【AFFINGER6(アフィンガー6)使い方】〜トップページのカスタマイズ〜 流れる文字の表示方法
みなさん、おはこんばんは😊
今回は、トップページに流れる文字を表示する方法について解説します☺️
動くものにはついつい目がいってしまいます✨
ぜひ、素敵なブログのコンセプトやお知らせの一つに活用して、お好みのトップページを作ってみてくださいね🤗
こんな感じに流れる文字を加えることが簡単にできます😊ついつい見ちゃいませんか??
【AFFINGER6(アフィンガー6)使い方】〜トップページのカスタマイズ〜 流れる文字の表示方法
step
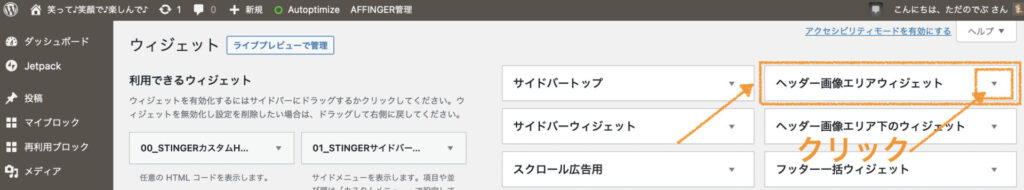
1"外観"から"ウィジェット"を選択

step
2"ヘッダー画像エリアウィジェット"の をクリック

step
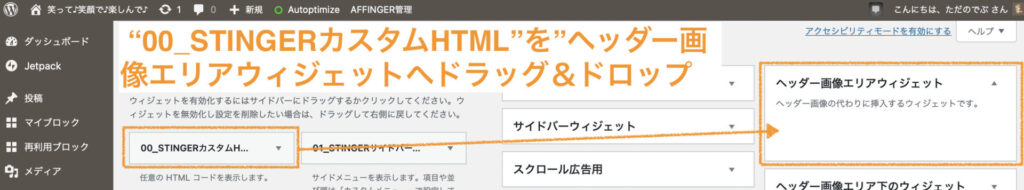
3"00_STINGERカスタムHTML"を"ヘッダー画像エリアウィジェット"へドラッグ&ドロップ

step
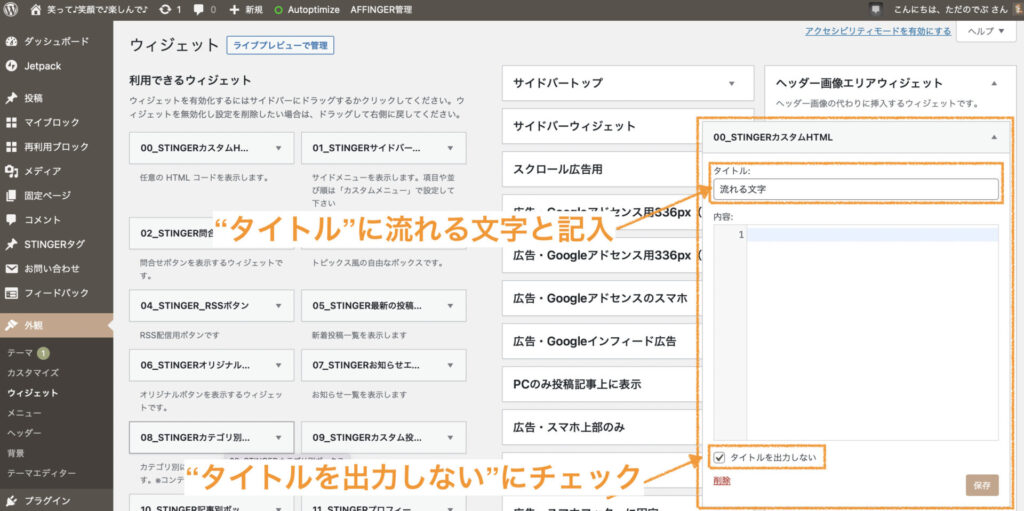
4"タイトル"に流れる文字と記入、"タイトルを出力しない"をチェック
こちらの作業はやらなくてもOKですが、数ヶ月後や数年後に「なんだ?これ??」となって時間をとっては無駄ですので、わかりやすく記入しておくことをおすすめします。

