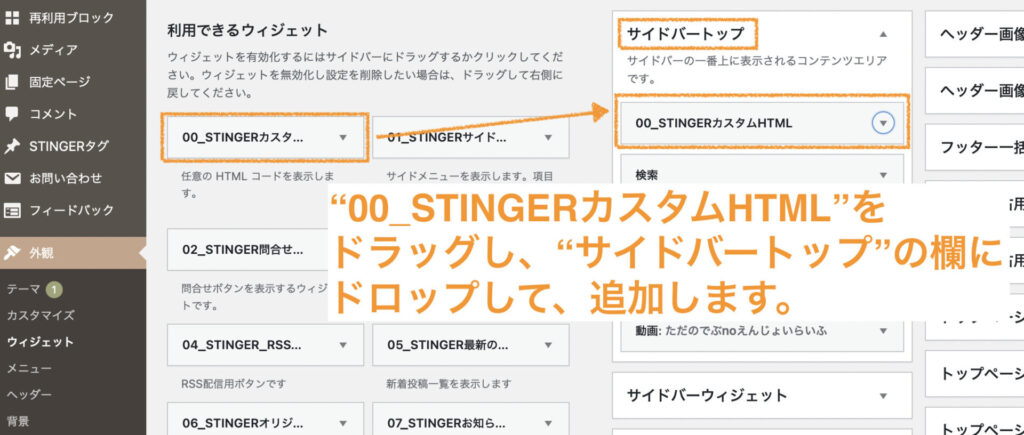
step
8"00_STINGERカスタムHTML"をドラッグし、"サイドバートップ"の欄にドロップして"00_STINGERカスタムHTML"を追加する

step
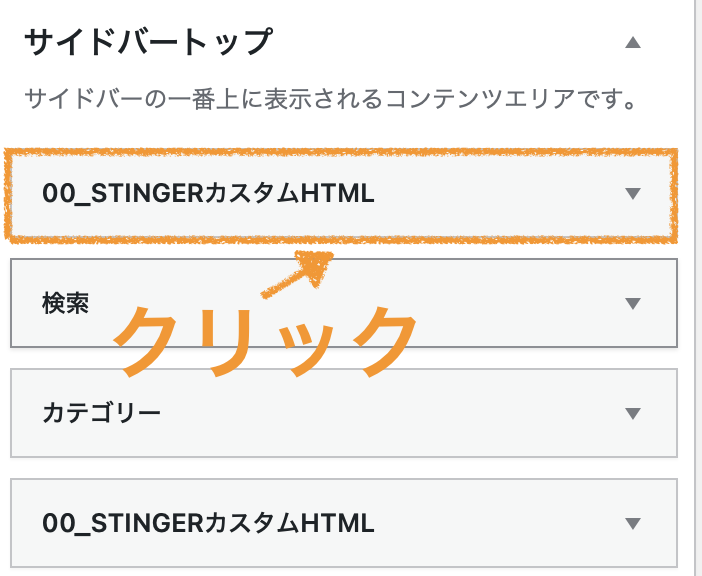
9追加した"00_STINGERカスタムHTML"をクリック

step
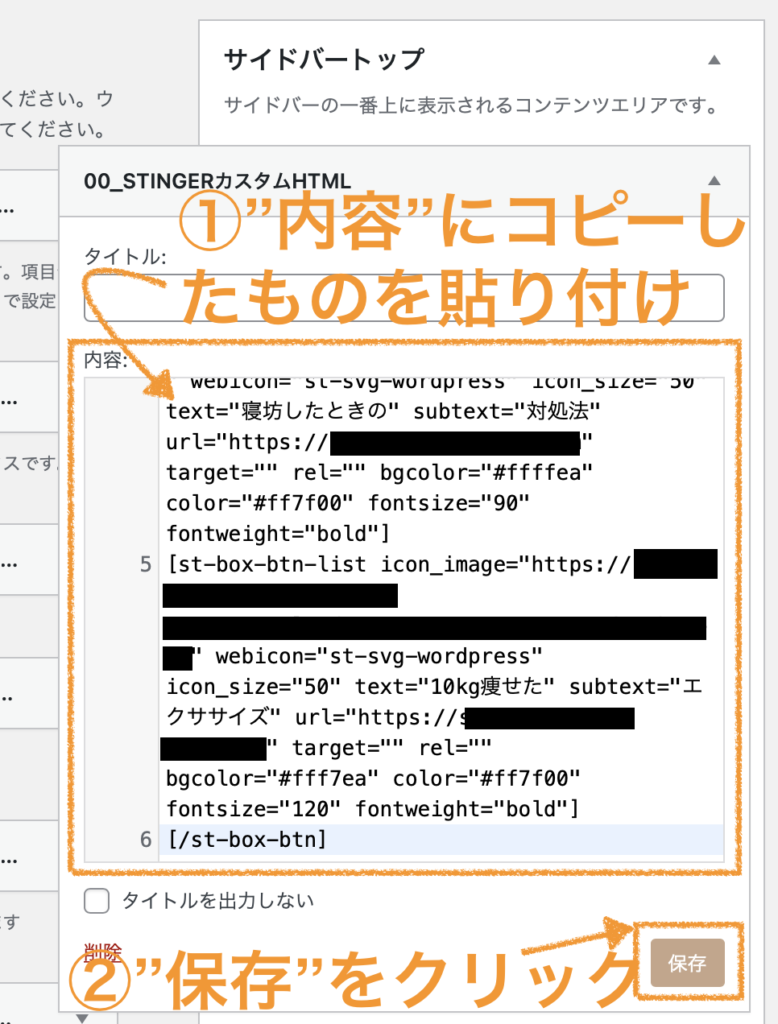
10開いた"00_STINGERカスタムHTML"の"内容"にコピーしたものを貼り付け、右下の"保存"をクリック

これで完成です。サイドバーを確認してみてください。
ワンポイントテクニック
アイコンを使用する場合、アイコンにアニメーションを加えることも可能です!!
[st-box-btn-list icon_image="" webicon="st-svg-wordpress" icon_size="" text="メニューA" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]この「webicon="st-svg-wordpress"」
st-svg-wordpressのアイコンコードの後ろに半角スペース+アニメーションコードを挿入します。
「webicon="st-svg-wordpress st-ring animated"」のようにします。
st-ring animatedがアニメーションコードです。
アニメーションコードは下の表を参考にしてください。
| アニメーション (クラス) | アイコン装飾 | アニメーションコード |
| 45°揺れ | st-wrench animated | |
| ベル揺れ | st-ring animated | |
| 横揺れ | st-horizontal animated | |
| 縦揺れ | st-vertical animated | |
| 点滅 | st-flash animated | |
| バウンド | st-bounce animated | |
| 回転 | st-rotation animated | |
| ふわふわ | st-float animated | |
| 大小 | st-pulse animated | |
| シェイク | st-shake-s animated | |
| シェイク(強) | st-shake animated | |
| 拡大(ゆれ) | st-tada animated | |
| 過ぎる | st-passing animated | |
| 戻る | st-passing-reverse animated | |
| バースト | st-burst animated | |
| 落ちる | st-falling animated |
さらに目立ち、アイキャッチにもなりますので、ぜひ使ってみてください。
イメージ通りのものに仕上がりましたでしょうか?
ぜひ、ステキなブログのアクセントとして使ってみてくださいね🤗

AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法