step
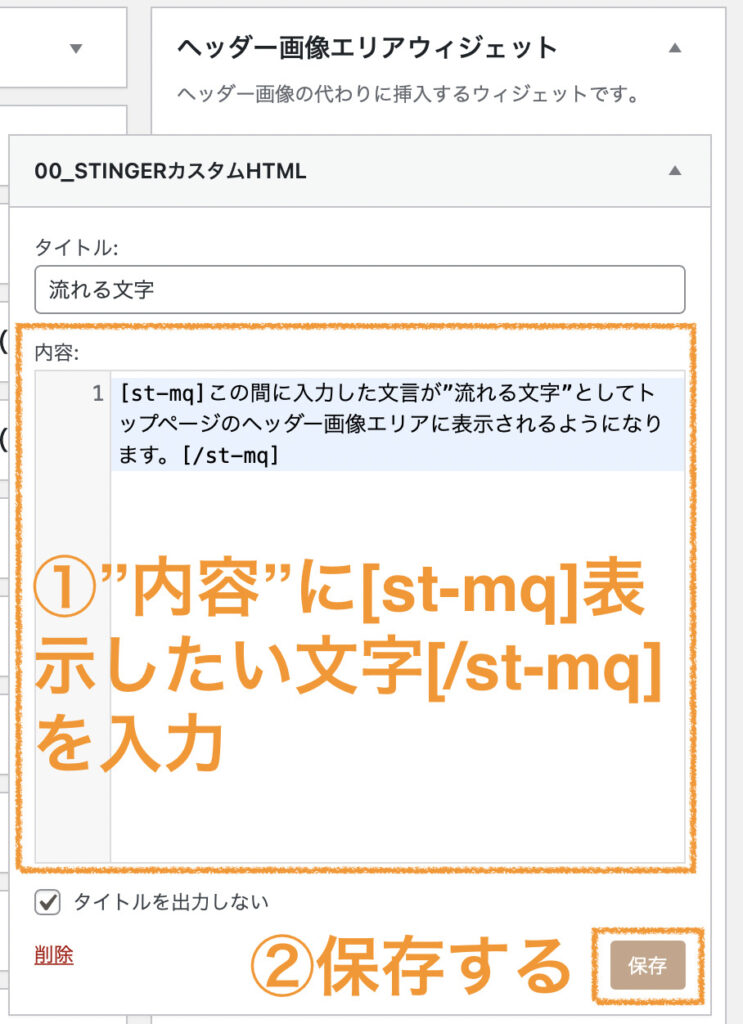
5"内容"にコードを記入する
[st-mq][/st-mq]
この間に表示したい文言を入力します。
例)
[st-mq]この間に入力した文言が”流れる文字”としてトップページのヘッダー画像エリアに表示されるようになります。[/st-mq]
以上の作業で、完了です☺️
皆さまの素敵なブログの作成に参考になれば嬉しいです😊
他にもAFFINGER6の使い方を色々と解説しておりますので、ぜひご覧になってみてくださいね🤗

AFFINGER6の使い方
AFFINGER6の使い方のページをご覧頂きありがとうございます🤗
こちらでは、「稼ぐ」に特化したWordPressテーマ〜AFFINGER6〜の使い方の解説をしてます。
初心者さまへもわかりやすくをモットーに書いております。
他のページでも絶賛解説中です。みなさまのブログ作成に役立てば嬉しいです。
こんなページもあります
トップページのカスタマイズ
お知らせの作成方法
タブ式カテゴリー一覧の作成方法
カテゴリー一覧(スライドショー)の作成方法
"TOPに戻るボタン"のカスタマイズ方法
ヘッダーカードの作成方法
ボックスメニューの使い方② サイドバーへの表示方法
スライドショーの下にお知らせを挿入する方法
流れる文字の表示方法
記事の書き方
ブロックエディタ基本的な使い方
ブロックエディタの装飾一覧
タグ機能の装飾一覧
光るボタンの作り方
文字にアニメーションをつける方法
フォント(Google Fonts)の設定方法
FontAwesome5のアイコンにアニメーションを付ける方法
ボックスメニューの使い方①
ブログカードの作り方&カスタマイズ方法
吹き出し・会話アイコンの使い方・設定・カスタマイズ方法








